ルクセリタスのオリジナルウィジェット「#6 最近のコメント(Luxelitasオリジナル)」のデザインをカスタマイズする方法です。
ウィジェットの設定
外観 → ウィジェットから

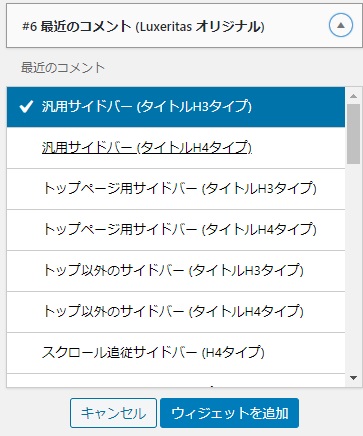
「#6 最近のコメント(Luxelitasオリジナル)」をサイドバーなどに追加します。

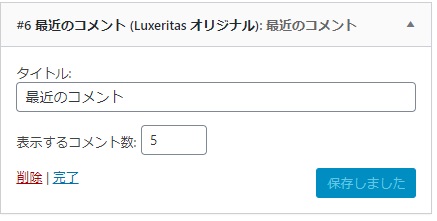
デフォルトでタイトルに「最近のコメント」と入り、
表示するコメント数は 5 になっていて、自動保存されます。
これらを必要に応じて変更して下さい。

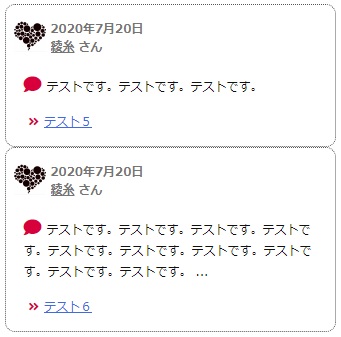
初期表示
初期デザインは、以下の通りです。

※画像です。
カスタマイズサンプル
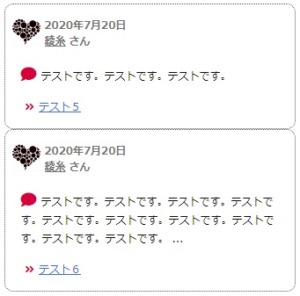
基本
変更点
- 枠の設定
- コメントアイコンの色やサイズ
- 記事リンクアイコンの色

CSS記述
以下のCSSを追記します。
アイコン部分
/************************
* 最新コメントウィジェット
*************************/
/*コメントアイコン*/
#thk-rcomments [class*="fa-comment"] {
color: #d7003a; /*色*/
font-weight:900; /*900で色付き・デフォルトは枠のみのアイコン*/
font-size:18px; /*サイズ*/
}
/*記事リンクの >>マーク*/
#thk-rcomments [class*="fa-angle-double-right"] {
color: #d7003a; /*色*/
}
枠部分
/*枠*/
#thk-rcomments .recentcomments {
border: 1px dotted #555; /*線種・色・太さ*/
border-radius:10px; /*角丸め*/
padding: 0 8px; /*余白*/
}
/*初期デザインでは最後のラインを打ち消してあるのでもう一度ラインを入れる*/
#thk-rcomments .recentcomments:last-child {
border-bottom: 1px dotted #555;
}
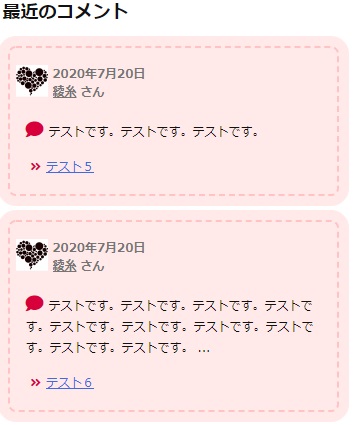
枠パターンA

CSS記述
枠以外のデザインは、上記の基本のアイコン部分CSSをご利用下さい。
以下のCSSを追記します。
/*枠*/
#thk-rcomments .recentcomments {
padding: 0.2em 0.5em; /*余白*/
margin: 2em 0;
background: #ffeaea;
box-shadow: 0px 0px 0px 10px #ffeaea; /*影・色・太さ*/
border: dashed 2px #ffc3c3; /*線種・色・太さ*/
border-radius: 8px; /*角丸め*/
}
/*初期デザインでは最後のラインを打ち消してあるのでもう一度ラインを入れる*/
#thk-rcomments .recentcomments:last-child {
border: dashed 2px #ffc3c3; /*線種・色・太さ*/
}
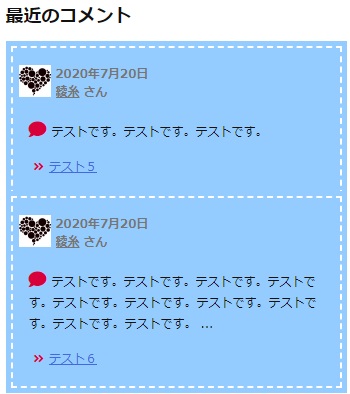
枠パターンB

CSS記述
枠以外のデザインは、上記の基本のアイコン部分CSSをご利用下さい。
以下のCSSを追記します。
/*枠*/
#thk-rcomments .recentcomments {
background: #95ccff; /*背景色*/
box-shadow: 0px 0px 0px 5px #95ccff; /*影・色・太さ*/
border: dashed 2px white; /*線種・色・太さ*/
padding: 0.2em 0.5em; /*余白*/
}
/*初期デザインでは最後のラインを打ち消してあるのでもう一度ラインを入れる*/
#thk-rcomments .recentcomments:last-child {
border: dashed 2px white; /*線種・色・太さ*/
}
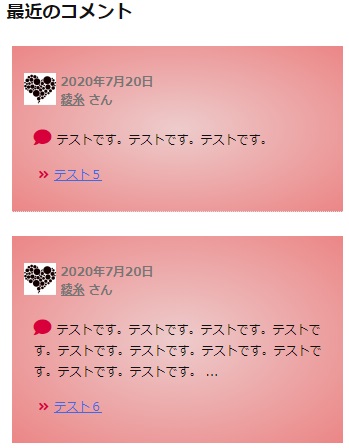
枠パターンC

CSS記述
枠以外のデザインは、上記の基本のアイコン部分CSSをご利用下さい。
以下のCSSを追記します。
/*枠*/
#thk-rcomments .recentcomments {
margin: 2em 0;
padding: 1em; /*余白*/
background: radial-gradient(#edcccc, #eb8686); /*背景色*/
}
色の変更
お好きな色に変更してご利用になる場合は、以下もご利用下さい。








コメント