ルクセリタスオリジナルウィジェット「新着記事ウィジェット」のデザインをカスタマイズしてみます。
ウィジェット表示
「外観」→「ウィジェット」から
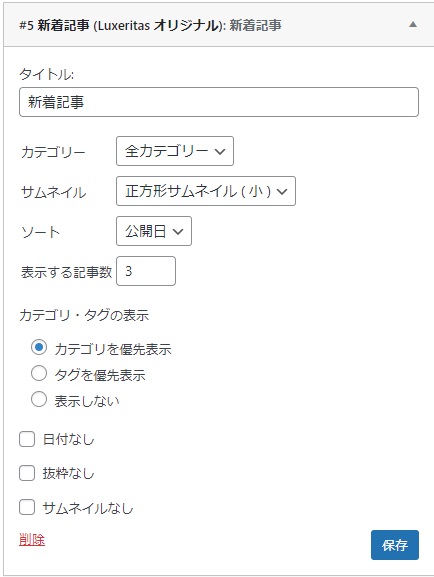
#5 新着記事(Luxeritasオリジナル)を追加して表示
サムネイルの選択「正方形サムネイル(小)」(初期値です)
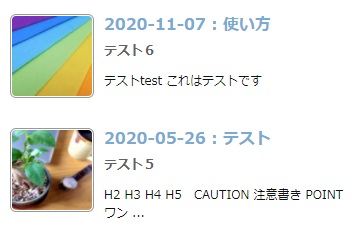
表示サンプル
- 正方形サムネイル
- 横長サムネイル
表示・非表示を選択可能なもの。
日付、タグ(またはカテゴリー)、記事抜粋、サムネイル
表示サンプル
すべてを非表示にした場合は、タイトルのみになります。
デザインカスタマイズ
デザインのカスタマイズはCSSの追記で行います。追記場所は子テーマのスタイルシート。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

参考デフォルトCSSは以下です。
wp-contentthemesluxeritasstyles内「widget-new-post.css」
カスタマイズ例
サムネイル
-
アイキャッチ画像のサイズを指定
-
画像の角を丸める
#thk-new .term img,
#thk-new .term amp-img {
width: 80px;
height: 80px;
border-radius:6px;
}
境界線
-
破線を消す
#thk-new .toc{border:none;}
リンクの色変更
-
タイトルリンク
-
ホバー時の画像枠色
.new-title a{color:#616161;}
.new-title a:hover{color:#fb8a8a;}
#thk-new .term img,
#thk-new .term amp-img a:hover{border-color: #999999;}
日付・タグ
-
右寄せ
#thk-new .new-meta{text-align:right;}
-
文字色やサイズ変更
#thk-new .new-meta{
color:#78aad2;
font-size:16px;
font-weight:bold;
}















コメント