目次
はじめに
当サイトでは、見出し・リスト・テーブル・文字装飾・ボックスなどのデザインを、簡単にコピペでご利用いただけるシンプルなCSSをご紹介しています。
CSSの基本と、よく使うプロパティのまとめは以下をご覧ください。

CSSとは? CSSの基本とセレクタ・プロパティ一覧+使用例
CSSとは?CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページをデザインする為、スタイルを記述する言語です。CSSは、HTMLと組み合わせて使用します。HTML(エイチティーエムエル...
シンプル装飾
簡単なCSSを追記するだけのシンプルデザイン。
見出し

見出し(H2~H5)デザインCSSをまるごとコピペ!4パターン+α
とにかく簡単にコピペで初期の見出しタグを実装する為のラフCSSです。H2~H5を一度にコピーできるサンプル4バターン、サクっとコピペでも可能です、その他にも見出しサンプルちょっと載せてありますので、それぞれからお好みのデザインの部分を組み合...
文字装飾

簡単コピペ!すぐに使える文字装飾のCSSデザインサンプル
文字装飾用CSSサンプルです。ちなみに、CSSを追記せずに、テキストエディタで直接スタイルを記述する事でも装飾は可能です。例)下線を引く<span style="border-bottom: solid 3px #fe8ca0;">下線を引...
ボタン

コピペで!色が変わる・キラっと光る:動きのあるボタンデザインCSS
ボタンデザインのCSSサンプルです。CSSのみで装飾できるデザインをコピペでご利用頂けます。シンプルボタン色の変更は以下をご参考に。マカロンビビッドパステル和色セーフ色名 赤桃青紫黄橙緑茶黒背景色・文字色が変わるボタンHTML<a href...
HRライン

コピペで!HRタグのラインCSSデザイン14パターン
HRタグ用のサンプルCSSです。HTMLHTMLは、CSSでHRタグ自体に設定する場合は、以下のようにHRタグのみ<hr />クラスを指定して使い分ける場合は以下のように記述してご利用下さい。<hr class="line1">CSSシンプ...
リスト

コピペで簡単!リストのシンプルデザインCSS
リストスタイルを装飾するシンプルなデザインCSSです。リスト標準スタイル(UL)は以下の通り リスト リストこの標準のリストスタイル先頭の「・」は非表示にして、疑似要素「Before」を使ってアイコンフォントや固定の文字を表示しています。H...
テーブル

シンプルで綺麗なテーブル装飾CSSデザインをコピペですぐ使える7パターン
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。HTML見出しタグには<th>を使用しています。横見出し用HTML<table class="クラス名"><tbody><tr><th>見出し1</th><th>見出...
ボックス

コピペで簡単!BOXデザインCSS・シンプル~アイコンフォント利用まで
コピペで簡単!シンプルだけど使えるボックスデザインです。画像枠としても使えるボックスデザインは以下にまとめています。デザイン一覧シンプルBOXBOX シンプルコードを表示/*枠線ボックス*/.border_box{border:1px so...

コピペで簡単!画像枠やテキスト枠デザインCSS・ボックスデザイン
コピペで簡単!シンプルだけど使えるボックスデザインです。画像枠やテキスト枠に利用出来ます。テキスト枠は以下にもまとめています。border・border-style枠デザインは「border」の指定で様々な形式が可能です。 none 初期値...
その他の装飾CSSデザイン
三角・矢印

コピペで!CSSのみで三角▲や矢印→を作る
はじめに三角や矢印を作るCSSを簡単にコピペで使えるよう、向きごとのコードを一覧にしています。実現方法について透明にするtransparent(トランスペアレント)を使って要素を透明にする事で簡単に実現できます。transparentは、設...
スクロールバー

コピペで!スクロールバーのCSSデザイン14種+矢印ボタン表示方法
はじめにスクロールバーのデザインを簡単なCSSのみでカスタマイズする方法です。今回使用している独自拡張機能(webkit)でのスクロールバーへのスタイルの指定は、ブラウザによって表示されないものもあります。主要ブラウザのベンダープレフィック...
ページトップへ戻るボタン

ページトップへ戻るボタンを簡単コピペ!5パターン
ページのトップへ戻るボタンをHTML1行と、簡単なCSSで実装します。今回は、以下の5点。サンプルそのまま、コピペで可能です!また、アイコンや、色、角の丸みなどを自由にカスタマイズしてご利用ください。 アイコンフォントを使ったバージョン ア...
フレックスボックス

コピペで!要素を均等配置するCSSフレックスボックスデザインサンプル
はじめにCSSフレックスボックス(display:flex)を使った均等配置のデザインサンプルです。display:flex設定要素は、ブロック要素のように動作、コンテンツはフレックスボックスモデルに従ってレイアウトされます。justify...
アコーディオンメニュー
- ※画像ですので動きません

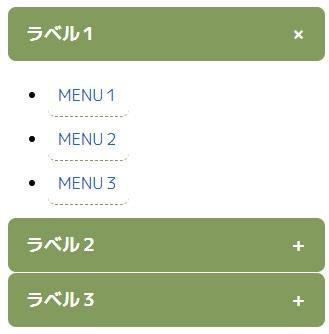
コピペで実装!CSSのみで開閉アコーディオン・テキストやメニュー
クリックで表示内容を開閉するアコーディオンメニューなどをCSSのみで実装する方法です。アコーディオン表示サンプル展開する各ラベルの右側に「+」マークを表示し、クリックアクションでクルクルっと「+」が回転します。動きサンプル動きは以下の5秒動...
タブ切り替えメニュー


コピペで実装!CSSのみでタブで表示内容を切替える
タブで表示内容を切り替えるデザインをCSSのみで実装する方法です。たくさん紹介されているサイトがあるのですが、イマイチ、きちんと表示されなかった為、自分用にカスタムしたものになります。この方法であればコピペだけで確実に実現できる・・筈です!...
プロフィール欄

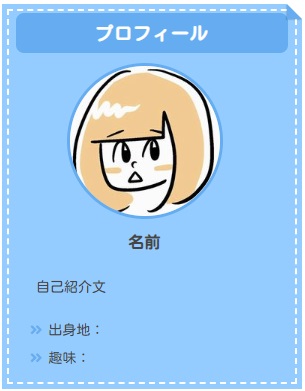
コピペでOK!サイドバーにおしゃれなプロフィール欄を設置:8パターン
プロフィール欄を表示するウィジェットや機能がないテーマにも、CSSとHTMLのみで簡単に設置できるデザインをいくつか。手順 プロフィール画像を使う場合は画像を用意 プロフィールエリア用のデザインをCSSで記述 カスタムHTMLウィジェットに...
アフィリエイト用リンクテーブル
| スケーター ステンレス タンブラー 300ml スヌーピー 製品サイズ :7.2 x 7.2 x 13.6 cm、160 g |

コピペで!アフィリエイト商品リンクをツールを使わずCSSのみでデザイン
はじめにアフィリエイトで商品を紹介する際のリンクカードデザインとしてツールでは カエレバ、プラグインでは Rinker など便利なものががあります。カエレバサンプルRinkerサンプルツールやプラグインのデメリットカエレバは、1商品ごとに(...
もしもアフィリ簡単リンクカスタマイズ



コピペで!もしもアフィリエイトのかんたんリンクをカスタマイズ5パターン
はじめにもしもアフィリエイトの便利な機能「かんたんリンク」のボタンや枠線などのデザインをカスタマイズする方法です。コピペのみで簡単に使っていただけるコードを置いています。デフォルト表示文字リンクホバー時(アンダーラインが出ます)商品リンクを...
ソースコード


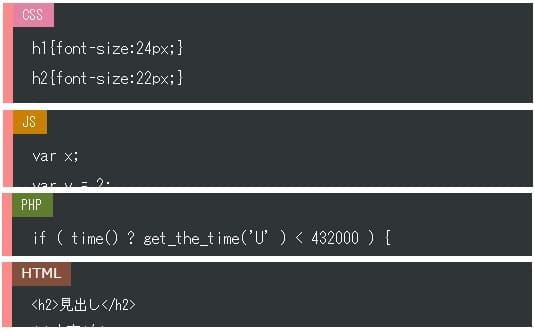
ソースコードをCSSのみでおしゃれに表示する・言語ラベルや枠パターン
シンタックスハイライト機能のあるテーマやプラグインを利用すれば言語ごとにタグやクラスの色付けが可能なエディタがありますが、今回はとにかく軽くしたい方向けのCSSのみで使えるデザインサンプルです。汎用的なものと言語ごとにラベル分けるものの2パ...
WordPress
色々まとめ

WordPressのデザインカスタマイズ色々(見出し・テーブル・カテゴリー・他)
当サイトでは、無料テーマ「ルクセリタス」を使わせて頂いており、ルクセリタスのカスタマイズが主になりますが、汎用的なカスタマイズと、ルクセリタスカスタマイズでも汎用的に応用が利くものもありますので、気になるものがありましたら、是非ご覧ください...
サイドバータイトル

サイドバータイトルを好みのデザインにカスタマイズする
はじめにサイドバーでのタイトルは、テーマにより様々です。これを自分好みのデザインに変更するには、スタイルシート(style.css)を編集(追記)する事で可能です。注意点は、テーマにより設定箇所、設定名が異なるので、それを調べる必要があるこ...
検索フォーム


ワードプレス「サイト内検索フォーム」ウィジェットのデザインカスタマイズ
ワードプレスの基本機能にあるサイト内検索フォームのウィジェットデザインをサイトに合うよう、好みのデザインにカスタマイズする事が出来ます。デフォルトのデザインは以下のような感じ。今回は、ウィジェットのフォームデザインを変える3種の方法(以下)...
タグクラウドウィジェット

ウィジェットのタグクラウドを自分好みのデザインにカスタマイズ
はじめにタグクラウドはWorsPressの標準ウィジェットです。「外眼」→「ウィジェット」(またはテーマのカスタマイズメニューから)で表示したいエリアに追加して設定します。タグクラウドの初期表示テーマによっては、最初から綺麗にカスタマイズさ...
特定の記事指定方法

WordPressで指定記事のみに対応するCSSの書き方
はじめにWordPressには、ブログスタイルの記事投稿と、固定ページの2種類があり、それらすべてに固有のIDが振られています。以下の単位で個別に指定のデザインを適用したい場合のCSSについて解説します。 投稿記事すべて 固定ページすべて ...
コンテンツのコピー防止

簡単!Webコンテンツのコピー禁止(プロテクト)をCSSのみで
はじめにWebサイトのコンテンツを簡単にコピーされないように、プロテクトをかけるのに、プラグインを使わずに簡単なCSSのみで実現する方法についてです。コピー禁止のメリット時間をかけて書いた記事やコンテンツのテキストや画像を丸ごとコピーして転...
お勧め記事の表示


簡単!サムネイル付お勧め記事をプラグインなしで好きな場所に表示する
おすすめの記事を表示したいけど、テーマには機能がない時、プラグインに頼らなくともウィジェットにHTMLを記述して簡単に表示する事が出来ます。デザインもCSSで自在に編集可能。ウィジェットエリアがある場所なら、どこにでも出したい場所に、いくつ...
吹き出し



会話のような吹き出しを定型文作成!コピペで簡単に!プラグインなし
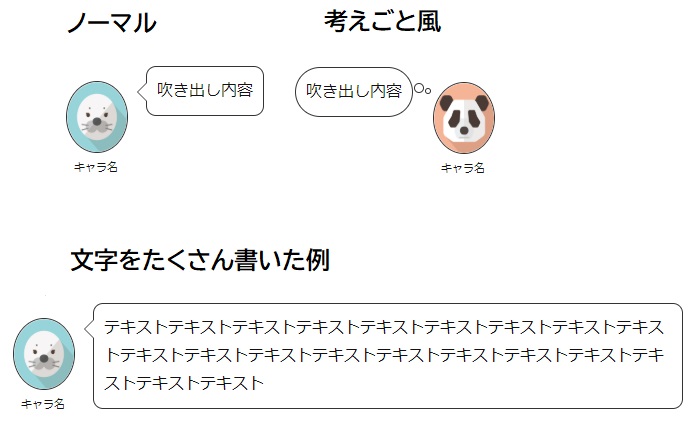
記事の中でキャラクターなどが会話しているように記述する「吹き出し」を、プラグインなしで実装する方法についてです。「吹き出し」とは、当サイトはルクセリタスに標準搭載の機能ですが、以下のような感じのものです。テーマに吹き出し機能がない場合、プラ...
ルクセリタスのカスタマイズ

ルクセリタスLuxeritasの約40ヵ所をカスタマイズ!高速・高機能無料テーマ
高機能でスピード抜群の無料テーマ「ルクセリタス」を、いろいろカスタマイズしていますので、少しまとめてみます。カスタマイズ済みの当サイトオリジナルデザインファイルは以下をご覧ください。ルクセリタスについて今のところテーマはこの一択と決めている...
Cocoonのカスタマイズ

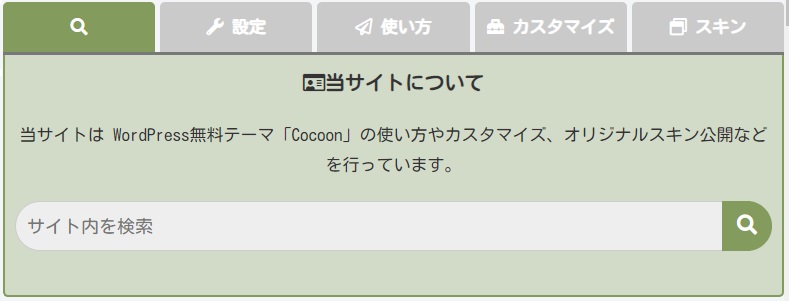
Cocoonを40か所以上カスタマイズまとめ!
高機能で高速の無料テーマCocoon。いろいろとカスタマイズしていますので、まとめてみます。ヘッダーエリアグローバルナビヘッダー下アピールエリアおすすめカードトップページウィジェットサイドバー検索フォーム新着記事ウィジェットSNSタグクラウ...
CSSが反映されない場合
コードを追記して保存、ブラウザを更新しても反映されない場合は、以下を参考にして下さい。

CSSが反映されない対処法・PC&iPhone&iPadのChromeキャッシュ
CSS編集したのにサイトに反映されない場合、キャッシュが残っている事が原因の場合があります。そういう場合には、以下の方法で簡単にクリアできます。Google Chromeを利用している場合の対処法です!Windowsクロームのデベロッパーツ...









コメント