ルクセリタスには簡単にサイトマップ(記事一覧)を作成できる機能があります。
使い方は以下をご覧ください。

Luxeritas(ルクセリタス)の機能でサイトマップ生成と固定ページの投稿日時削除
はじめに現在、当サイトで使用させて頂いている多機能な無料テーマ「Luxeritas(ルクセリタス)」にある「サイトマップ」作成機能でサイトマップ(記事一覧)を作り方についてですが、非常に簡単ですので5秒で終わります。テーマの詳細については以...
サイトマップのデザインカスタマイズ
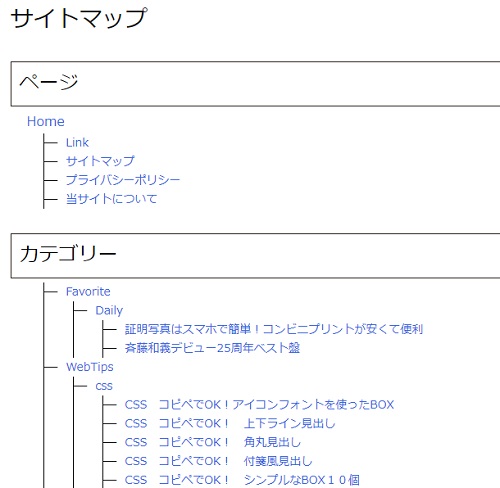
デフォルトサンプル
CSSの追記について
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

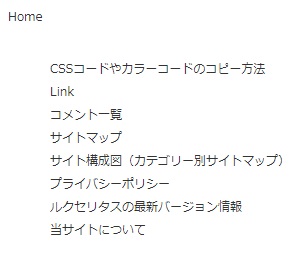
サンプル1
左側の縦ラインがゴチャゴチャするので一番外枠以外を消し、リンクの文字色、オンマウス時の文字装飾を変更。
サンプル
#sitemap a{color:#4a372b;}
#sitemap a:hover{color: #b67070;
text-decoration:underline !important;}
#sitemap li li{border-left: none;}
サンプル2
縦線・横線をすべて消し、文字を小さくしたバージョンは以下です。
サンプル
#sitemap a{font-size: 12px; padding-bottom:1px;color:#333 !important;}
#sitemap a:hover{color:#78aad2 !important;}
#sitemap li{border-left: none !important;}
#sitemap li::before{content: none !important;}
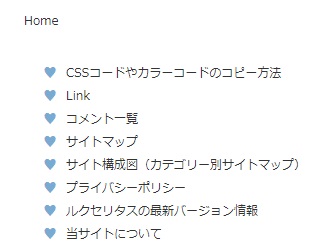
サンプル3
上記に任意の記号を付けたバージョン
サンプル
#sitemap a{font-size: 12px; padding-bottom:1px;color:#333 !important;}
#sitemap a:hover{color:#78aad2 !important;}
#sitemap li{border-left: none !important;}
#sitemap li::before{content: "♥" !important; color:#78aad2 !important;}
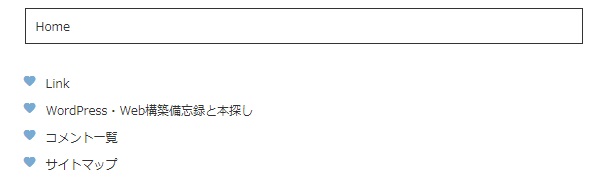
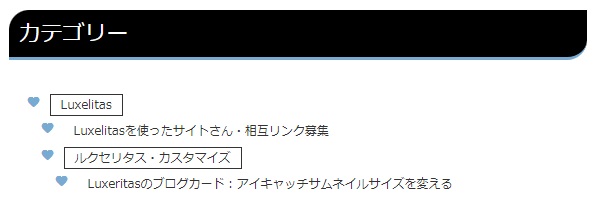
サンプル4
上記に更に、Home や カテゴリー名 を枠で囲ったバージョン
サンプル
#sitemap a{font-size: 12px; padding-bottom:1px;color:#333 !important;}
#sitemap a:hover{color:#78aad2 !important;}
#sitemap li{border-left: none !important;}
#sitemap li::before{content: "♥" !important; color:#78aad2 !important;}
#sitemap .category_item a{
padding:1px 10px;
border:solid 1px #333;
}
#sitemap .post_item a{
border:none;
}
#sitemap .sitemap-home{
padding:2px 10px;
border:solid 1px #333;
}
要素ごとのデザインのカスタマイズは、以下のセレクタで編集可能です。
.sitemap-home Home の部分
.page_item 固定ページへのリンク
.category_item カテゴリー名
.post_item 投稿記事へのリンク
その他のルクセリタスに関するカスタマイズは以下をご覧ください。

ルクセリタスLuxeritasの約40ヵ所をカスタマイズ!高速・高機能無料テーマ
高機能でスピード抜群の無料テーマ「ルクセリタス」を、いろいろカスタマイズしていますので、少しまとめてみます。カスタマイズ済みの当サイトオリジナルデザインファイルは以下をご覧ください。ルクセリタスについて今のところテーマはこの一択と決めている...










コメント