ルクセリタスはとても高機能で、管理画面でカスタマイズできる内容は 約64種 600項目以上もあります!(常に進化しているのでもっとあります)
いざ、何かを変えたい時に、どこでその設定が出来るのかをすべて把握するのはちょっと困難で、ちょっと探すことになってしまいます。
これはどこで設定するんだっけ?
そこで、逆引きあれば便利だなーと思いましたので作ってみました。
設定項目順(ほぼ)の一覧は以下をご覧ください。

初期設定・高速化設定については以下も参考にして下さい。


使い方のまとめは以下も参考にして下さい。

Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.8~
- あ
- アイキャッチ画像
- アイコンフォント
- RSS/Feedlyボタン
- アドセンス広告
- アドセンスコード(申請時含む)
- アナリティクス・タグマネージャーなどのコードを挿入(<HEAD>)
- アナリティクスなどのコード挿入(<BODY>)
- アニメーション
- AMP用アドセンスコードを挿入する
- AMP用の装飾等CSSを編集する
- AMP化・AMPの設定
- 一覧表示ページでの表示数
- ウィジェットの表示・非表示
- ウィジェットの設定
- WebフォントのCSS読み込みを非同期にする
- エディタの表示・非表示するボタンと並べ替え
- HTML・CSS・Javascript最適化
- HTML・CSS・Javascript最適化、Lazy Load
- SEO関連 Googleに更新日or公開日で表示など
- SNSシェアボタンのデザイン・配置・キャッシュの設定
- SNSシェアボタンのアニメーション
- SNSフォローボタン
- 絵文字
- オープニングアニメーション
- OGP追加・ツイッターカード・Facebook・OG画像設定
- か
- さ
- た
- は
- 背景・サイドバー・ヘッダー・フッターの色
- 背景画像の設定
- パンくずリンクの表示設定
- ビジュアルディタのスタイルを編集する
- PWA(スマホ向けアプリのような設定)
- フォント
- フォント(文字)サイズ
- フォント(文字)色(全体・ヘッダー・フッター・ホバー)
- 吹き出し機能の設定
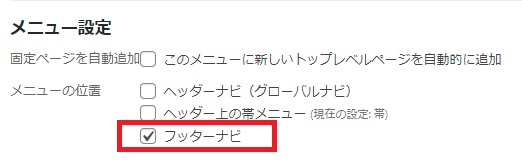
- フッターナビ
- フッターにJavascriptを追加する
- フッターの幅・位置
- フッターウィジェット数
- ブログカード有効・無効・デザイン
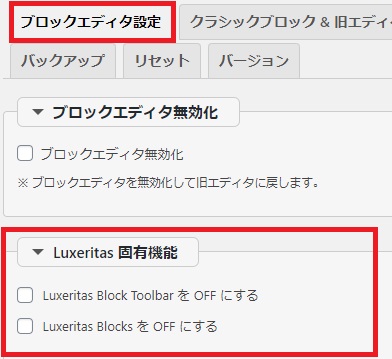
- ブロックエディタの無効化
- ブロックエディタ「Luxeritas固有ブロック」の有効・無効
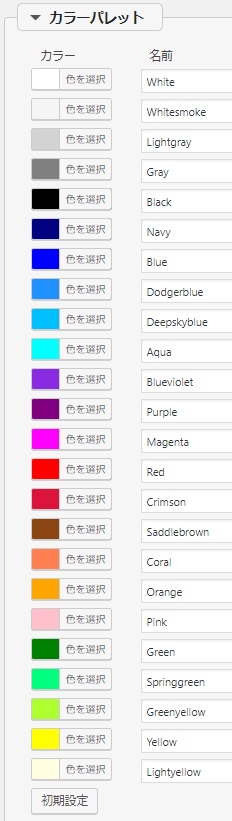
- ブロックエディタのカラーパレット設定
- ブロックエディタのブロックパターン登録
- ページネーション
- PAGETOPボタン
- <HEAD></HEAD>内にコードを挿入する
- ヘッダー背景画像の設定
- ヘッダーの幅・位置
- ヘッダーのパララックス
- ヘッダーに独自キャッチフレーズ
- ヘッダーナビのアニメーション
- ヘッダーのメインメニュー
- ヘッダー上の帯状メニュー
- ホームページの設定
- ま
- や・ら・わ
あ
アイキャッチ画像
記事上などにアイキャッチ画像を表示する
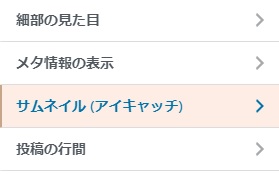
- サムネイル表示・非表示
- サムネイルの枠線、NoImageの設定
- サムネイル表示サイズ、位置
- 記事上にアイキャッチ表示・非表示
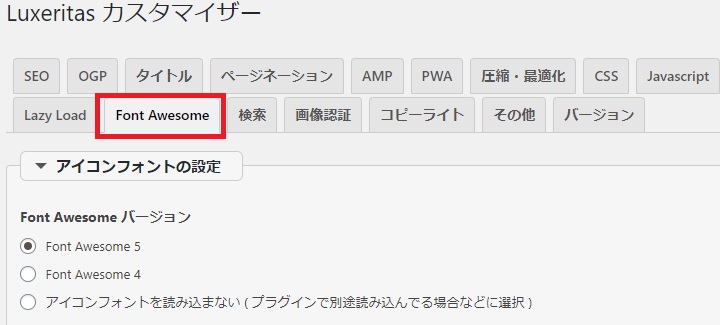
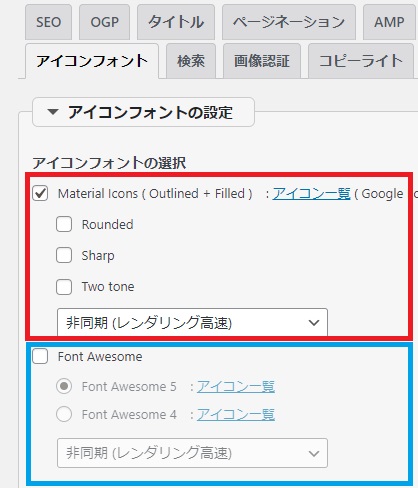
アイコンフォント
Googleマテリアルアイコン(Material Icons)、Font Awesome
※Ver.3.18.0~
※Ver.3.7.1~

※Ver.3.7.0.2まで
RSS/Feedlyボタン
ウィジェットで好きな場所に出す場合


ヘッダー上帯上メニューに出す場合

- フォローボタンの表示方法・アイコン・カラー
(Twitter・Facebook・Instagram・Pinterest・はてブ・Google+・Youtube・LINE・RSS・Feedly)
アドセンス広告

アドセンスコード(申請時含む)
add-header.phpの編集画面です
または アクセス解析(head)
アナリティクス・タグマネージャーなどのコードを挿入(<HEAD>)
add-analytics-head.phpの編集画面です
アナリティクスなどのコード挿入(<BODY>)
add-analytics.phpの編集画面です
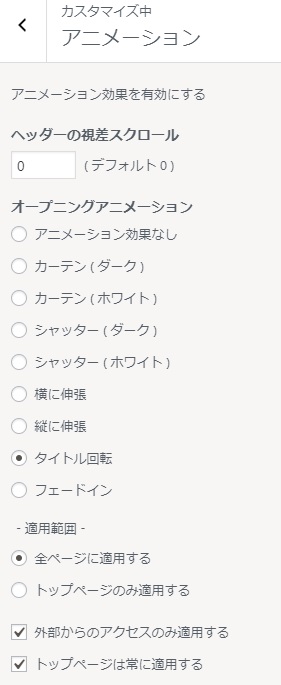
アニメーション


アニメーション効果を有効にする
サイト名、記事一覧のサムネイル 各々
- アニメーション効果なし
- ズームイン
- ズームアウト
SNS シェアボタン
- アニメーション効果なし
- 上方移動
- ズームイン
- ズームアウト
ヘッダーナビ (グローバルナビ)
- アニメーション効果なし
- 上方移動
AMP用アドセンスコードを挿入する
add-amp-body.phpの編集画面です
AMP用の装飾等CSSを編集する
style-amp.cssの編集画面です
AMP化・AMPの設定
- AMP有効化
- AMPで有効化するプラグイン選択
- AMP用ロゴ設定 (600*60px以内)
AMP化については以下もご覧ください。

一覧表示ページでの表示数
- 記事一覧、カテゴリー、アーカイブ、検索結果を個別に表示数設定
ウィジェットの表示・非表示
すべてのウィジェットを以下に表示するかしないかを選択可能
ホーム、投稿ページ、固定ページ、カテゴリー、アーカイブ、検索結果、プレビュー、404
ウィジェットの設定
- ウィジェットエリアごとのウィジェット追加・編集
「外観」→「ウィジェット」で行える設定
WebフォントのCSS読み込みを非同期にする
※Ver.3.6.13~
初期値は非同期にするにチェックが入っています。
エディタの表示・非表示するボタンと並べ替え
- ビジュアルエディタで表示・非表示・並べ替え(ドラッグ&ドロップ)
- テキストエディタで表示・非表示
HTML・CSS・Javascript最適化
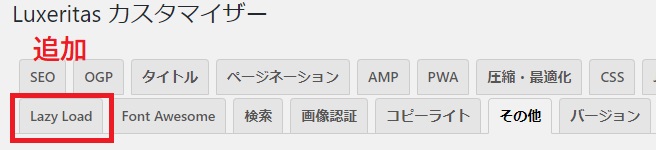
HTML・CSS・Javascript最適化、Lazy Load
SEO関連 Googleに更新日or公開日で表示など
- 追加するタグ
- トップページのメタ情報
- サイトロゴ、組織ロゴ
- Googleの検索結果の表示日付(更新日・公開日)
- カテゴリーorタグページをインデクスさせる、どちらもさせない
SNSシェアボタンのデザイン・配置・キャッシュの設定
- キャッシュの設定
- 記事上・記事下のボタンタイプ、配置
- 固定ページでの表示・非表示
- Facebook App IDの設定

- 各ボタンの表示・非表示
Twitter、Facebook、Linkedin、Pinterest、はてブ、Pocket、LINE、RSS、Feedly、Copy
※Google+のサービス終了に伴い、Ver3.5.10から「Google+」ががなくなりました。
※Ver.3.6.10から「Copy」ボタンが追加されました。
SNSシェアボタンのアニメーション
- アニメーション効果なし、ズームイン、ズームアウト、上方移動

SNSフォローボタン

絵文字
Luxeritas→カスタマイズ→JavaScript
「WordPressの絵文字用スクリプトを読み込まないようにする」のチェック
オープニングアニメーション
※Ver.3.6.9~の機能です。
OGP追加・ツイッターカード・Facebook・OG画像設定
か
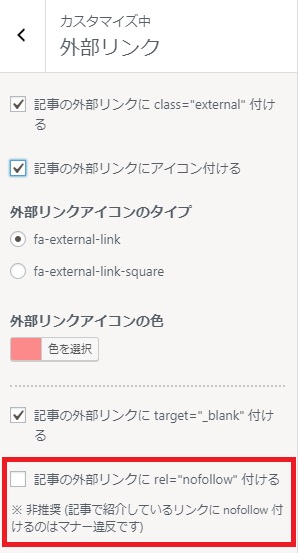
外部リンクを新しいウィンドウで開くなどの設定
- 外部リンクにclass=”external”をつける
- 外部リンクにアイコンを付ける、アイコンの色
- 外部リンクにtarget=”_blank”をつける
- 外部リンクにrel=”nofollow”をつける


カスタマイズのバックアップ・復元
- カスタマイズの全クリア
- SNSカウントキャッシュクリア
- ブログカードのキャッシュクリア
Lightbox(画像ギャラリー)
以下にデザインのサンプルをまとめています。

画像サイズ・サムネイルサイズの設定
11種類の選択肢を作成するかしないか設定可能
更に個別にサイズを設定できるエリア3つ
画像遅延読み込み(Lazy Load)
Ver.3.14.2~

Ver.3.8.1~

Ver.3.8.0まで
- サムネイル、投稿コンテンツ、サイドバー、フッター、GravatarのLazyLoad有効・無効
- エフェクト効果(フェードインorエフェクトなし)

画像認証
コメント欄のスパム防止機能です。詳細は以下をご覧ください。

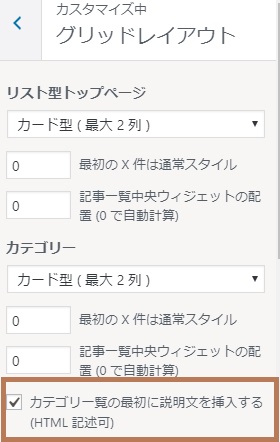
カテゴリー説明文

詳細は以下も参考にして下さい。

canonical(カノニカル) URL指定
記事投稿編集画面の下部
カラム設定
- 1~3カラム選択
- トップ・投稿・固定・アーカイブで個別にカラム設定可能
- サイドバーの位置(2カラム 左or右/3カラム 左or右or両サイド)
- コンテンツ、サイドバーの領域分離・結合

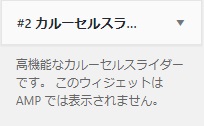
カルーセルスライダー


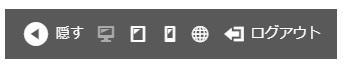
管理バー
Ver.3.6.13~
「ブログ画面の左下にある管理バー」の項目で表示・非表示を切り替えられます。
ルクセリタスのバージョンによる違いは以下です。
ログイン中に自サイトに出る管理バー


記事ページの管理バー

一覧ページの管理バー
関連記事
- 投稿ページ 関連記事表示・非表示

記事一覧の表示方法
- 抜粋+サムネイル
- 記事全文

- 通常スタイル
- タイル型(最大1~4列)
- カード型(最大1~4列)
抜粋文字数
メタ情報の表示順序
「記事を読む」リンク
カード型、タイル型それぞれ個別に設定可能
キャッチフレーズ・ホームテキスト・PAGETOPボタン
- ヘッダーのキャッチフレーズ変更
- ホームテキスト
- PAGETOPボタンのデザイン・色
キャッチフレーズ
- サイトタイトル
- キャッチフレーズ
- サイトアイコン(ファビコン) 512*512px以上の正方形
QRコード

グローバルナビ

子テーマのバックアップ
コピーライト表示
- コピーライトの表示形式・サイト開始年・著者名(9種類から選択または自由形式も可能)
コンテナ幅・ページャー・関連記事・Next/Prevナビ表示
- コンテナ幅
- 全体色 白or黒
- 記事一覧の表示方法(記事全文or抜粋)
- 記事下にページャーを表示・非表示
- 投稿ページに関連記事表示・非表示
- 投稿記事、固定ページにNext/Prevナビ表示・非表示
- 固定ページにフロントページの記事タイトル表示・非表示
コンテンツ枠線と余白
- コンテンツ領域の余白、枠線
- サイドバーウィジェットの幅、枠線
- サイドバーをモバイルで表示・非表示
コメント欄・トラックバック表示
- コメント欄表示・非表示(投稿・個別単位で設定可能)
- コメント一覧の表示方法
さ
最近のコメント表示
サイドバーの枠線と余白
- コンテンツ領域の余白、枠線
- サイドバーウィジェットの幅、枠線
- サイドバーをモバイルで表示・非表示
サイドバー位置
- 1~3カラム選択
- トップ・投稿・固定・アーカイブで個別にカラム設定可能
- サイドバーの位置(2カラム 左or右/3カラム 左or右or両サイド)
- コンテンツ、サイドバーの領域分離・結合
サイドバー背景画像の設定
サイドバーをモバイルで表示するか
外観→カスタマイズ→コンテンツ領域とサイドバー
サイトタイトル・キャッチフレーズ・サイトアイコン
- サイトタイトル
- キャッチフレーズ
- サイトアイコン(ファビコン) 512*512px以上の正方形
サイト名・サムネイル・シェアボタン・ヘッダーナビのアニメーション
- アニメーション効果なし、ズームイン、ズームアウト、上方移動
サイトで絵文字は使用しない場合
サイト内検索結果の表示方法
- マッチした語句前後の文章抜粋or通常抜粋
- 抜粋文字数
- 検索ワードのハイライト表示(文字装飾・色)
サイトマップ作成
詳細は以下も参考にして下さい。


再利用ブロックウィジェット
再利用ブロックの登録については以下をご覧ください。
サムネイルを作り直す
上記のサムネイル管理で設定した内容で、一括再作成可能
CSSを追記する
style.cssの編集画面です(Ver.3.7.9以前は「style.cssタブ」)
CSSの扱い・アイコンフォントの指定
- テーマCSS・子テーマCSSをHTMLに埋め込む
- アイコンフォントの同期・バージョン・読み込み法
- 未使用のウィジェットを読み込まないように設定可能
(検索フォーム・アーカイブ・カレンダー・タグクラウド・新着記事・アドセンス・最近のコメント・SNS,RSS,Feedlyボタン・QRコード)
ショートコードの登録
Ver.3.19.0~
~Ver.3.5.12
Ver.3.6.0~
初期化
Luxeritas→管理機能→リセットタブ
すべての設定を初期状態に戻す
- カスタマイズの全クリア
- SNSカウントキャッシュクリア
- ブログカードのキャッシュクリア
シンタックスハイライターのデザイン
「シンタックスハイライターのCSS」から選択

新着記事表示
すべての設定を初期状態に戻す
- カスタマイズの全クリア
- SNSカウントキャッシュクリア
- ブログカードのキャッシュクリア
た
タイトルとキャッチフレーズの表示方法
- サイト名・サイト名|キャッチフレーズ・サイト名|ページタイトル などの選択
タイトル・キャッチフレーズ
- サイトタイトル
- キャッチフレーズ
- サイトアイコン(ファビコン) 512*512px以上の正方形
タイトル配置・ヘッダーフッターの余白・フッターウィジェット数
- タイトルの位置
- ヘッダーの位置、余白、枠線
- フッターの位置、余白、枠線
- フッターウィジェットエリア表示数(非表示・横1~3列)
タイトル・ロゴのアニメーション
- アニメーション効果なし、ズームイン、ズームアウト(サイト名)
定型文登録
Ver.3.19.0~
~Ver.3.5.12
Ver.3.6.0~
デザインファイルでデザインを変える
デザイン選択については、以下をご覧ください。

電話番号の自動リンクを防ぐ
- 固定ページ指定またはデフォルト
トップページの記事一覧表示方法
- トップページ・カテゴリー一覧・アーカイブでのリスト表示法
(タイル型1~4列・カード型1~4列) - 記事一覧の抜粋文字数
- 「記事を読む」のリンク表示・非表示
トップページで投稿記事か個別記事のどちらを表示するか
投稿情報表示(日付・カテゴリー名等)
- 投稿日時・更新日時・カテゴリー名・タグ・タクソノミーの表示・非表示
(投稿記事と個別ページは別々の設定不可、記事上・記事下のそれぞれで設定可能)
(カテゴリー一覧やアーカイブの一覧タイプ時にも上記設定可能)
固定ページの投稿日削除については、以下をご覧ください。

投稿者名を表示する・しない リンク先
投稿者名をクリックした際に投稿者アーカイブへリンクするだけでなく、表示するページを指定できます
投稿の行間
※Ver.3.6.13~
以下の設定が可能です。( )内は初期値
段落 行間 <p>
- 上マージン ( 1.3em )
- 下マージン ( 1.3em )
- 行の高さ ( 1.8 )
リスト行間 <li>
- 上マージン ( 0em )
- 下マージン ( 0em )
は
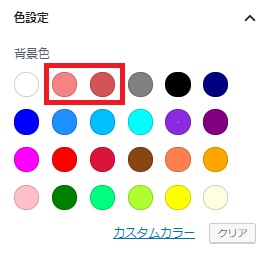
背景・サイドバー・ヘッダー・フッターの色
- 背景・コンテンツ枠・サイドバー・ヘッダー・フッターの色・枠線
- コピーライト背景色・枠線
背景画像の設定
パンくずリンクの表示設定
- パンくずリンクの配置・色・余白・枠線
ビジュアルディタのスタイルを編集する
editor.cssの編集画面です。(Ver.3.7.9以前は「ビジュアルエディタタブ」)
PWA(スマホ向けアプリのような設定)
- モバイル用のテーマ色・背景色
- PWA有効化
- キャッシュでのオフライン閲覧許可
- インストールボタンの表示・非表示
- アプリケーション名・説明
- 画面表示モード・向き
フォント
フォント(文字)サイズ
以下のそれぞれ、文字サイズ設定可能
基準値、記事内見出し(H1~H6)、記事内リスト、引用、整形済みテキスト
メタ情報、パンくずリンク、ヘッダーナビ、サイドバー見出し(H3~H4)、フッター
フォント(文字)色(全体・ヘッダー・フッター・ホバー)
全体・ヘッダー・フッターの文字色・リンク色・ホバー色
吹き出し機能の設定
吹き出しについては以下もご覧ください。

フッターナビ

フッターにJavascriptを追加する
luxech.jsの編集画面です
Luxelitas→子テーマの編集→フッター
add-footer.phpの編集画面です
フッターの幅・位置
フッターウィジェット数
ブログカード有効・無効・デザイン
- ブログカードの有効・無効
- ブログカードの幅、位置、画像の枠・影・角の丸み
- キャッシュの有効期間
ブロックエディタの無効化

ブロックエディタ「Luxeritas固有ブロック」の有効・無効


ブロックエディタのカラーパレット設定

- 設定前の初期カラー
- カスタマイズ後
ブロックエディタのブロックパターン登録
Ver.3.19.0~
ページネーション
外観→カスタマイズ→全体レイアウト
- ページャー表示
- 投稿ページ Next / Prev ナビゲーション表示
- 固定ページ Next / Prev ナビゲーション表示
PAGETOPボタン
- ヘッダーのキャッチフレーズ変更
- ホームテキスト
- PAGETOPボタンのデザイン・色
<HEAD></HEAD>内にコードを挿入する
add-header.phpの編集画面です
ヘッダー背景画像の設定
ヘッダーの幅・位置
ヘッダーのパララックス
※Ver.3.6.9~の機能です。
ヘッダーに独自キャッチフレーズ
ヘッダーナビのアニメーション
- アニメーション効果なし、ズームイン、ズームアウト、上方移動
ヘッダーのメインメニュー
- 表示、非表示
- 位置
- スクロール固定するか
- 横幅のサイズ・区切り線
- ナビ背景色・文字色・ホバー色
- ナビ上下の線の太さ
ヘッダー上の帯状メニュー
- 表示・非表示
- 横幅いっぱい・固定
- 高さ・文字色・リンクホバー色・背景色
- 下線の色・太さ
- 検索ボックスの表示・非表示・背景色・文字色・透過
- フォローボタンの表示方法・アイコン・カラー
(Twitter・Facebook・Instagram・Pinterest・はてブ・Google+・Youtube・LINE・RSS・Feedly)
以下の記事も参考にして下さい。

ホームページの設定
- 最新の投稿
- 固定ページ
ま
メタ情報
投稿・固定ページの記事上・記事下のメタ情報
記事一覧ページの記事タイトル下・抜粋上のメタ情報
- 投稿日時表示
- 更新日時表示
- カテゴリー名表示
- タグ表示
- タクソノミー表示
メタ情報の表示数
一覧ページのカテゴリ・タグ・タクソノミーのメタ情報の表示数の最大を設定
メニューの設定
- メニューの作成・編集・配置位置の指定
「外観」→「メニュー」で行える操作を含む
目次
- 目次挿入 するorしない
- スタイル適用 するorしない
- 見出しの教示条件(見出しが何個以上で表示するか)
- 表示するページ(投稿・固定)
- 目次にする見出し階層(H2だけ、H2~H3、H2~H4、H2~H5、H2~H6)
- ジャンプ先の位置
- 開始時の状態(開・閉)
- 目次のタイトル、表示、非表示の文字編集
- 横幅(自動・100%)
- 文字色・背景色・枠線色・ボタン文字色・ボタン背景色
ウィジェットでの追加も可能です。
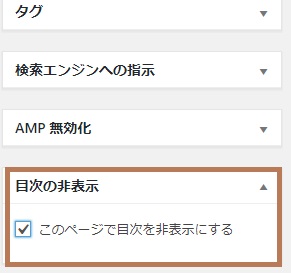
目次を記事ごとに非表示
記事の編集画面→サイドバー 「目次の非表示」にチェック

文字サイズ
- 基準値
- Body
- サイトのタイトル
- キャッチフレーズ
- 抜粋
- 記事全体
- 記事のタイトル : H1
- 記事内 : H2
- 記事内 : H3
- 記事内 : H4
- 記事内 : H5
- 記事内 : H6
- 記事内 : li
- 記事内 : pre
- 記事内 : blockquote
- メタ情報
- パンくずリンク
- ヘッダーナビ(グローバルナビ)
- コメント
- サイドバー
- サイドバー : H3
- サイドバー : H4
- フッター
- フッター : H4
文字色
全体・ヘッダー・フッターの文字色・リンク色・ホバー色
モバイル用ナビボタン
※Ver.3.7.0~
以下をモバイルメニューに表示するか選択可能
- ホームへ戻るボタン
- グローバルナビボタン
- SNS ボタン
- サイドバーボタン
- 目次ボタン
- コメントボタン
- 検索ボタン
- ページ上に戻るボタン
ボタンの色・サイズ・丸みなどのデザインも設定可能
や・ら・わ
404 Not Foundページの設定
- 固定ページ指定またはデフォルト
Lightbox(画像ギャラリー)
以下にデザインのサンプルをまとめています。

リセット
Luxeritas→管理機能→リセットタブ
すべての設定を初期状態に戻す
- カスタマイズの全クリア
- SNSカウントキャッシュクリア
- ブログカードのキャッシュクリア
リンクへの自動変換防止
電話番号、住所、メールアドレスの自動リンク防止など
Lazy Load(画像の遅延読み込み)
Ver.3.8.1~

Ver.3.8.0まで
- サムネイル、投稿コンテンツ、サイドバー、フッター、GravatarのLazyLoad有効・無効
- エフェクト効果(フェードインorエフェクトなし)
ロゴ・背景画像
- タイトルロゴ
- ワンポイントロゴ
- 背景画像(透過、固定、位置)
- サイドバー背景画像
- ヘッダー背景画像・横幅いっぱい・配置
- ロゴ画像(グローバルナビの上or下)
WordPressログイン画面の画像認証
- 画像認証の使用するかしないか
- ボタンの配置・テーマ・サイズ
- 認証方法 画像or音声
- 画像のサイズ・文字数・色・背景ノイズの色






コメント