Cocoonは、ウィジェットを使って記事の下や、サイドバーなど任意の場所にプロフィール欄を簡単に設置出来ますが、そのエリアのカスタマイズ方法です。
プロフィール欄の使い方は以下をご覧ください。

Cocoonでプロフィール欄を表示する方法と設定
Cocoonは、ウィジェットを使って記事の下や、サイドバーなど任意の場所にプロフィール欄を簡単に設置出来ます。プロフィール用画像も、通常は「Gravatar」を使うかプラグインなどを利用しますが、Cocoonには簡単にセットする機能がありと...
デフォルト表示例
- 記事下などメインエリア
- サイドバー
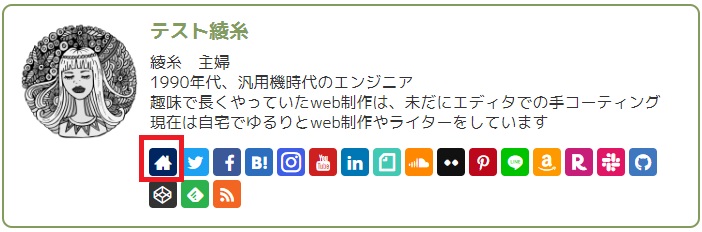
カスタマイズ例
- 記事下などメインエリア
目次
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
デザイン変更
枠線

コードを表示
.author-box{
border:2px solid #839b5c; /*色・線種・太さ*/
border-radius:10px; /*角を丸める*/
}
著者名リンク色・内容文字サイズ

コードを表示
.author-name a{
text-decoration:none;
color:#839b5c; /*文字色*/
}
.author-name a:hover{
color:#333333; /*ホバー色*/
}
.author-description {
font-size: 16px; /*プロフィール情報の文字サイズ*/
}
プロフィール画像に枠を付ける
四角い画像の例
- Before
- After
丸い画像の例
CSS
.author-thumb .avatar{border:2px solid #839b5c;}
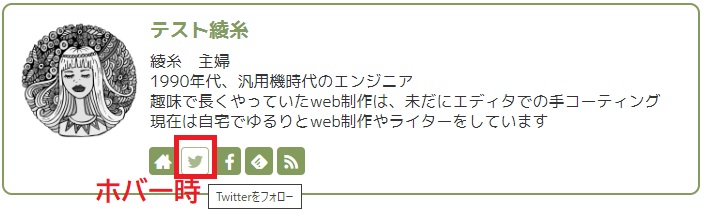
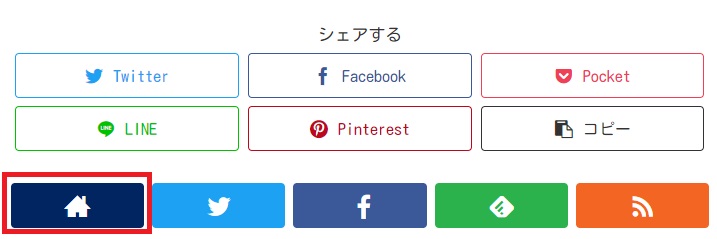
SNSボタンの色・サイズ
すべてのボタンを同一色で変更

コードを表示
/*SNSボタン全体とサイトリンクボタン*/
.author-box .sns-follow-buttons a.follow-button {
font-size: 20px; /*文字サイズ*/
width: 28px; /*ボタンの横幅 初期値:24px*/
height: 28px; /*ボタンの縦幅 初期値:24px*/
color: #fff; /*文字色*/
border:none;
background-color:#839b5c; /*背景(ボタン)色*/
border-radius: 8px; /*角の丸み 数字が大きいほど丸くなる*/
}
/*ホバー時*/
.author-box .sns-follow-buttons a.follow-button:hover {
border: 1px solid #839b5c; /*枠線*/
background-color: #fff; /*背景色*/
color: #839b5c; /*文字色*/
}
ここの背景(ボタン)色用カラーコードをお好きな色に変更して下さい。
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒
SNSブランドカラーに変更

すべてのボタンを表示する方はまずいないかと思うので、よく使うものとそれ以外でコードを分けています。
全部必要な方は、すべてのSNSボタン用コードが一番下にありますので一括コピーして下さい。
1.全体用のコード
全体用のコードでは、上記のすべてのボタンを同一色で表示するコードと同じですが、ボタンの色はCocoonのフォローボタンでの「ウェブサイトボタン」のカラーコードを利用しています。


SNS全体とサイトリンク用ボタン
コードを表示
/*SNSボタン全体とサイトリンクボタン*/
.author-box .sns-follow-buttons a.follow-button {
font-size: 20px;
width: 28px;
height: 28px;
color: #fff; /*文字色*/
border:none;
background-color:#002561; /*ボタン色*/
border-radius: 4px;
}
/*ホバー時*/
.author-box .sns-follow-buttons a.follow-button:hover {
border: 1px solid #002561; /*枠線色*/
background-color: #fff; /*ボタン色*/
color: #002561; /*文字色*/
}
2.よく使うボタンコード
- YouTube
- LINE@
- RSS
- Feedly
よく使うボタン
コードを表示
/*Twitter*/
.author-box .sns-follow-buttons a.twitter-button{
background-color:#1da1f2;
}
.author-box .sns-follow-buttons a.twitter-button:hover {
border: 1px solid #1da1f2;
background-color: #fff;
color: #1da1f2;
}
/*Facebook*/
.author-box .sns-follow-buttons a.facebook-button{
background-color:#3b5998;
}
.author-box .sns-follow-buttons a.facebook-button:hover {
border: 1px solid #3b5998;
background-color: #fff;
color: #3b5998;
}
/*Instagram*/
.author-box .sns-follow-buttons a.instagram-button{
background-color:#405de6;
}
.author-box .sns-follow-buttons a.instagram-button:hover {
border: 1px solid #405de6;
background-color: #fff;
color: #405de6;
}
/*YouTube*/
.author-box .sns-follow-buttons a.youtube-button{
background-color:#cd201f;
}
.author-box .sns-follow-buttons a.youtube-button:hover {
border: 1px solid #cd201f;
background-color: #fff;
color: #cd201f;
}
/*LINE*/
.author-box .sns-follow-buttons a.line-button{
background-color:#00c300;
}
.author-box .sns-follow-buttons a.line-button:hover {
border: 1px solid #00c300;
background-color: #fff;
color: #00c300;
}
/*Feedly*/
.author-box .sns-follow-buttons a.feedly-button{
background-color:#2bb24c;
}
.author-box .sns-follow-buttons a.feedly-button:hover {
border: 1px solid #2bb24c;
background-color: #fff;
color: #2bb24c;
}
/*RSS*/
.author-box .sns-follow-buttons a.rss-button{
background-color:#f26522;
}
.author-box .sns-follow-buttons a.rss-button:hover {
border: 1px solid #f26522;
background-color: #fff;
color: #f26522;
}
不要なボタン用デザインは削除してもOKですし、これで足りないものがあれば、以下のコードから必要なものをコピーして下さい。
3.その他のボタンコード
- はてブ
- note
- SoundCloud
- Flickr
- Amazon
- 楽天 ROOM
- Slack
- GitHub
- CodePen
その他
コードを表示
/*はてブ*/
.author-box .sns-follow-buttons a.hatebu-button{
background-color:#2c6ebd;
}
.author-box .sns-follow-buttons a.hatebu-button:hover {
border: 1px solid #2c6ebd;
background-color: #fff;
color: #2c6ebd;
}
/*Pinterest*/
.author-box .sns-follow-buttons a.pinterest-button{
background-color:#bd081c;
}
.author-box .sns-follow-buttons a.pinterest-button:hover {
border: 1px solid #bd081c;
background-color: #fff;
color: #bd081c;
}
/*Linkedin*/
.author-box .sns-follow-buttons a.linkedin-button{
background-color:#0077b5;
}
.author-box .sns-follow-buttons a.linkedin-button:hover {
border: 1px solid #0077b5;
background-color: #fff;
color: #0077b5;
}
/*note*/
.author-box .sns-follow-buttons a.note-button{
background-color:#41c9b4;
}
.author-box .sns-follow-buttons a.note-button:hover {
border: 1px solid #41c9b4;
background-color: #fff;
color: #41c9b4;
}
/*SoundCloud*/
.author-box .sns-follow-buttons a.soundcloud-button{
background-color:#ff8800;
}
.author-box .sns-follow-buttons a.soundcloud-button:hover {
border: 1px solid #ff8800;
background-color: #fff;
color: #ff8800;
}
/*Flickr*/
.author-box .sns-follow-buttons a.flickr-button{
background-color:#111;
}
.author-box .sns-follow-buttons a.flickr-button:hover {
border: 1px solid #111;
background-color: #fff;
color: #111;
}
/*Amazon*/
.author-box .sns-follow-buttons a.amazon-button{
background-color:#ff9900;
}
.author-box .sns-follow-buttons a.amazon-button:hover {
border: 1px solid #ff9900;
background-color: #fff;
color: #ff9900;
}
/*楽天Room*/
.author-box .sns-follow-buttons a.rakuten-room-button{
background-color:#c61e79;
}
.author-box .sns-follow-buttons a.rakuten-room-button:hover {
border: 1px solid #c61e79;
background-color: #fff;
color: #c61e79;
}
/*Slack*/
.author-box .sns-follow-buttons a.slack-button{
background-color:#e01563;
}
.author-box .sns-follow-buttons a.slack-button:hover {
border: 1px solid #e01563;
background-color: #fff;
color: #e01563;
}
/*GitHub*/
.author-box .sns-follow-buttons a.github-button{
background-color:#4078c0;
}
.author-box .sns-follow-buttons a.github-button:hover {
border: 1px solid #4078c0;
background-color: #fff;
color: #4078c0;
}
/*Codepen*/
.author-box .sns-follow-buttons a.codepen-button{
background-color:#333;
}
.author-box .sns-follow-buttons a.codepen-button:hover {
border: 1px solid #333;
background-color: #fff;
color: #333;
}
すべてのSNSボタン用
コードを表示
/*SNSボタン全体とサイトリンクボタン*/
.author-box .sns-follow-buttons a.follow-button {
font-size: 20px;
width: 28px;
height: 28px;
color: #fff;
border:none;
background-color:#839b5c;
border-radius: 4px;
}
.author-box .sns-follow-buttons a.follow-button:hover {
border: 1px solid #839b5c;
background-color: #fff;
color: #839b5c;
}
/*Twitter*/
.author-box .sns-follow-buttons a.twitter-button{
background-color:#1da1f2;
}
.author-box .sns-follow-buttons a.twitter-button:hover {
border: 1px solid #1da1f2;
background-color: #fff;
color: #1da1f2;
}
/*Facebook*/
.author-box .sns-follow-buttons a.facebook-button{
background-color:#3b5998;
}
.author-box .sns-follow-buttons a.facebook-button:hover {
border: 1px solid #3b5998;
background-color: #fff;
color: #3b5998;
}
/*はてブ*/
.author-box .sns-follow-buttons a.hatebu-button{
background-color:#2c6ebd;
}
.author-box .sns-follow-buttons a.hatebu-button:hover {
border: 1px solid #2c6ebd;
background-color: #fff;
color: #2c6ebd;
}
/*Instagram*/
.author-box .sns-follow-buttons a.instagram-button{
background-color:#405de6;
}
.author-box .sns-follow-buttons a.instagram-button:hover {
border: 1px solid #405de6;
background-color: #fff;
color: #405de6;
}
/*Pinterest*/
.author-box .sns-follow-buttons a.pinterest-button{
background-color:#bd081c;
}
.author-box .sns-follow-buttons a.pinterest-button:hover {
border: 1px solid #bd081c;
background-color: #fff;
color: #bd081c;
}
/*YouTube*/
.author-box .sns-follow-buttons a.youtube-button{
background-color:#cd201f;
}
.author-box .sns-follow-buttons a.youtube-button:hover {
border: 1px solid #cd201f;
background-color: #fff;
color: #cd201f;
}
/*Linkedin*/
.author-box .sns-follow-buttons a.linkedin-button{
background-color:#0077b5;
}
.author-box .sns-follow-buttons a.linkedin-button:hover {
border: 1px solid #0077b5;
background-color: #fff;
color: #0077b5;
}
/*note*/
.author-box .sns-follow-buttons a.note-button{
background-color:#41c9b4;
}
.author-box .sns-follow-buttons a.note-button:hover {
border: 1px solid #41c9b4;
background-color: #fff;
color: #41c9b4;
}
/*SoundCloud*/
.author-box .sns-follow-buttons a.soundcloud-button{
background-color:#ff8800;
}
.author-box .sns-follow-buttons a.soundcloud-button:hover {
border: 1px solid #ff8800;
background-color: #fff;
color: #ff8800;
}
/*Flickr*/
.author-box .sns-follow-buttons a.flickr-button{
background-color:#111;
}
.author-box .sns-follow-buttons a.flickr-button:hover {
border: 1px solid #111;
background-color: #fff;
color: #111;
}
/*LINE*/
.author-box .sns-follow-buttons a.line-button{
background-color:#00c300;
}
.author-box .sns-follow-buttons a.line-button:hover {
border: 1px solid #00c300;
background-color: #fff;
color: #00c300;
}
/*Amazon*/
.author-box .sns-follow-buttons a.amazon-button{
background-color:#ff9900;
}
.author-box .sns-follow-buttons a.amazon-button:hover {
border: 1px solid #ff9900;
background-color: #fff;
color: #ff9900;
}
/*楽天Room*/
.author-box .sns-follow-buttons a.rakuten-room-button{
background-color:#c61e79;
}
.author-box .sns-follow-buttons a.rakuten-room-button:hover {
border: 1px solid #c61e79;
background-color: #fff;
color: #c61e79;
}
/*Slack*/
.author-box .sns-follow-buttons a.slack-button{
background-color:#e01563;
}
.author-box .sns-follow-buttons a.slack-button:hover {
border: 1px solid #e01563;
background-color: #fff;
color: #e01563;
}
/*GitHub*/
.author-box .sns-follow-buttons a.github-button{
background-color:#4078c0;
}
.author-box .sns-follow-buttons a.github-button:hover {
border: 1px solid #4078c0;
background-color: #fff;
color: #4078c0;
}
/*Codepen*/
.author-box .sns-follow-buttons a.codepen-button{
background-color:#333;
}
.author-box .sns-follow-buttons a.codepen-button:hover {
border: 1px solid #333;
background-color: #fff;
color: #333;
}
/*Feedly*/
.author-box .sns-follow-buttons a.feedly-button{
background-color:#2bb24c;
}
.author-box .sns-follow-buttons a.feedly-button:hover {
border: 1px solid #2bb24c;
background-color: #fff;
color: #2bb24c;
}
/*RSS*/
.author-box .sns-follow-buttons a.rss-button{
background-color:#f26522;
}
.author-box .sns-follow-buttons a.rss-button:hover {
border: 1px solid #f26522;
background-color: #fff;
color: #f26522;
}
ボタンを丸くする
数行のCSSで変更する事が出来ます。
.author-box .sns-follow-buttons a.follow-button {
border-radius: 50%;
}
ホバーアクションを変える
クルクルっとボタンが回転する
動作は以下の動画を再生して確認して下さい。
丸ボタン
四角ボタン
/*ホバー時*/
.author-box .sns-follow-buttons a.follow-button:hover {
-webkit-transform: scale(1.1) rotate(360deg);
-moz-transform: scale(1.1) rotate(360deg);
-ms-transform: scale(1.1) rotate(360deg);
-o-transform: scale(1.1) rotate(360deg);
transform: scale(1.1) rotate(360deg);
}












コメント