
プラグイン不要


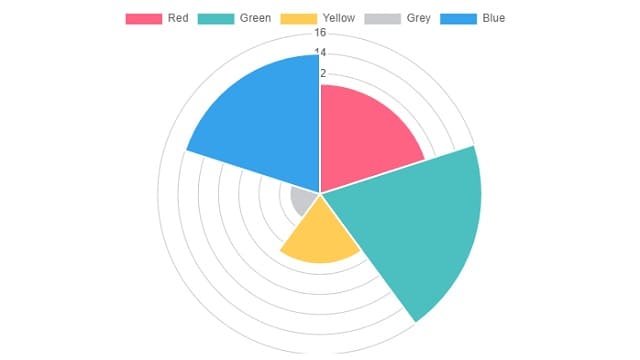
コピペで簡単!Chart.jsで魅力的なポーラーチャートを描こう

コピペで簡単!Chart.jsで魅力的な円・ドーナツグラフを描こう

コピペで簡単!Chart.jsで魅力的な混合(棒+折れ線)チャートを描こう

コピペで簡単!Chart.jsで魅力的な棒グラフを描こう

コピペで簡単!Chart.jsで魅力的なレーダーチャートを描こう

Instagram埋め込み・インスタウィジェットの代替策

簡単!Twitter・Facebook・Instagramの埋め込み方法

会話のような吹き出しを定型文作成!コピペで簡単に!プラグインなし

コピペで実装!CSSのみでタブで表示内容を切替える

コピペでOK!サイドバーにおしゃれなプロフィール欄を設置:8パターン

