Cocoonには、キャラクターや自分のアバターなどのアイコンで会話形式 の吹き出しを表示する機能があります。
今回はその使い方をまとめています。
吹き出しのカスタマイズについては以下をご覧ください。
目次
吹き出しの設定
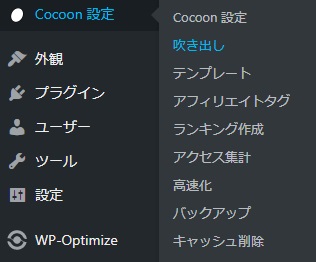
Cocoon設定→吹き出し

初期デザイン10種
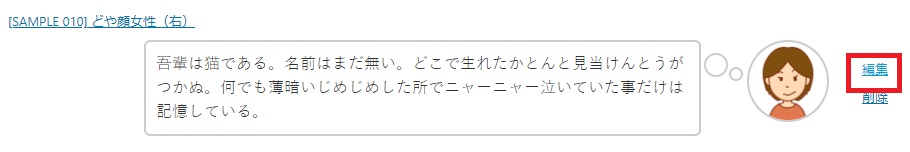
デフォルトで10種類の吹き出しが用意されています。
サンプルから、好みのデザインの吹き出しの「アイコンだけ」を好きな画像に変更すれば、すぐに使えます。
- アイコン〇囲み・考えごと(左・右)
- アイコン□囲み・会話(左・右)
- アイコン〇囲み・吹き出し枠なし(左・右)
- アイコン〇囲み・会話(左・右)※LINE風グリーン
- アイコン〇囲み・会話(左・右)
アイコンを用意する
吹き出しで使いたいアイコン画像を用意します。
初期アイコンは、以下の場所にあります。
/cocoon-master/images/

※160*160pxの正方形
吹き出しを作る・編集する
新規追加

サンプルの好みのデザインの吹き出しの「編集」から。

設定

タイトル


名前

キャラの名前を設定します。

アイコン画像

「選択」ボタンを押して、好みの画像をセットします。
吹き出しスタイル

デフォルト

フラット

LINE風

考えごと

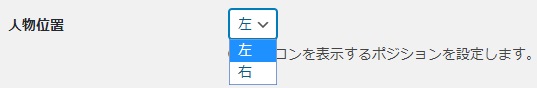
人物位置

アイコンを左側に表示するか、右側に表示するかを選択します。
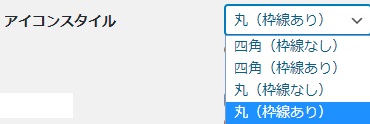
アイコンスタイル

四角(枠線あり)

四角(枠線なし)

丸(枠線あり)

丸(枠線なし)

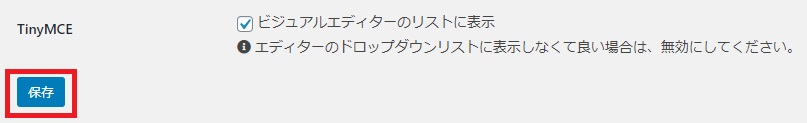
TinyMCE

「ビジュアルエディターのリストに表示」にチェックを入れます。(初期値)
最後に「保存」ボタンを忘れずに!
使い方
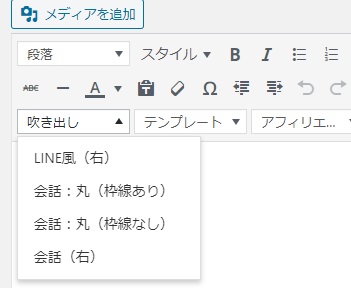
クラシックエディタの場合
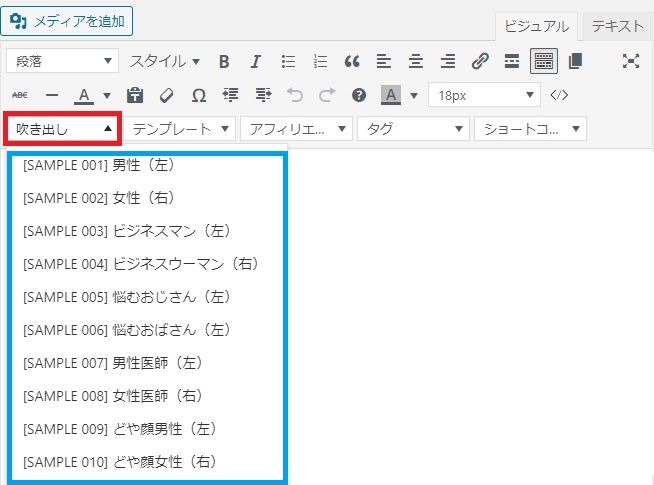
記事編集のビジュアルエディタに「吹き出し」メニューがあり、プルダウンする事で設定した吹き出しを選択出来ます。

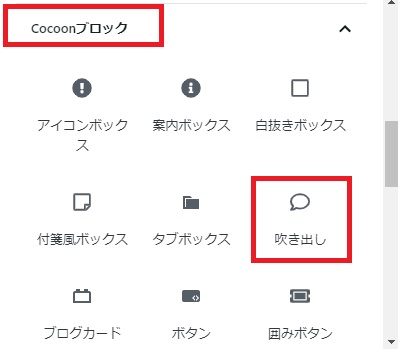
ブロックエディタの場合
ブロックの追加から「Cocoonブロック」を選択し、「吹き出し」を選びます。

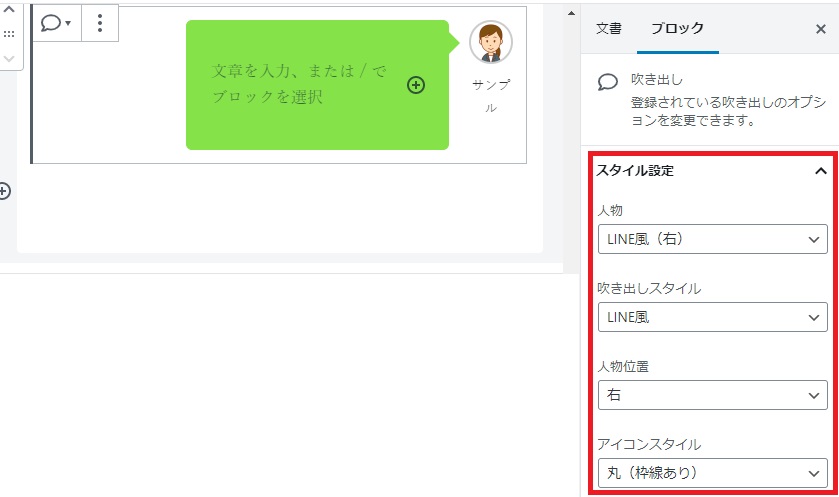
挿入後、右側のメニューから吹き出しのスタイルを変更出来ます。

その他、吹き出しの背景色、文字色、枠線色の変更も可能。
注意事項
ブロックエディターの「吹き出しブロック」で利用後、設定を変更すると、ブロックエディター上で再編集できなくなります。





コメント