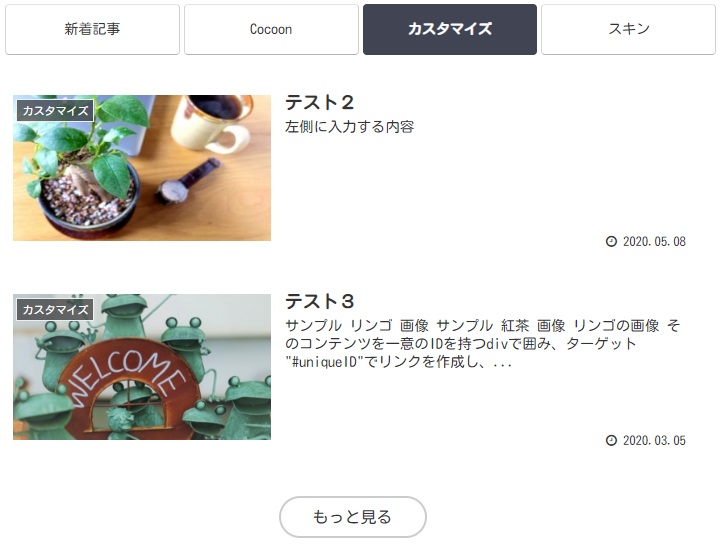
Cocoonでは、フロントページ(トップページ)の記事一覧を、カテゴリー単位に横並びやタブメニューで表示する事が出来ます。
2020/05/25 Ver.2.1.6.x~ の新機能
設定方法は以下にまとめています。

Cocoonはトップページを作らず簡単にフロントページを設定!サンプルも
Cocoonでは、フロントページ(トップページ)の記事一覧を、カテゴリー単位に横並びやタブメニューで表示する事が出来ます。2020/05/25 Ver.2.1.6.x~ の新機能WordPress表示設定この機能を使えば、トップページを固定...
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
タブラベル
初期表示
-
グレーの枠に白背景のラベル
-
選択ラベルは濃いグレー
-
ホバー色なし

カスタマイズ
-
選択タブの色
-
非選択タブの色
-
ホバー色

CSS
/***タブ一覧表示の設定***/
/*選択タブの色*/
#index-tab-1:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-1"],
#index-tab-2:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-2"],
#index-tab-3:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-3"],
#index-tab-4:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-4"] {
background: #233B6C; /*タブ色*/
border: none; /*枠線なし*/
}
/*非選択タブの色*/
.index-tab-buttons .index-tab-button{
background-color: #cacaca;
}
/*ホバー時のタブの色*/
.index-tab-wrap label:hover{
background-color: rgba(35,59,108,0.4);
}
/*タブの文字色・太字*/
.index-tab-button{
color:#333;
font-weight: 700;
}
-
タブ下に下線・影

左端までラインが入らないのは、以下の「タブエリアの枠について」をご参照下さい。
CSS
/*タブの下に下線*/
.index-tab-buttons{
border-bottom: solid 2px #233B6C; /*アンダーライン*/
box-shadow: 0 4px 6px rgba(0, 0, 0, .18); /*影*/
}
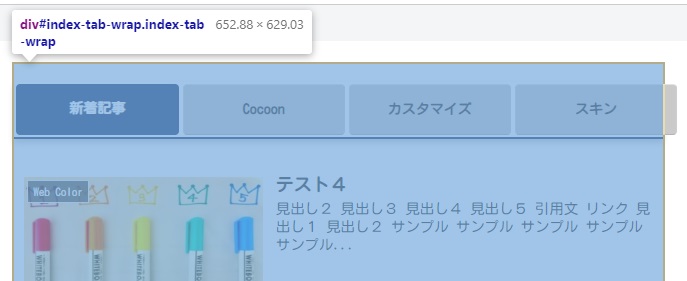
タブエリアの枠について

タブメニューのエリアが、上図の通り、左端が切れてしまう為、
枠線や、背景色を付けたい場合は、以下のようになってしまいます。

カテゴリごと
初期表示

タイトルデザイン
-
文字色・サイズ・太字
-
前後の線の色
-
枠・背景色

CSS
/*カテゴリ一覧 タイトル*/
.list-title{
border: 1px solid #233B6C; /*枠線*/
background-color: rgba(35,59,108,0.4); /*背景色*/
color:#fff; /*文字色*/
padding:5px; /*余白*/
font-size:22px; /*文字サイズ*/
font-weight: 700; /*太字*/
}
.list-title-in:before,
.list-title-in:after {
background-color: #fff; /*前後の線の色*/
}
もっと見るボタン
-
ホバー時に色を変える

CSS
/*カテゴリーごと表示の「もっと見る」ボタン*/
.list-more-button:hover{
background: #233B6C; /*背景色*/
color:#fff; /*文字色*/
}

カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント