Cocoonのコメント欄のカスタマイズ方法です。
コメント欄の設定
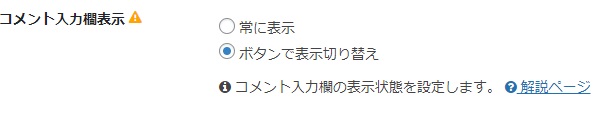
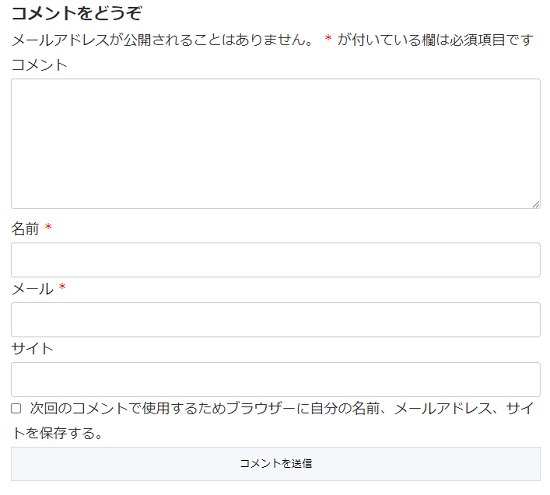
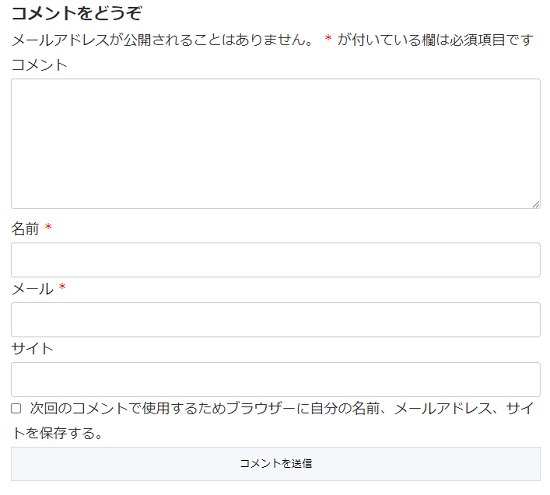
コメント欄は、コメント入力エリアがが表示されているタイプと、ボタンで表示させるタイプの2種類あります。
「Cocoon設定」

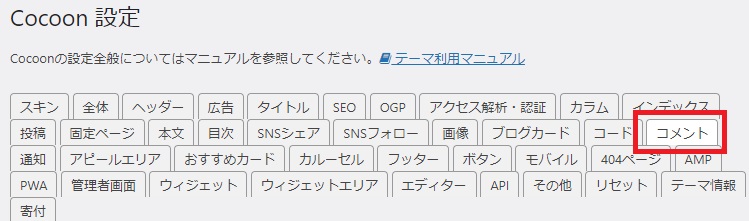
「コメント」タブ


常に表示の場合


ボタンで表示切替の場合
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
カスタマイズサンプル
コメント書き込み・送信ボタン
Before

After

ホバー時

CSS
/************************
/ コメント書き込み・送信ボタン
/************************/
input[type='submit'] , /*送信ボタン*/
.comment-btn{ /*コメント書き込みボタン*/
padding: 10px;
margin: 5px 0;
background: #66ccff; /*背景色*/
border-radius: 8px; /*角丸め*/
color:#fff; /*文字色*/
font-size:20px; /*文字サイズ*/
}
/*ホバー時*/
.comment-btn:hover {
border: 1px solid #66ccff;
background-color: #fff;
color: #66ccff;
transition: 0.5s;
}
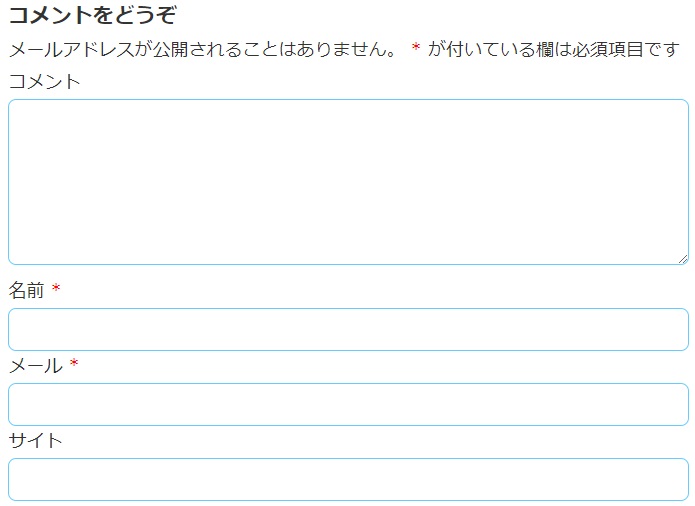
コメント欄全体
Before

After

CSS
#commentform textarea, /*コメント欄*/
#commentform input{ /*名前・メール・サイト入力欄*/
padding: 10px;
border: 1px solid #66ccff; /*枠線の幅・種類・色*/
border-radius: 8px; /*角丸め*/
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント