Cocoonで表示できるSNSフォローボタンやシェアボタンの色やデザインをカスタマイズする方法です。
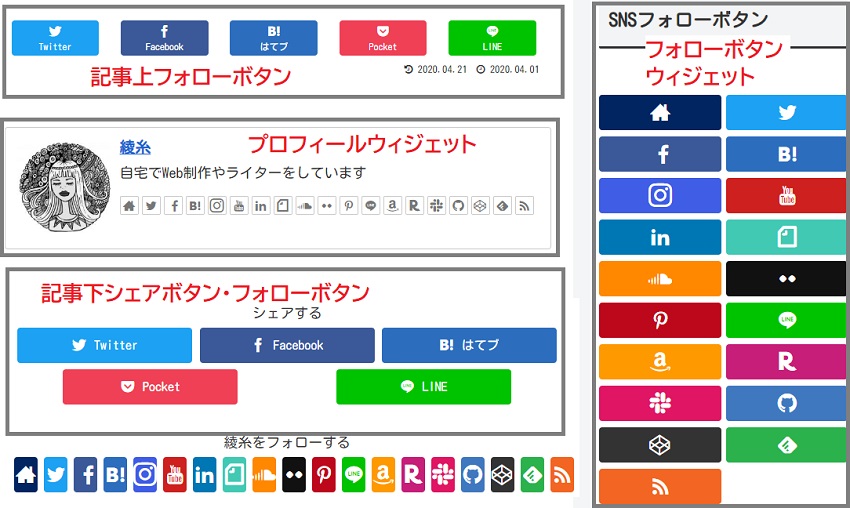
初期デザイン

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
デザイン変更CSS
すべてのボタンを同一デザインに
初期デザインサンプル画像に表示した以下のすべてのボタンに対してデザイン指定をするカスタマイズです。
- 記事上フォローボタン
- 記事下シェアボタン、フォローボタン
- SNSフォローボタンウィジェット
- プロフィールウィジェット
すべてを一気に変えるには 「#container .sns-buttons」で指定します。
単一色

CSS
/************************
/ SNSボタン
/************************/
#container .sns-buttons a{
background-color: #999; /*背景色*/
color: #fff; /*文字色*/
border: 0;
}
グラデーション

CSS
#container .sns-buttons a{
background: radial-gradient(#edcccc, #eb8686);
color: #fff;
border: 0;
}
フォローボタンのみ
単一色

CSS
/************************
/ SNSフォローボタン
/************************/
#container .sns-follow .sns-buttons a{
background-color: #999; /*背景色*/
color: #fff; /*文字色*/
border: 0;
}
ボタンを丸くする

CSS
/************************
/ SNSフォローボタン
/************************/
#container .sns-follow .sns-buttons a{
font-size:22px; /*文字サイズ*/
border: 0;
border-radius: 50%; /*丸くする*/
width:40px;
height:40px;
}
ホバー色にボタンを回転させる
対象のボタンは上記と同様のフォローボタンになります。
動きは動画を確認して下さい。
/*ホバー時*/
#container .sns-follow .sns-buttons a:hover {
-webkit-transform: scale(1.1) rotate(360deg);
-moz-transform: scale(1.1) rotate(360deg);
-ms-transform: scale(1.1) rotate(360deg);
-o-transform: scale(1.1) rotate(360deg);
transform: scale(1.1) rotate(360deg);
}
シェアボタンのみ

CSS
/************************
/ SNSシェアボタン
/************************/
#container .sns-share .sns-buttons a{
background-color: #999; /*背景色*/
color: #fff; /*文字色*/
border: 0;
}
プロフィール欄のカスタマイズは個別にもまとめています。

Cocoonのプロフィール欄のSNSボタンをカラーにするなどのカスタマイズ
Cocoonは、ウィジェットを使って記事の下や、サイドバーなど任意の場所にプロフィール欄を簡単に設置出来ますが、そのエリアのカスタマイズ方法です。プロフィール欄の使い方は以下をご覧ください。デフォルト表示例カスタマイズ例カスタマイズ方法簡単...
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント
綾糸さん、質問に反応して下さっただけで感謝感謝です。
ありがとうございました。
いつもカスタマイズの参考になる記事をありがたく拝見させて頂いております。
ありがとうございます。
綾糸さん、もしご存知でしたら教えて頂けると嬉しいのですが、、、
SNSフォローボタンにマウスを乗せる(オンマウス)と、「Twitterをフォロー」、「feedlyで更新情報を購読」などの文字列が現れますが、この文字列を変更したい場合のカスタマイズはどのように行えば良いのでしょうか?
よろしくお願いします。
タカボーさま 初めまして。
ご質問の件、ちょっとわからないです。
JavaScriptの「getElementsByClassName」を使ってなんとか出来そうな気もするのですが、検証していません。
ちなみに通常の設定からは変更不可、CSSのみでの対応も無理かと思います。
お役に立てず申し訳ありません。
初めまして、本記事の内容に従ってCSS入力しましたが
なぜかボタンの形は丸くならず。。
迷宮入りしてしまいました。
下記画面キャプチャーを添付いたします。
どこか間違っている部分があるのでしょうか。。。?
プリントスクリーン(WP)
https://uploaddeimagens.com.br/imagens/JnfPAkM
プリントスクリーン(結果)
https://uploaddeimagens.com.br/imagens/dHIC8c0
助言のほど、よろしくお願いいたします。
Rianaさま はじめまして。
拝見したところ、CSSにボタンを丸くする部分の記述がないようです。
この記事の「ボタンを丸くする」の項にある以下のCSSも追記して下さい。
#container .sns-follow .sns-buttons a{font-size:22px; /*文字サイズ*/
border: 0;
border-radius: 50%; /*丸くする*/
width:40px;
height:40px;
}
ちなみに回転させるCSSと、紹介している「ボタンを丸くする」の部分は
「フォローボタン」のみですので、記事上や下のシェアボタンは丸くなりません。
丸めるCSSは以下で可能ですが、シェアボタンは表示文字が長いので、横長の楕円形になります。
#container .sns-buttons a{border-radius: 50%; /*丸くする*/
}