はじめに
Cocoon機能で、ヘッダーの下部(ヘッダーコンテンツ内)に表示させる事が出来る以下のようなおすすめ記事の事です。

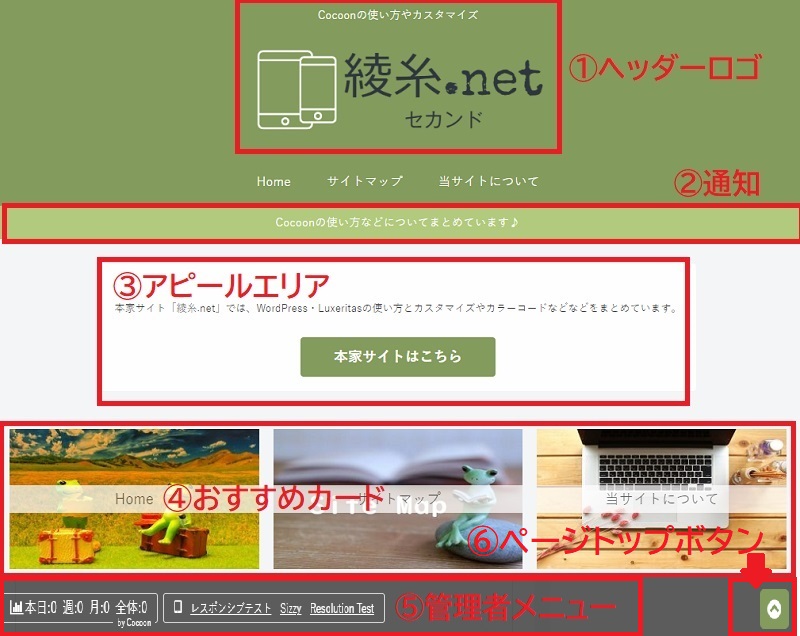
表示される場所は以下の図の④の位置です。

基本的な使い方は以下をご覧ください。

Cocoon・おすすめ記事やカテゴリー画像などをカードで表示(おすすめカード)
Cocoonには、色々な便利な機能やエリアが用意されています。今回は、おすすめしたい記事やカテゴリーの画像リンクをヘッダー下の目立つ部分に表示できる「おすすめカード」の使い方についてです。以下、サンプルです。画像はそれぞれのアイキャッチから...
今回は、このカードを
- モバイルでは表示したくない場合と、
- モバイルのみで表示させたい場合の
CSSの書き方についてです。
当サイトでは、トップページのみに、おすすめカードで4つ表示しているのですが、モバイル端末で見た際に邪魔だったので非表示にしています。
(タブレットなら2カラム、携帯なら1カラムになり、4つあれば4つ縦に出てしまう為)
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマファイルエディター→style.css
おすすめカードは「recommended」というクラス名で表示されているので、このクラス名を指定して表示するかしないかをCSSコードに書けばいいだけです。
モバイルでは表示しない
画面サイズによって表示しないように記述します。
Cocoonのスタイルシートでレスポンシブデザイン用コードを書く場所は以下のように記載されているので
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
端末によってサイズは違いますが、タブレットも非表示なら「1023px以下」または「834px以下」に、携帯のみ非表示なら「480px以下」で大体いけると思います。
追記CSS
/*834px以下*/
@media screen and (max-width: 834px){
/*おすすめカード モバイルで非表示*/
.recommended {display:none;}
}
モバイルのみで表示させる
こちらは、通常は表示しないように指示し、モバイルの場合のみ表示させるように記述します。
/* おすすめカード(モバイルのみ表示) */
.recommended {display: none;}
@media screen and (max-width:480px){
.recommended {display: block;}
}
その他のカスタマイズ(記事タイトル文字装飾、アイキャッチサイズ、ホバーアクションなど)は以下をご覧ください。

Cocoon・おすすめカードのプチカスタマイズ
Cocoonには、色々な便利な機能やエリアが用意されています。今回は、おすすめしたい記事やカテゴリーの画像リンクをヘッダー下の目立つ部分に表示できる「おすすめカード」を少しだけカスタマイズしてみます。おすすめカードの設定方法は以下をご覧くだ...




コメント