Cocoonのサイドバータイトル(ウィジェットタイトル)のデザインカスタマイズをしてみます。
カスタマイズサンプル
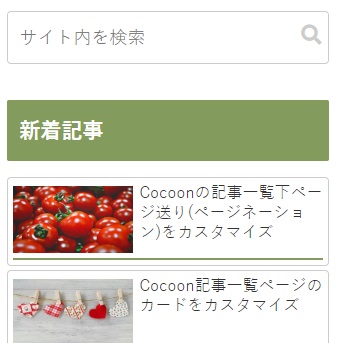
Before

After

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
CSS
角を丸める

/*ウィジェットタイトル*/
#sidebar .widget-sidebar-title{border-radius: 15px;}
白抜きにする例

/*ウィジェットタイトル*/
#sidebar .widget-sidebar-title{border-radius: 15px;
background: #fff; /*背景色*/
border: 1px solid #839b5c; /*枠線色*/
color: #839b5c;} /*文字色*/
下線にする場合

/*ウィジェットタイトル*/
#sidebar .widget-sidebar-title{
border-bottom: 2px solid #839b5c; /*下線色・太さ*/
background: #fff; /*背景色*/
color: #839b5c;} /*文字色*/
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント