Cocoonには、キャラクターや自分のアバターなどのアイコンで会話形式 の吹き出しを表示する機能があります。
今回は、吹き出しデザインのカスタマイズをしてみます。

吹き出しの使い方については以下にまとめています。
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
吹き出しスタイル初期デザイン
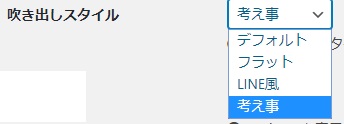
スタイルは設定で、4種の中から選択する事が出来ます。

デフォルト

※サンプル画像です
フラット

※サンプル画像です
LINE風

※サンプル画像です
考えごと

※サンプル画像です
カスタマイズ
デフォルト
吹き出し枠に背景色をつけ、文字色を変える

※サンプル画像です
/************************/
/*吹き出し(デフォルト)*/
/************************/
.sbs-stn .speech-balloon{
background-color: #839b5c; /*背景色*/
color:#fff; /*文字色*/
border: dotted 2px #839b5c; /*枠線形状・色*/
}
/*左アイコン用 ▲部分*/
.sbs-stn .speech-balloon::before,
.sbs-stn .speech-balloon::after {
border-right-color: #839b5c;
border-left-color: #839b5c;
}
/* 右アイコン用 ▲部分*/
.sbs-stn.sbp-r .speech-balloon::before,
.sbs-stn.sbp-r .speech-balloon::after {
border-right-color: #839b5c;
border-left-color: #839b5c;
}
考えごと
吹き出枠線の形状と色を変える

※サンプル画像です
/************************/
/*吹き出し(考えごと)*/
/************************/
.sbs-think .speech-balloon{
border: dotted 2px #839b5c; /*枠線形状・色*/
}
LINE風
文字色・文字の太さを変える

※サンプル画像です
/************************/
/*吹き出し(LINE)
/************************/
.sbs-line .speech-balloon{
color: #fff; /*文字色*/
font-weight:600; /*文字の太さ*/
}
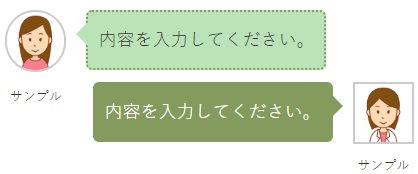
フラット
背景色・枠線形状・色を変える

※サンプル画像です
/************************/
/*吹き出し(フラット)
/************************/
.sbs-flat .speech-balloon{
background-color: #bae4b8; /*背景色*/
border: dotted 2px #839b5c; /*枠線形状・色*/
}
/*左アイコン用 ▲部分*/
.sbs-flat .speech-balloon::before,
.sbs-flat .speech-balloon::after {
border-right-color: #bae4b8;
border-left-color: #bae4b8;
}
/* 右アイコン用 ▲部分*/
.sbs-flat.sbp-r .speech-balloon::before,
.sbs-flat.sbp-r .speech-balloon::after {
border-right-color: #bae4b8;
border-left-color: #bae4b8;
}
吹き出しスタイルのクラス名
以下の表、右側はコピー可能
| 吹き出しスタイル | クラス名 |
|---|---|
| デフォルト | sbs-stn |
| フラット | bs-flat |
| LINE風 | sbs-line |
| 考えごと | sbs-think |
| 吹き出し枠 | speech-balloon |
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒





コメント