テーマによってアイキャッチ画像のサイズ(縦横比率)が適当だと、拡大や縮小されて間延びしたり、画像が切れてしまったりします。
Cocoonの場合は、画像の縦横比を設定する事が出来る為、その設定に沿った比率の画像をアップすれば、サムネイル時も記事一覧、記事上のアイキャッチも綺麗に表示されます。
はじめに
アイキャッチ画像のサイズは小さすぎるのはNGです。
開発者わいひらさんによれば、最低800px以上が良いとの事。

綾糸
ちなみに当サイトではそんなに大きくなく・・・640*360pxなのですが・・。
画像比率の設定
まずはサイト内で使用する画像の比率を決めましょう。
「Cocoon設定」を開きます。

「画像」タブを選択します。

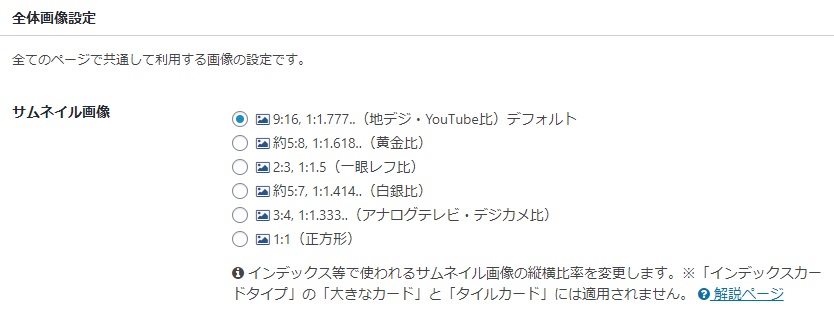
「全体画像設定」エリアの「サムネイル画像」から選択します。
初期値= 9:16

各設定でのアイキャッチサイズ例
それぞれの比率になるサイズの例です。
画像を1枚アップロードすると、同時に各サムネイルサイズに縮小された複数の画像が自動作成されます。
実際にアイキャッチとして使うには、大き目の方が良いです。
9:16

-
900px*1600px
-
450px*800px
-
360px*640px
約5:8(1:1.618..)

-
650px*1052px
-
500px*810px
-
250px*405px
2:3

-
720px*1080px
-
533px*800px
-
480px*720px
約5:7(1:1.414..)

-
705px*1000px
-
600px*850px
-
300px*425px
3:4

-
750px*1000px
-
600px*800px
-
300px*400px
1:1
正方形です。
-
1000px*1000px
-
800px*800px
-
400px*400px
同じ「画像設定」での項目については以下もご覧下さい。

Cocoonで記事内の画像デザインカスタマイズと拡大表示方法設定
Cocoon設定から記事内の画像枠や拡大時の表示方法を設定する方法とサンプル一覧になります。画像枠を設定する「Cocoon設定」を開きます。「画像」タブを選択します。「画像の囲み枠」から装飾なしを含めて5種類選択可能です。サンプルそれぞれの...




コメント