Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。

文字装飾の一覧は以下にまとめています。
この記事はボタンのカスタマイズ方法です。
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
ボタン
Before

初期値のCSS
デフォルトのCSSは以下の通り。
サイズや形状設定
/*ボタン*/
.btn{
color: #fff;
background-color: #32373c;
font-weight: bold;
border-radius: 4px;
display: inline-block;
cursor: pointer;
line-height: normal;
padding: 7px 13px;
text-decoration: none;
text-align: center;
font-size: 14px;
border: 2px solid transparent;
position: relative;
}
.btn-m{
padding: 14px 45px;
font-size: 16px;
}
.btn-l{
padding: 14px 20px;
font-size: 18px;
margin: 1em;
display: flex;
justify-content: center;
align-items: center;
}色
.btn-white{
color: #333;
background-color: #fff;
}
#container .btn-white:hover{color: #333;}
.btn-red{background-color: #e60033;}
.btn-pink{background-color: #e95295;}
.btn-purple{background-color: #884898;}
.btn-deep{background-color: #55295b;}
.btn-indigo{background-color: #1e50a2;}
.btn-blue{background-color: #0095d9;}
.btn-light-blue{background-color: #2ca9e1;}
.btn-cyan{background-color: #00a3af;}
.btn-teal{background-color: #007b43;}
.btn-green{background-color: #3eb370;}
.btn-light-green{background-color: #8bc34a;}
.btn-lime{ background-color: #c3d825;}
.btn-yellow{ background-color: #ffd900;}
.btn-amber{background-color: #ffc107;}
.btn-orange{background-color: #f39800;}
.btn-deep-orange{background-color: #ea5506;}
.btn-brown{background-color: #954e2a;}
.btn-grey{background-color: #949495;}
.btn-blue-grey{background-color: #607d8b;}
.btn-black{background-color: #333;}以降、カスタマイズに必要な部分のみを追記してご利用下さい。
色を変える
薄い色にしてみる
.btn-red{background-color: #bf4762;}
.btn-pink{background-color: #ebb2cb;}
.btn-purple{background-color: #bb8bc7;}
.btn-deep{background-color: #7b5980;}
.btn-indigo{background-color: #5475ab;}
.btn-blue{background-color: #0095d9;}
.btn-light-blue{background-color: #92c1d6;}
.btn-cyan{background-color: #89d1d6;}
.btn-teal{background-color: #85d4b0;}
.btn-green{background-color: #8bd9ac;}
.btn-light-green{background-color: #c6eb9b;}
.btn-lime{ background-color: #e2eba0;}
.btn-yellow{ background-color: #edde8a;}
.btn-amber{background-color: #edd793;}
.btn-orange{background-color: #e60033;}
.btn-deep-orange{background-color: #e6a583;}
.btn-brown{background-color: #8f6e5d;}
.btn-grey{background-color: #b9b9bd;}
.btn-blue-grey{background-color: #9aa5ab;}
.btn-black{background-color: #696666;}
ボタンの色を薄くして文字が見えにくい場合は以下のように文字色を追記して下さい。
.btn-yellow {
background-color: #edde8a;
color:#000; /*文字色*/
}
枠の形状を変える
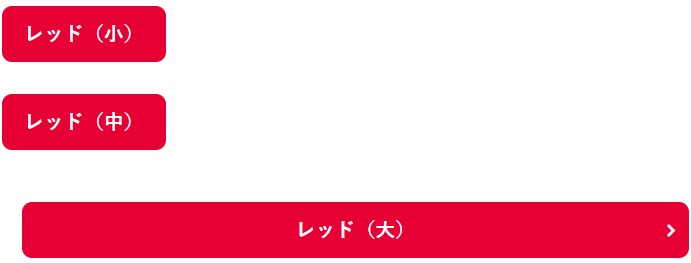
少し大きくし、角の丸みを大きく、文字も大きくしてみます。
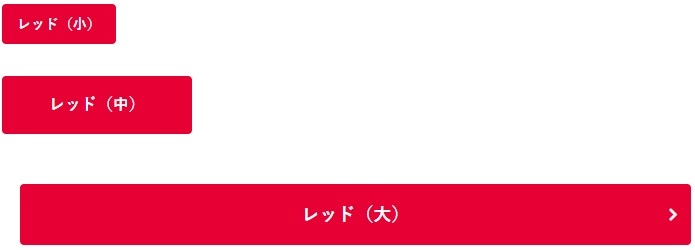
Before
After
.btn{ /*ボタン(小と全体)
border-radius: 10px;
padding: 10px 20px;
font-size: 15px;
border: 2px solid transparent;
}
.btn-m{ /*ボタン(中)
padding: 20px 60px;
font-size: 18px;
}
.btn-l{ /*ボタン(大)
padding: 20px 30px;
font-size: 20px;
}余白のサイズ指定「padding」は、1つ目の値が上下の余白、2つ目の値が左右の余白になります。
その他の文字装飾
その他、文字装飾のカスタマイズは以下をご覧ください。
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒















コメント