Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。

文字装飾の一覧は以下にまとめています。
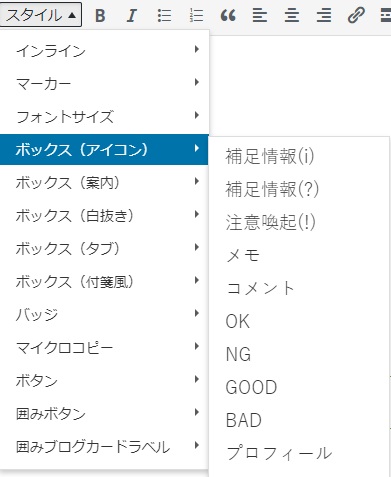
この記事はボックス(アイコン)のカスタマイズ方法です。
目次
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
ボックス(アイコン)
Before

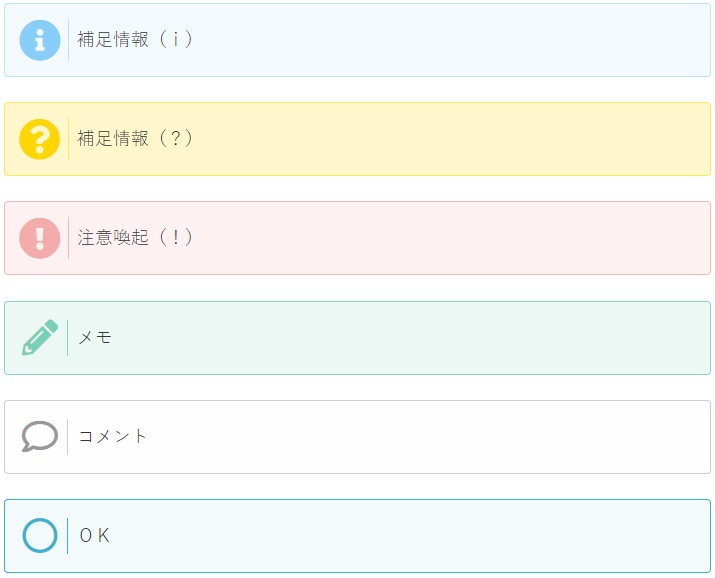
補足情報(i)
初期値のCSS
デフォルトのCSSは以下の通り。
.information-box{
padding: 20px 20px 20px 72px;
border-radius: 4px;
position: relative;
display: block;
margin-top: 1em;
margin-bottom: 1em;
background: #f3fafe;
border: 1px solid #bde4fc;
}
.information-box::before {
font-family: "FontAwesome";
font-size: 42px;
position: absolute;
padding-right: .15em;
line-height: 1em;
top: 50%;
margin-top: -.5em;
left: 13px;
width: 44px;
text-align: center;
content: 'f05a';
color: #87cefa;
border-right: 1px solid #bde4fc;
}
以降、カスタマイズに必要な部分のみを追記してご利用下さい。
枠の形状・太さを変える
二重線
.information-box{
border: 3px double #bde4fc;
}
破線
.information-box{
border: 3px dashed #bde4fc;
}
色を変える
.information-box{
background: #E5F2FF; /*背景色*/
border: 1px solid #0066cc; /*枠線形状・色*/
}
.information-box::before {
border-right: 1px solid #0066cc; /*アイコン右側の線*/
}
アイコンを変える
.information-box::before {
font-family: "FontAwesome";
content: 'f0a1'; /*アイコンフォント*/
color: #0066cc;
border-right: 1px solid #0066cc;
}
アイコンフォントはこちら Font Awesome
余白を変える
少しスリムにする
.information-box{
padding: 10px 10px 10px 72px;
border-radius: 10px; /*角丸めのサイズ*/
}
その他のボックス(アイコン)のクラス名
上記のカスタマイズサンプルは「補足情報(i)」のものです。
.information-box
その他の装飾をカスタマイズする場合は、以下のクラス名を参考に、補足情報(i)のカスタマイズCSSの「information-box」部分を変更してご利用下さい。
補足情報(?)
.question-box
注意喚起(!)
.alert-box
メモ
.memo-box
コメント
.comment-box
OK
.ok-box
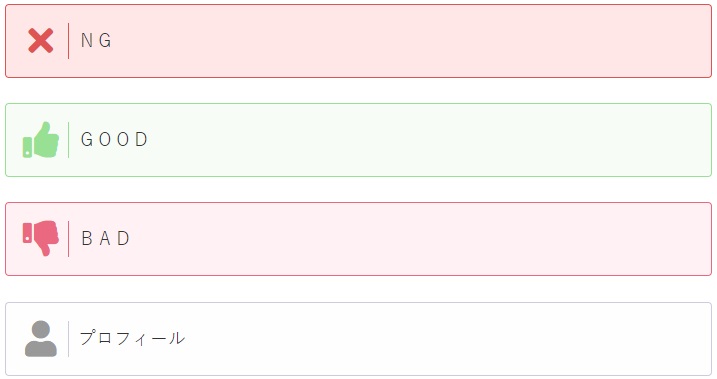
NG
.ng-box
GOOD
.good-box
BAD
.bad-box
プロフィール
.profile-box
その他の文字装飾
その他、文字装飾のカスタマイズは以下をご覧ください。
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒



























コメント