タグクラウドのデザインをカスタマイズする方法です。
タグクラウドウィジェットはWordPressの標準ウィジェットなので、Cocoonに限らず汎用的に利用できるかと思います。
カスタマイズサンプル
Before
Cocoonの場合は、タグアイコンが付与されます。
デザイン的にはシンプルで、ホバーアクションもありません。

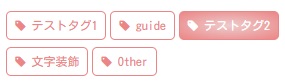
After
- ホバーアクション(背景色)追加
- 横並び2列に表示
サンプル画像でカラーの違う部分がホバー色になります。
width:48%;

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
パターン1

CSS
.widget_tag_cloud .tagcloud a{
border: solid 1px #0099cc; /*枠線色*/
width:48%;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background:#0099cc; /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
パターン2

CSS
/************************/
/*タグクラウドのデザイン*/
/************************/
.widget_tag_cloud .tagcloud a{
background: #95ccff; /*背景色*/
box-shadow: 0px 0px 0px 2px #95ccff;
border: dashed 2px #fff; /*破線*/
margin-bottom:5px;
width:48%;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background:#0099cc; /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
パターン3

CSS
/************************/
/*タグクラウドのデザイン*/
/************************/
.widget_tag_cloud .tagcloud a{
background: #999900; /*背景色*/
box-shadow: 0px 0px 0px 2px #999900;
border: dashed 2px #fff; /*破線*/
color:#fff; /*文字色*/
margin-bottom:5px;
width:48%;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background:rgba(153,153,0,0.2); /*ホバー背景色*/
color:#666600; /*ホバー文字色*/
}
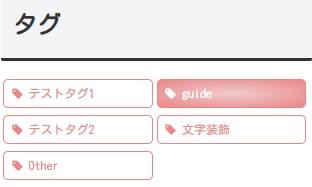
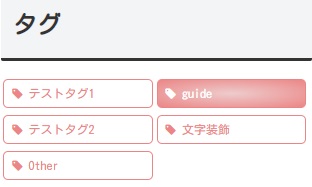
パターン4

CSS
/************************/
/*タグクラウドのデザイン*/
/************************/
.widget_tag_cloud .tagcloud a{
border: solid 1px #eb8686; /*枠線色*/
color:#eb8686; /*文字色*/
margin-bottom:5px;
width:48%;
border-radius:5px; /*角丸め*/
flex: 0 1 auto; /*横幅いっぱいにならないように*/
}
.widget_tag_cloud .tagcloud a:hover{
background: radial-gradient(#edcccc, #eb8686); /*ホバー背景色*/
color:#fff; /*ホバー文字色*/
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒








コメント