Cocoonの文字装飾デザインは膨大に用意されていますが、
などといった場合に、スタイルから挿入出来るデザインを編集する方法です。

Cocoon標準の文字装飾デザインは以下をご覧ください。

Cocoonの文字装飾サンプル一覧 全253種
Cocoonに標準で準備されている文字装飾のスタイルは膨大で、お気に入りを見つけるまでに時間がかかるため、一覧にまとめました。装飾の数は253種+インライン(太字などの通常装飾)やフォントサイズ部分で300近いでしょうか。ちょっと色を変えた...
更に既存の文字装飾をカスタマイズする場合は以下をご覧ください。

Cocoon文字装飾スタイル・サンプルとカラーコードとクラス名一覧
Cocoonに標準で準備されている文字装飾のスタイルの初期カラーコードとクラス名を一覧にまとめました。ちょっと色を変えたい時などにご利用下さい。マーカースタイルクラス名色黄色.marker黄色:#ffff99赤.marker-red赤:#f...
注意点
前提:子テーマを利用する
PHPファイル編集について不安な方は、以下をご一読下さい。

CocoonでのPHPファイル編集を伴うカスタマイズについて
Cocoonに限らずですが、PHPファイルを編集するのはリスクが伴います。最初から子テーマに用意されているものと、親テーマにしかないものがあり、特に親テーマにしかないファイルを触りたい場合には手順がありますのでまとめておきます。親テーマ・子...
カスタマイズサンプル
スタイルの前に、見出しですが、
H1タグは記事タイトルで使用され、記事内では使う事がないので、間違えて挿入しないように削除するなど、見出し挿入部分のカスタマイズも簡単に行えます。
見出しの削除・追加
削除と追加をするサンプルです。
- H1、H6を削除
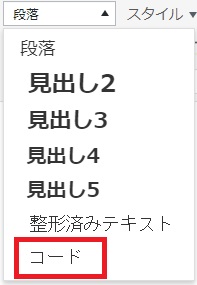
- コード(<code>タグ)追加

カスタマイズ方法
PHP追記
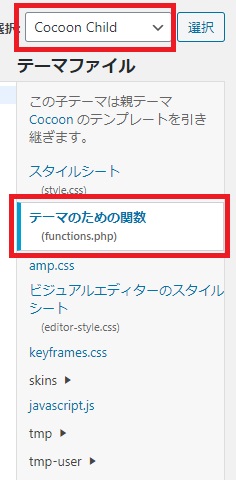
外観→テーマエディター→function.php

子テーマのfunction.phpに以下を追記します。
add_filter( 'tinymce_init_array', function( $init_array ) {
// H1見出しを削除・コードを追加
$init_array['block_formats'] = '段落=p; 見出し2=h2; 見出し3=h3; 見出し4=h4; 見出し5=h5; 整形済みテキスト=pre; コード=code;';
return $init_array;
});
スタイル(文字装飾)の編集
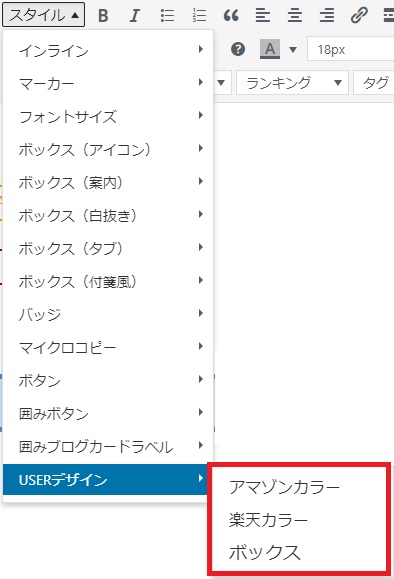
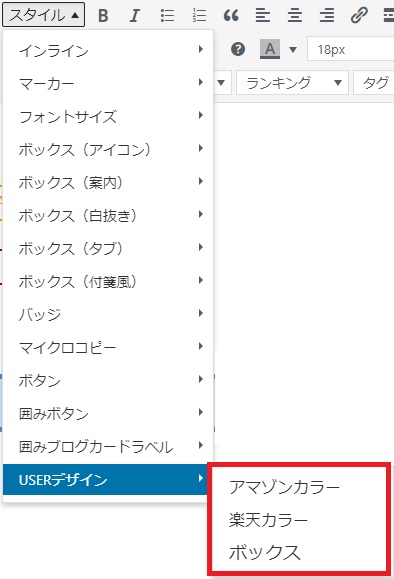
好きなデザインの装飾を追加します。
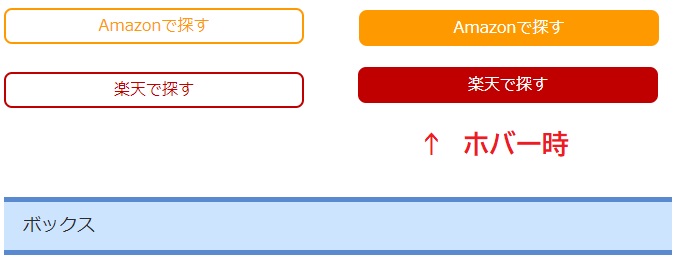
例ではボタンを2つとボックスを1つ、「USERデザイン」として追加しています。

カスタマイズ方法
PHP追記
外観→テーマエディター→function.php
子テーマのfunction.phpに以下を追記します。
//スタイルに独自デザイン追加
add_filter( 'tinymce_style_formats', function( $style_formats ) {
$style_formats[] = array(
'title' => 'USERデザイン',
'items' => array(
array(
'title' => 'アマゾンカラー',
'block' => 'span',
'classes' => 'user_btn_orange'
),
array(
'title' => '楽天カラー',
'block' => 'span',
'classes' => 'user_btn_red'
),
array(
'title' => 'ボックス',
'block' => 'div',
'classes' => 'user_box1'
)
)
);
return $style_formats;
});
CSS追記
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css

上記デザインのCSSは以下です。
/*ボタン amazonカラー*/
.user_btn_orange {
width:300px;
display: inline-block;
margin-top:6px;
text-align: center;
;font-size: 16px;
line-height: 2;
text-decoration: none;
background: #fff;
border: solid 2px #ff9900;
color: #ff9900;
border-radius: 8px;
transition: .4s;
}
.user_btn_orange:hover {
background: #ff9900;
color: #fff;
}
/*ボタン 楽天カラー*/
.user_btn_red {
width:300px;
display: inline-block;
margin-top:6px;
text-align: center;
;font-size: 16px;
line-height: 2;
text-decoration: none;
background: #fff;
border: solid 2px #bf0000;
color: #bf0000;
border-radius: 8px;
transition: .4s;
}
.user_btn_red:hover {
background: #bf0000;
color: #fff;
}
/*ボックス*/
.user_box1{
padding: 8px 19px;
margin: 2em 0;
color: #2c2c2f;
background: #cde4ff;
border-top: solid 5px #5989cf;
border-bottom: solid 5px #5989cf;
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント