この記事は、Cocoonの独自スキン「和の色」6色の橙バージョンの詳細になります。
その他のカラーは以下をご覧ください。

Cocoonのオリジナルスキン「和の色」6色を作りました(Ver2.1.6~対応)
Cocoonの独自スキン「和の色」6色を作成しました。2020年5月 薄いブルーを追加しました。2020/05/25・カテゴリー・タグウィジェットデザインを追加。・Ver2.1.6~の新機能「フロントページ」のインデックスデザインも追加。C...
2020/05/25
・カテゴリー・タグウィジェットデザインを追加。
・Ver2.1.6~の新機能「フロントページ」のインデックスデザインも追加。
目次
Cocoonスキン:和(橙)
基本カラー
橙
| 橙 | #D99502 | #ba9441 | #edd7a6 |
| グレー | #5d5855 | #89817f | #d9d9d9 |
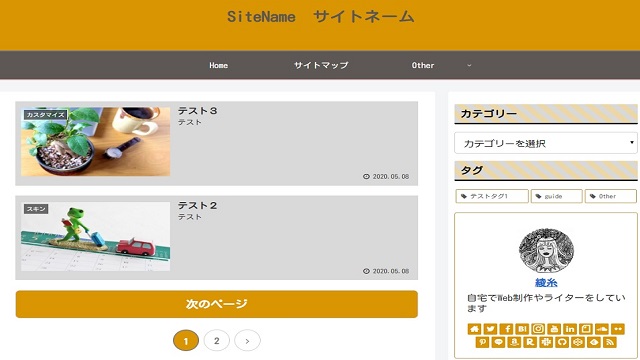
ヘッダーとグローバルナビ
フロントページインデックス
2020/05/25 Ver2.1.6~の機能です。

「もっと見る」ボタン ホバー時

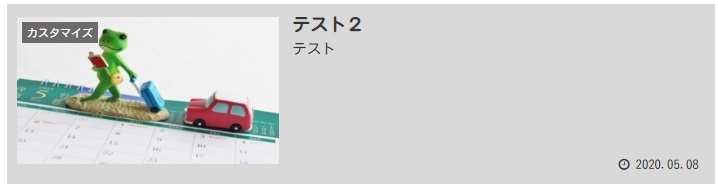
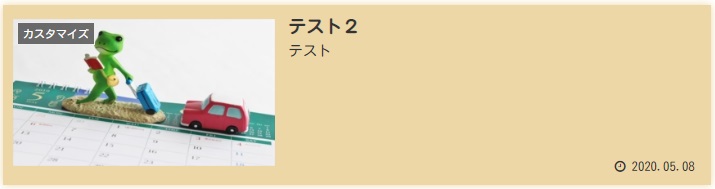
エントリーカード
記事一覧でのカード表示
マウスが乗った時は背景色を変えてふわっと浮き上がります。
ブログカード
上記エントリーカードと動きと色は同じで枠線ありになります。
オンマウス時
ページネーション
サイドバー見出し(h3)
フッター見出し(h3)
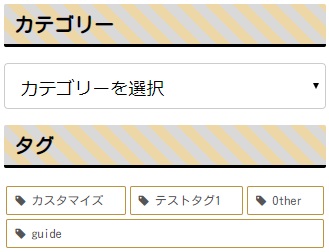
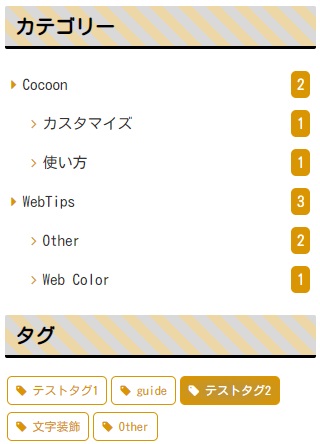
カテゴリー・タグウィジェット
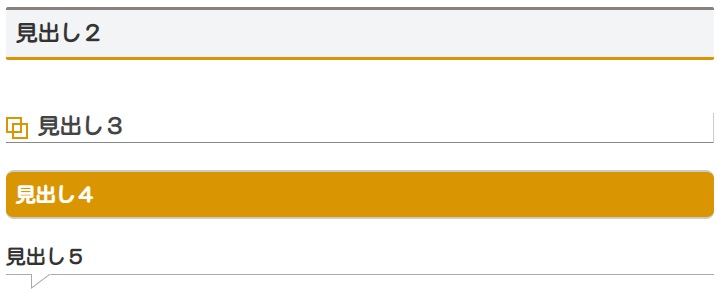
記事内見出し(h2~h5)
目次
SNSボタン
テーブル
コメント送信ボタン
ダウンロード
すべて3kb程度のZIP形式圧縮ファイルです。それぞれを解答するとフォルダにCSS(style.css)が1つ入っています。
フォルダ:skin-wa-orange
サーバーへのアップロードについて
ダウンロードしたファイルを解凍し、Cocoon子テーマのskinsフォルダにフォルダごとアップロードしてご利用下さい。
アップロード場所
/wp-content/themes/cocoon-child-master/skins
/wp-content/themes/cocoon-child-master/skins
サーバーへアップロードするには、FTPソフトやSFTPソフトを使います。
サーバーへのファイル転送は、セキュリティ的にFTPよりSFTPの方が安全です。
SFTPの使い方は以下をご覧ください。
FTPの使い方は以下を参考にして下さい。
このスキンをカスタマイズ
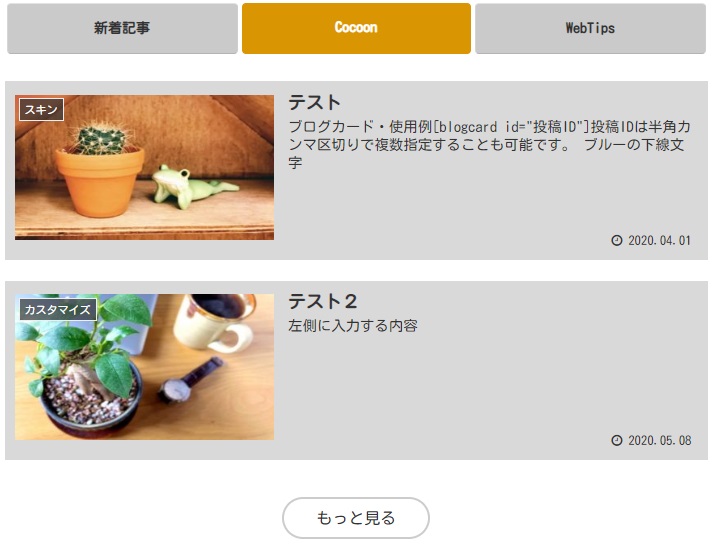
タブ切替メニュー
2020/05/25追記
Ver.2.1.6~フロントページ用のインデックスにタブも選択可能になった為、トップページのみで使いたい場合は、標準機能でOKかと思います。
詳細は以下の公式サイトをご覧ください。
ですので、この部品は以下の場合などに改変してご利用下さい。
- 各ページのヘッダーや、記事上などに記事一覧を表示したい場合
- タブの内容を記事一覧ではなく普通のテキストエリアとして使う場合
タブで切り替えて、カテゴリー別の最新記事などを表示できるデザイン部品も作成しています。
このスキン用の6色のデザインをコピペ出来ます。

Cocoonのスキン「和の色」用部品:カテゴリー、タグウィジェット
Cocoonの独自スキン「和の色」6色バージョンに使えるタブ切替メニューのデザインです。元のスキンは以下です。タブ切替メニュー部品もあります。サンプルカスタマイズ方法簡単なCSS追記のみです。CSS追記は以下のいずれかから行って下さい。外観...

Cocoonのスキン「和の色」用部品:タブ切替メニュー
Cocoonの独自スキン「和の色」6色バージョンに使えるタブ切替メニューのデザインです。元のスキンは以下です。カテゴリー・タグウィジェット部品もあります。このスキン用の5色のデザインをコピペ出来ます。タブ切替メニューサンプル初期表示の1つ目...
その他のオリジナルスキン
その他にもオリジナルスキンを作っています。
黒×ビビッドカラー:5パターン

Cocoonのスキン「黒を基調にビビッドカラー5パターン」(Ver2.1.6~対応)
Cocoonの独自スキン「黒」を基調にしたバージョンを作成しました。2020年3月29日 ブルーとグリーンの2色追加しました。2020年5月11日 少しデザイン追加し、ダウンロードファイルは軽量化しました。2020/05/25・カテゴリー・...
2020TOKYOオリンピック

Cocoonのスキン「2020 TOKYO」オリンピックエンブレムカラー
Cocoonの独自スキン「2020年東京オリンピック」バージョンを作成しました。2020年東京オリンピックエンブレムの紺と赤を使ったスキンです。参考:東京2020公認マークガイドライン(PDF)2020/05/22カテゴリー・タグウィジェッ...
プロ野球12球団

Cocoonのオリジナルスキン:日本プロ野球シリーズ(Ver2.1.6~対応)
Cocoonの独自スキン、プロ野球の球団テーマカラーを基調にしたシリーズです。2020/05/25 すべてのスキンを更新しました。各スキンに、Ver2.1.6~の新機能「フロントページ」のインデックスデザインも追加。セリーグ読売ジャイアンツ...














































コメント