Cocoonではアフィリエイトのリンクが簡単に挿入できるよう標準装備されています。
Amazonの場合は、Amazon.co.jp Product Advertising APIから商品情報を取得して、商品リンクを簡単に作成出来ます。
Amazonの仕様変更により画像リンクが廃止になった為、画像を表示するにもAPIが必要となりましたが、この機能を使えば画像・タイトル・説明・口コミ・レビュー・価格などを表示可能です。
以下はこの機能を使って表示しているサンプルです。

※画像です
アフィリエイトの設定
Cocoon設定→APIタブ

アフィリエイト用のAPI設定
- AmazonアクセスキーID、シークレットキー、トラッキングID
- 楽天アプリケーションID、アフィリエイトID
- Yahoo!ショッピング用バリューコマースsid、pid
- もしもアフィリエイト経由にするか
- キャッシュ保存期間
- 商品リンク切れをメール通知するか
設定方法の詳細は以下にまとめています。

オプション設定
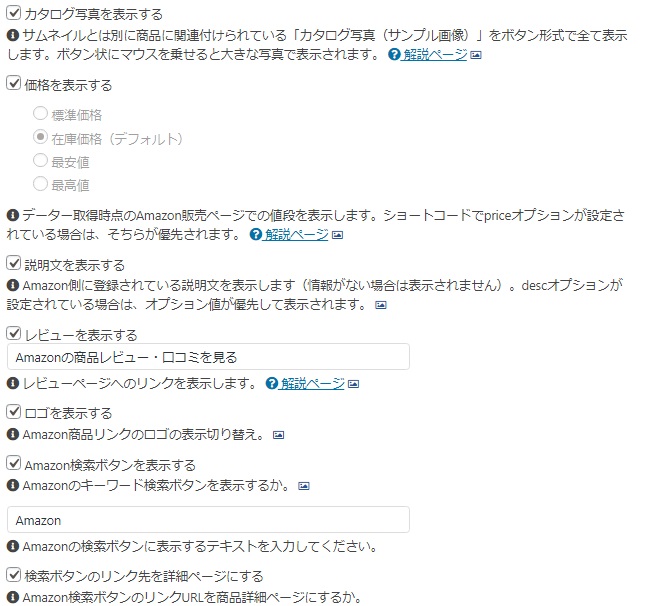
Amazon APIリンクのオプションですが、同じAPIタブのAmazonアクセスキーID、シークレットキー、トラッキングIDを設定する欄の下にあります。

お好みに設定し、それが初期値となります。これらはショートコードオプションでも設定可能です。
以下の項目は
チェックしていない場合は、ショートコードに設定したキーワードで検索した結果ページが表示されます。
Amazon商品リンクを記事に挿入する
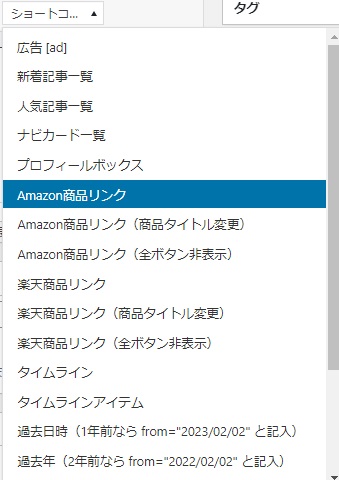
ショートコードから簡単に挿入可能です。

ショートコード
[amazon asin="ASIN" kw="キーワード" amazon=0 rakuten=0 yahoo=0]
必須 ASIN:アマゾン商品のASINを記述します。
任意 キーワード:検索キーワードを入力、半角スペースで複数キーワードを指定できます。
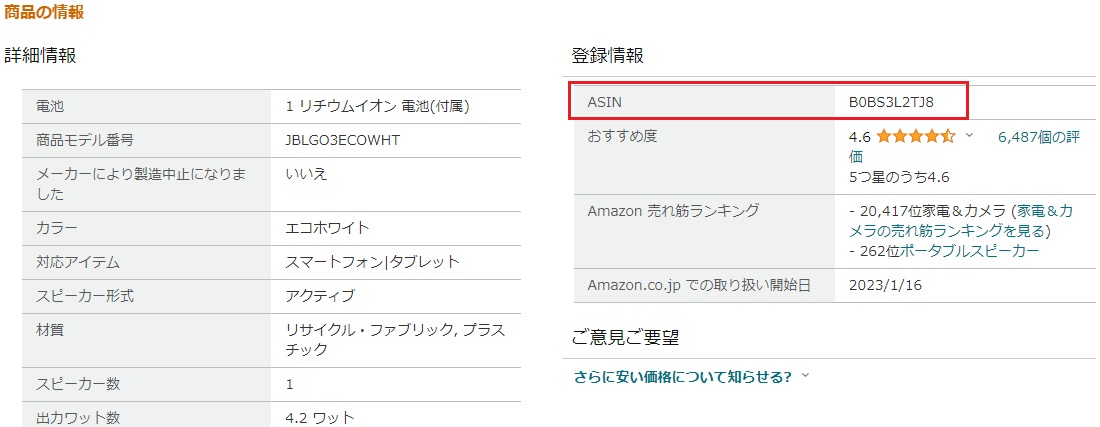
ASINは商品の情報にある「登録情報」のところに書かれています。

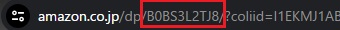
情報が書かれていない商品は、商品URLの以下の部分がASINコードなので、以下でもOKです。

記入例
[amazon asin="B0BS3L2TJ8" kw="JBL Bluetoothスピーカー"]
表示結果例

※画像です
【注意】アマゾン用のショートコードですが、Cocoon設定のAPIタブで設定しているアフィリエイトは自動でボタンが表示されます。(上図の楽天、Yahoo!)
アマゾンのみボタン表示したい記入例
[amazon asin="B0BS3L2TJ8" kw="JBL Bluetoothスピーカー" rakuten=0 yahoo=0 dmm=0]
オプション一覧と使い方
右端欄:設定例のコード部分はコピー可能です。
| オプション | 内容 | 設定例/使い方 |
|---|---|---|
| asin | Amazon商品ID | asin=”ASINコード” |
| id | Amazon商品ID | id=”ASINコード”(上記と同様・いずれかひとつ指定) |
| kw | 検索キーワード | kw=”検索キーワード” |
| title | タイトル名変更 | title=”タイトル” |
| desc | 商品説明文 | desc=”表示したい説明文を入力” |
| tracking_id | トラッキングID | tracking_id=”APIタブで設定した以外のID” |
| price | 価格表示 | price=1(1:表示/0:非表示) |
| review | レビューリンク表示 | review=0(1:表示/0:非表示) |
| size | サイズ指定 | size=”m”(画像サイズ:s、m、l) |
| amazon | Amazonボタン表示 | amazon=1(1:表示/0:非表示) |
| rakuten | 楽天市場ボタン表示 | rakuten=1(1:表示/0:非表示) |
| yahoo | Yahoo!ボタン表示 | yahoo=1(1:表示/0:非表示) |
| dmm | DMMボタン表示 | dmm=1(1:表示/0:非表示) |
| text_only | テキストリンクのみ表示 | text_only=1(1:表示/0:非表示) |
| image_only | 画像のみ表示 | image_only=1(1:表示/0:非表示) |
| image_index | 画像の変更(※1) | image_index=3(0:APIが取得した1番目の画像) |
| catalog | カタログ写真の表示 | catalog=1(1:表示/0:非表示) |
| border | 枠線の表示 | border=1(1:表示/0:非表示) |
| logo | ロゴの表示(※2) | logo=1(1:表示/0:非表示) |
| btn1_url | 先頭に挿入するボタンのURL | btn1_url=”リンク先URL” |
| btn1_text | 先頭に表示するボタンテキスト | btn1_text=”先頭に表示するボタン名” |
| btn1_tag | 先頭に表示するボタンリンクタグ(※3) | btn1_tag=”<a href=”https://XXXX/”>アフィリエイトタグ</a>” |
| btn2_url | デフォルトボタンの後ろに挿入するボタンのURL | btn2_url=”リンク先URL” |
| btn2_text | デフォルトボタンの後ろに表示するボタンテキスト | btn2_text=”デフォルトボタンの後ろに表示するボタン名” |
| btn2_tag | デフォルトボタンの後ろに表示するボタンリンクタグ | btn2_tag=”<a href=”https://XXXX/”>アフィリエイトタグ</a>” |
| btn3_url | 最後尾に挿入するボタンのURL | btn3_url=”リンク先URL” |
| btn3_text | 最後尾に表示するボタンテキスト | btn3_text=”最後尾に表示するボタン名” |
| btn3_tag | 最後尾に表示するボタンリンクタグ | btn3_tag=”<a href=”https://XXXX/”>アフィリエイトタグ</a>” |
※1 image_index について
0:APIが取得した1番目の画像
1:APIが取得した2番目の画像
※「0」が1番目です。
※2 logoについて
下の画像で、右下に出ているアマゾン(a)マーク部分の事です。

※画像です
※3 btn1_tag、btn2_tag、btn3_tagについて
タグの改変が規約で禁止されているアフィリエイトタグなどをボタンとして表示したい場合などに、タグ(HTML)をそのままボタンとして表示可能。
テキストのみ・画像のみのリンクショートコード
表示例
BL GO3エコモデル Bluetoothスピーカー USB C充電
(画像サイズ:s、m、l)
表示例




コメント