Cocoonには、色々な便利な機能やエリアが用意されています。今回は、おすすめしたい記事やカテゴリーの画像リンクをヘッダー下の目立つ部分に表示できる「おすすめカード」を少しだけカスタマイズしてみます。
おすすめカードの設定方法は以下をご覧ください。
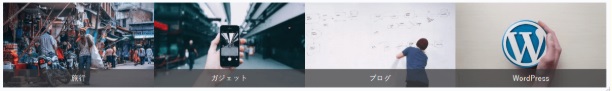
表示スタイルサンプル
以下の4タイプから選択できます。
画像のみ

画像中央に白文字タイトル

画像中央にラベルでタイトル

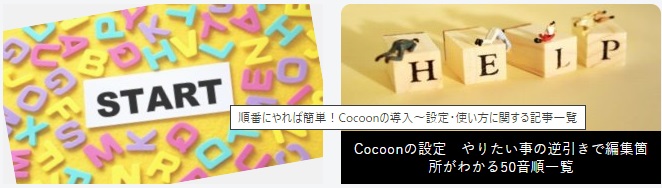
画像下段を黒背景にしタイトルを重ねる

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
カスタマイズ
記事タイトル文字の装飾
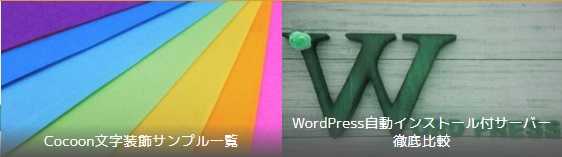
Before

After
フォント変更と文字装飾。

ウィジェット

CSS
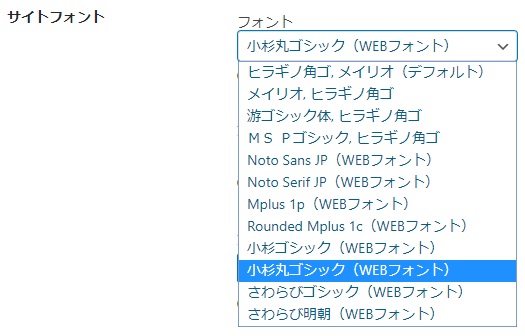
サイト全体のフォント設定で指定しているフォントになる為、おすすめカードタイトルと、サイト全体のフォントを変えたい場合は、フォント指定をする事で可能です。
カスタマイズサンプルでのフォントは「小杉丸ゴシック」を利用しています。
@import url('https://fonts.googleapis.com/css?family=Kosugi+Maru|Lobster&display=swap&subset=japanese');
.recommended .navi-entry-card-title {
font-family:'Lobster', 'Kosugi Maru', sans-serif; /*フォント指定*/
color: #fff; /*文字色*/
font-size: 18px; /*文字サイズ*/
font-weight:bold; /*太字*/
letter-spacing:0.5px; /*余白*/
text-decoration: none;
line-height: 1.4;
text-shadow: 0 0 7px rgba(0,0,0.3); /*文字の影*/
}
ちなみにサイト全体のフォント設定は、
Cocoon設定 → 全体タブ で行えます。

フォントのサンプルは以下にまとめていますので参考にして下さい。

Cocoonのフォント設定方法と字体サンプル一覧
Cocoonは、サイト全体のフォントを字体、サイズ、太さや、行間、行の高さなど細かく設定する事が出来ます。Webフォントもいくつか用意されていて、選択するだけで利用可能です。Cocoonの設定画面には「プレビュー」があり、設定した内容が確認...
アイキャッチ角丸め・ホバーアクション
- カードの外枠の角を丸め、
- オンマウス時の動きを少し変えます。
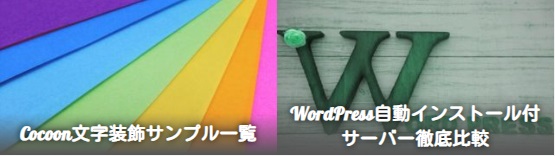
Before

オンマウス時

After
アイキャッチ画像の角を丸め、タイトルの背景と文字色を変えます。

オンマウス時
画像をちょっと傾けます。

CSS
以下のCSSを追記します。
/************************/
/*お勧めカード*/
/************************/
.recommended .navi-entry-card-thumb img{
border-radius:10px; /*角丸め*/
}
.recommended .card-content {
color: #fff; /*タイトル文字色*/
background-color: #000; /*タイトル背景色*/
}
/*オンマウスで傾ける*/
.recommended .navi-entry-card-thumb {
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.recommended .navi-entry-card-thumb:hover {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
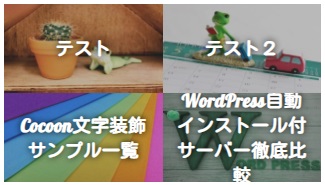
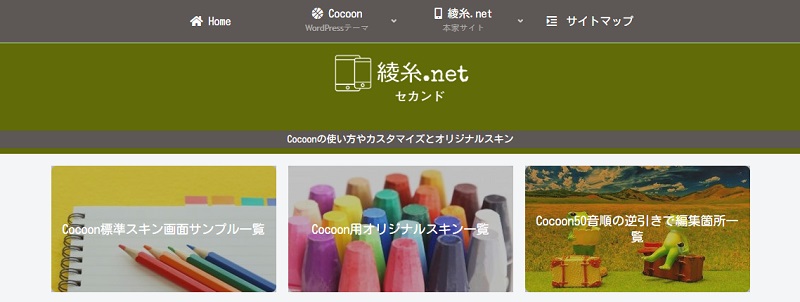
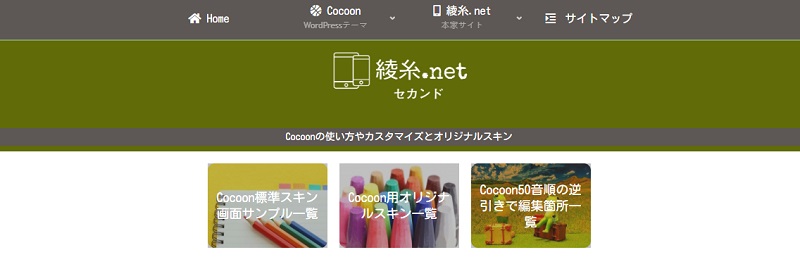
アイキャッチのサイズを変える
Before

After

CSS
以下のCSSを追記します。
.recommended .navi-entry-card-thumb img{
width:170px;
height:120px;
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒





コメント
おすすめカードのCSS使用させてもらいました!
少しはわくわくできるブログになった気がします。
ありがとうございます。
はじめてコメントさせていただきます。
とても可愛いおすすめカードのカスタマイズでしたので早速、人気記事、新着記事も同様に真似させて頂きました!
とても可愛いページになりつつあり気に入っています。
ありがとうございます。
こうなるとカルーセルも同様の角丸、ホバーで傾くようにしたいなと思うのですが、指定するカルーセルの書き方が分かりません。
分かりましたら教えて頂きたいです。
宜しくお願い致します。
chikakoさん はじめまして。
カルーセルは以下のコードでどうでしょうか。
#carousel .carousel-entry-card-thumb img{border-radius:10px; /*角丸め*/
}
/*オンマウスで傾ける*/
#carousel .carousel-entry-card-thumb {
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
#carousel .carousel-entry-card-thumb:hover {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
おおお!!!
こんなに早いお返事頂けると思いませんでした。
ありがとうございます!
思い通りの可愛いカルーセルになりました!
感謝です☆彡
ありがとうございます。
まだまだカスタマイズあるようなので
他の記事も含めブックマークして寄らせて頂きます。
本当にありがとうございます。
たまたますぐに気づいたのですー。
お役に立てたならよかったです★