Cocoonには、記事内に「検索フォーム風」のボタンを埋め込む機能があり、簡単に挿入して使えます。

その使い方と、簡単カスタマイズ方法です。
使い方
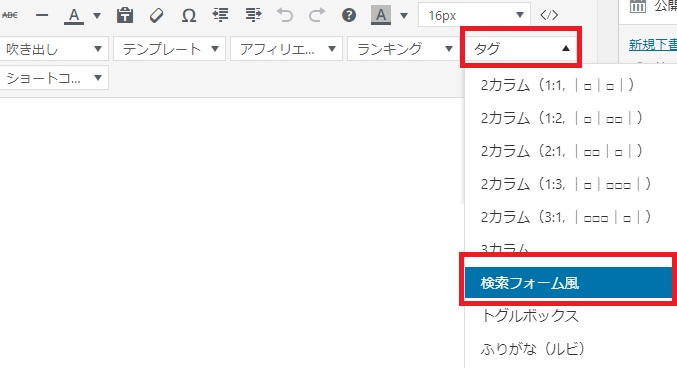
記事編集画面で、「タグ」から「検索フォーム風」を選択するだけです。
ビジュアルエディタの場合

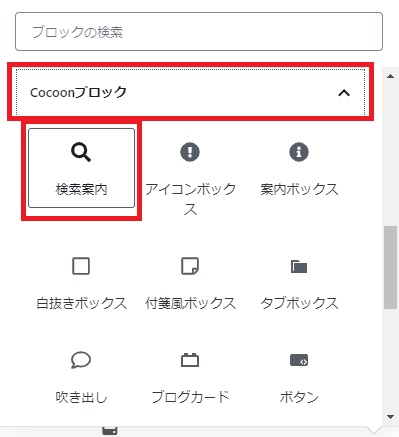
ブロックエディタの場合

キーワード設定
挿入された以下の検索キーワードを編集します。

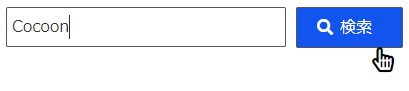
例:「Cocoon」とした場合
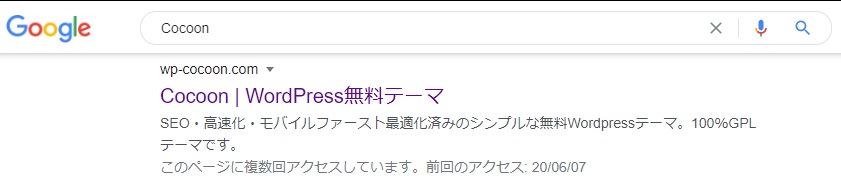
サイト上では以下のように表示され

ユーザーが検索を押すと検索結果が新しいタブで開きます。

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
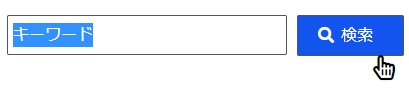
カスタマイズサンプル
Before

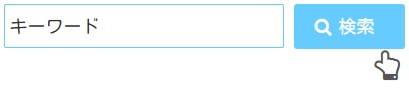
After

- 枠の色
- ボタンの色・角の丸み
- 指差しアイコン変更
CSS
/************************************
** 検索フォーム風
************************************/
/*キーワード枠*/
.search-form > div {
border: 1px solid #66ccff; /*枠線種・太さ・色*/
}
/*検索ボタン*/
.search-form div.sbtn {
background-color: #66ccff; /*背景色*/
color: #fff; /*文字色*/
border-radius:3px; /*角丸め*/
}
.search-form div.sbtn:after {
content: "f0a6"; /*指差しアイコン*/
font-family: FontAwesome;
color: #555; /*アイコン色*/
top:1.1em;
font-size: 30px; /*アイコンサイズ*/
}
上記をコピーし、カラー変更や不要部分があれば削除してご利用下さい。
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント