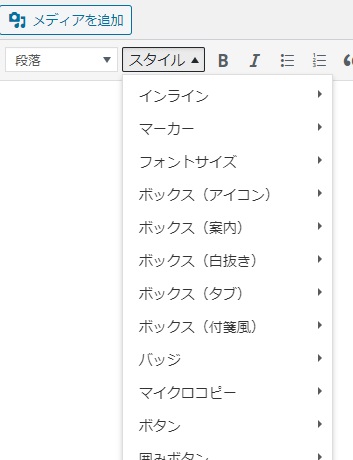
Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。

文字装飾の一覧は以下にまとめています。
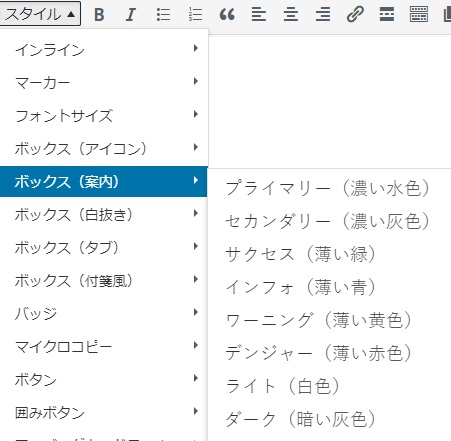
この記事はボックス(案内)のカスタマイズ方法です。
目次
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
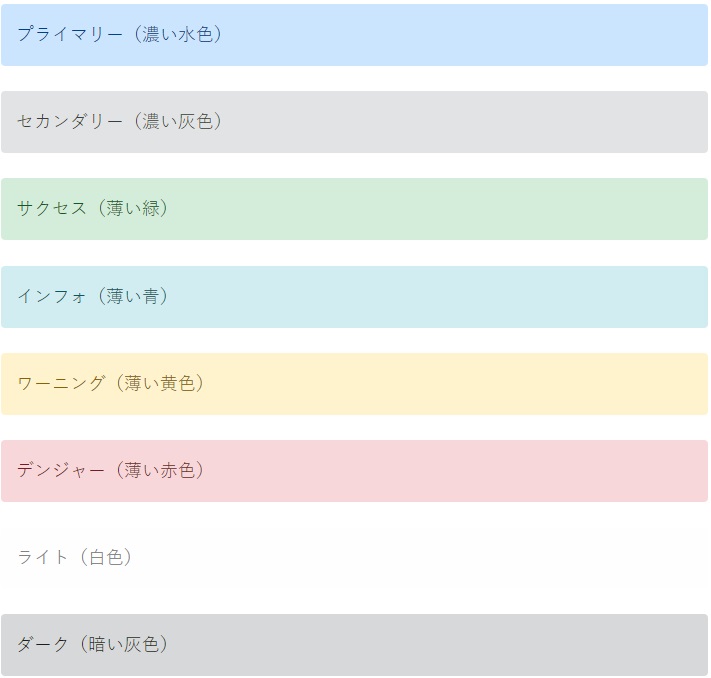
ボックス(案内)
Before

プライマリー(濃い水色)
初期値のCSS
デフォルトのCSSは以下の通り。
.primary-box,
.sp-primary,
.primary {
color: #004085;
background-color: #cce5ff;
border-color: #b8daff;
padding: 15px;
border-radius: 4px;
margin-bottom: 20px;
}
以降、カスタマイズに必要な部分のみを追記してご利用下さい。
枠の形状・太さを変える
※わかりやすいように枠線の色も変えています。
二重線
.primary-box{
border: 3px double #007ab5;
}
破線
.primary-box{
border: 3px dashed #007ab5;
}
色を変える
.primary-box{
background-color: #afc5dc;
}
余白を変える
少しスリムにする
.primary-box{
padding: 10px;
border-radius: 10px;
}
カスタマイズサンプル
ボックス(案内)の装飾すべてについてのカスタマイズサンプルCSSです。
以下の「プライマリー」以外の背景色はデフォルトのカラーコードですのでご注意下さい。
色変更される場合は、それぞれのカラーコード部分を変更して、色変更されない場合は、それぞれの「背景色」の行を削除してご利用下さい。
/*プライマリー(濃い水色)*/
.primary-box{
border: 3px double #007ab5; /*枠線*/
background-color: #afc5dc; /*背景色*/
}
/*セカンダリー(濃い灰色)*/
.secondary-box {
border: 3px double #cccccc;
background-color: #e2e3e5;
}
/*サクセス(薄い緑)*/
.success-box{
border: 3px double #008c00;
background-color: #d4edda;
}
/*インフォ(薄い青)*/
.info-box{
border: 3px double #6fb7ff;
background-color: #d1ecf1;
}
/*ワーニング(薄い黄色)*/
.warning-box{
border: 3px double #fadd16;
background-color: #fff3cd;
}
/*デンジャー(薄い赤色)*/
.danger-box{
border: 3px double #f36767;
background-color: #f8d7da;
}
/*ライト(白色)*/
.light-box {
border: 3px double #555;
background-color: #fefefe;
}
/*ダーク(暗い灰色)*/
.dark-box {
border: 3px double #000000;
background-color: #d6d8d9;
}
その他のボックス(案内)のクラス名
上記のカスタマイズサンプルは「プライマリー(濃い水色)」のものです。
.primary-box
その他の装飾をカスタマイズする場合は、以下のクラス名を参考に、プライマリー(濃い水色)のカスタマイズCSSの「primary-box」部分を変更してご利用下さい。
セカンダリー(濃い灰色)
.secondary-box
サクセス(薄い緑)
.success-box
インフォ(薄い青)
.info-box
ワーニング(薄い黄色)
.warning-box
デンジャー(薄い赤色)
.danger-box
ライト(白色)
.light-box
ダーク(暗い灰色)
.dark-box
その他の文字装飾
その他、文字装飾のカスタマイズは以下をご覧ください。
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒
























コメント