Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。

文字装飾の一覧は以下にまとめています。
この記事はマーカーのカスタマイズ方法です。
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
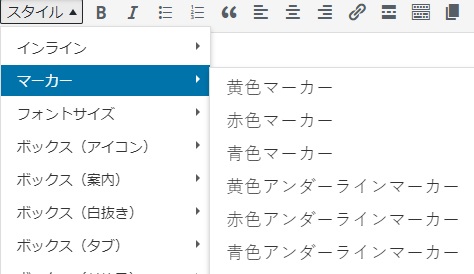
マーカー
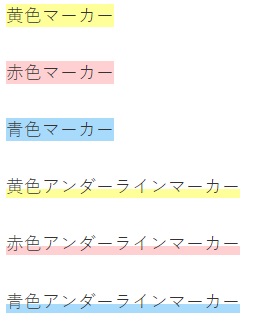
Before

初期値のCSS
デフォルトのCSSは以下の通り。
/*マーカー*/
.marker {
background-color: #ff9;
}
.marker-red {
background-color: #ffd0d1;
}
.marker-blue {
background-color: #a8dafb;
}
/*下半分のマーカー色(km)*/
.marker-under {
background: linear-gradient(transparent 60%, #ff9 60%);
}
.marker-under-red {
background: linear-gradient(transparent 60%, #ffd0d1 60%);
}
.marker-under-blue {
background: linear-gradient(transparent 60%, #a8dafb 60%);
}
以降、カスタマイズに必要な部分のみを追記してご利用下さい。
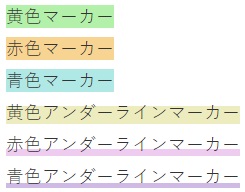
色変更や下線の太さ
.marker { /*黄色マーカー*/
background-color: #b3f0aa;
}
.marker-red { /*赤色マーカー*/
background-color: #f7d492;
}
.marker-blue { /*青色マーカー*/
background-color: #b0e8e5;
}
.marker-under { /*黄色アンダーラインマーカー*/
background: linear-gradient(transparent 20%, #edecbe 20%);
}
.marker-under-red { /*赤色アンダーラインマーカー*/
background: linear-gradient(transparent 70%, #edccf0 70%);
}
.marker-under-blue { /*青色アンダーラインマーカー*/
background: linear-gradient(transparent 80%, #cfbae6 80%);
}枠の形状を変える
.marker {
background-color: #ebd759;
padding: 5px 10px;
border-radius: 20px;
}
.marker-red {
background-color: #b82012;
color:#fff;
padding: 5px 10px;
border-radius: 20px;
}
.marker-blue {
background-color: #7fa3c9;
color:#fff;
padding: 5px 10px;
border-radius: 20px;
}.primary-box{
border: 3px double #007ab5;
}
その他の文字装飾
その他、文字装飾のカスタマイズは以下をご覧ください。
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒













コメント
とても分かりやすかったです!今度試してみます!ありがとうございました。