各ページで、右下に表示される矢印マークのページトップボタンの設定と、少しだけ位置を変えるカスタマイズです。
ページトップボタンの設定
Cocoon設定→ボタン

設定項目
- トップへ戻るボタンの表示・非表示
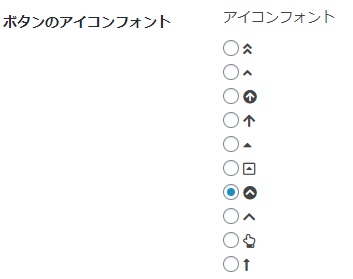
- ボタンのアイコンフォント選択(10種)
- ボタンの背景色・文字色
- ボタン画像
ボタンのアイコンフォントも複数用意されていて選択するだけで簡単に設置可能です。

アイコン、背景色、文字色を設定して保存すれば完了です。
![]()
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
表示位置を変える
ページが一番下まで表示された際に、フッターの文字とかぶる。

ボタンをちょこっと上にあげる

CSS
以下のCSSを追記します。
/************************
/ ページトップボタン
/************************/
#go-to-top {bottom: 80px;}




コメント