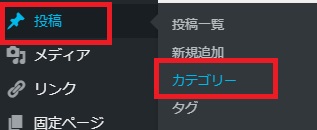
ワードプレスの標準ウィジェットで表示する
する方法です。
手順
カテゴリーウィジェット
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
タグクラウドウィジェット
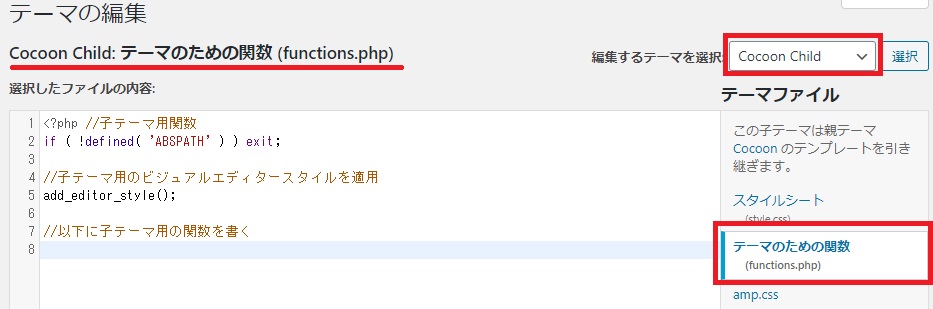
function.php追記は以下から行いますが、function.phpにミスがあるとWordPressが動かなくなるなどの不具合が出る事がありますので、
外観→テーマエディター→function.css
投稿記事一覧から指定カテゴリーの記事を非表示にする
function.php追記は以下から行いますが、function.phpにミスがあるとWordPressが動かなくなるなどの不具合が出る事がありますので、
外観→テーマエディター→function.css
最近の投稿ウィジェット
準備
カテゴリーやタグには、投稿記事同様にワードプレスによるユニークIDが自動で振られます。そのユニークIDを調べる必要があります。
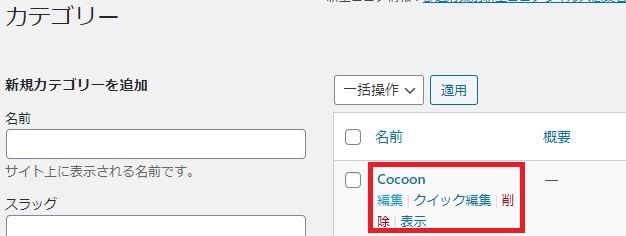
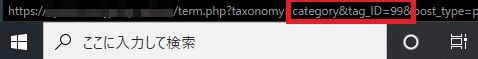
カテゴリー(タグ)IDを調べる


ブラウザの下部にアドレスが出るので、そのID=XXの数字部分がIDになります。
以下の例なら 99

タグの場合も同様の方法でIDを調べます。
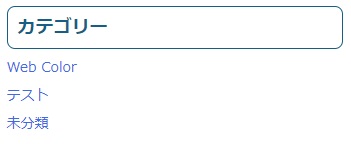
カテゴリーウィジェット
WordPress標準の「カテゴリー」ウィジェット

「テスト」と「未分類」を非表示にした例

↓

CSS
子テーマのスタイルシート(style.css)に以下のように記述します。
.cat-item.cat-item-XX{display:none;}
cat-item-XX
複数のカテゴリー指定
複数のカテゴリーを非表示にしたい場合は、セミコロン( , )で区切って指定します。
.cat-item.cat-item-XX,.cat-item-XX{display:none;}
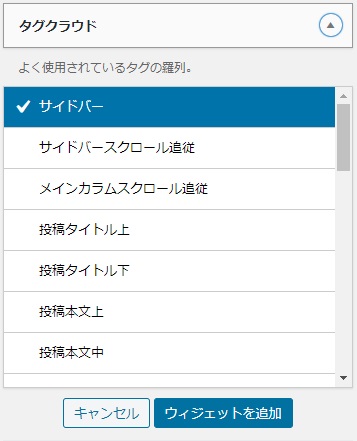
タグクラウドウィジェット
タグの場合は「タグクラウド」ウィジェット

function.phpで対応
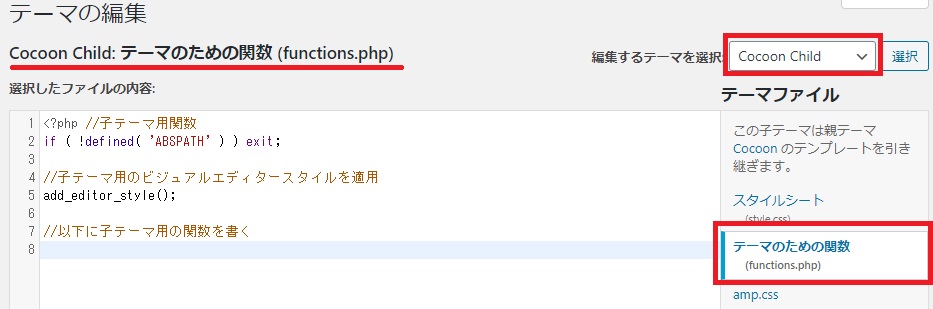
子テーマのfunction.phpに以下を記述します。

function customize_tag_cloud_args( $args ) {
$custom_args = array(
'exclude' => 'X'
);
$args = wp_parse_args($args, $custom_args);
return $args;
}
add_filter( 'widget_tag_cloud_args', 'customize_tag_cloud_args');
$args['exclude'] = 'X';
複数のカテゴリー指定
複数のカテゴリーを非表示にしたい場合は、セミコロン( , )で区切って指定します。
$args['exclude'] = 'X,X,X';
投稿記事一覧
サイトのトップページが「記事一覧」になっている場合、その記事一覧から特定のカテゴリーを非表示にする方法です。
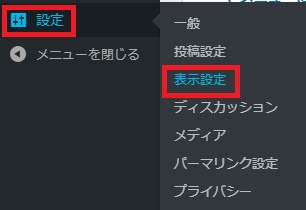
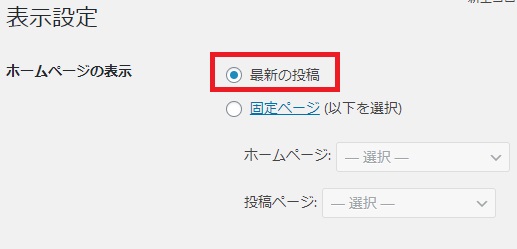
トップページの表示設定は以下から。

(固定ページが1つもない場合は、以下の選択肢は出ません)

function.php
子テーマのfunction.phpに以下を記述します。

function exclude_category( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'cat', '-X' );
}
}
add_action( 'pre_get_posts', 'exclude_category' );
$query->set( 'cat', '-X' );
複数のカテゴリー指定
複数のカテゴリーを非表示にしたい場合は、セミコロン( , )で区切って指定します。
$query->set( 'cat', '-X,-X,-X' );
最近の投稿ウィジェットはプラグインで
以下のようなプラグインで可能です。
Category Posts Widget
- 表示するカテゴリを指定
- サムネイル(アイキャッチ画像)表示 など
↓ マウスを載せると「Copy」ボタンが出ます。
Category Posts Widget

Newpost Catch
日本語
- 表示するカテゴリをIDで指定
- カスタム投稿にも対応
- サムネイル(アイキャッチ画像)表示 など
↓ マウスを載せると「Copy」ボタンが出ます。
Newpost Catch

Recent Posts Widget With Thumbnails
日本語
- 表示するカテゴリを選択で指定
- カスタム投稿は非対応
- サムネイル(アイキャッチ画像)表示 など
↓ マウスを載せると「Copy」ボタンが出ます。
Recent Posts Widget With Thumbnails

Recent Posts Widget Extended
英語
- カスタム投稿対応
- サムネイル(アイキャッチ画像)表示
- 特定のカテゴリを選択で指定
- タイトルにリンク先を指定可能
- 記事抜粋表示設定、を文字数指定も可
Recent Posts Widget Extended





コメント