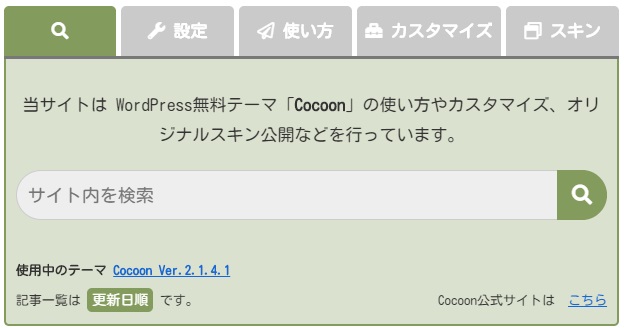
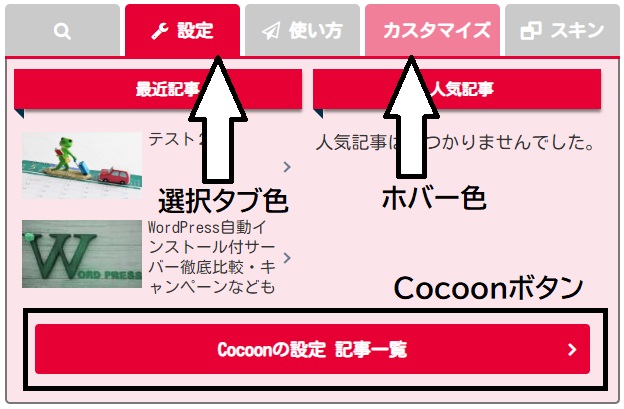
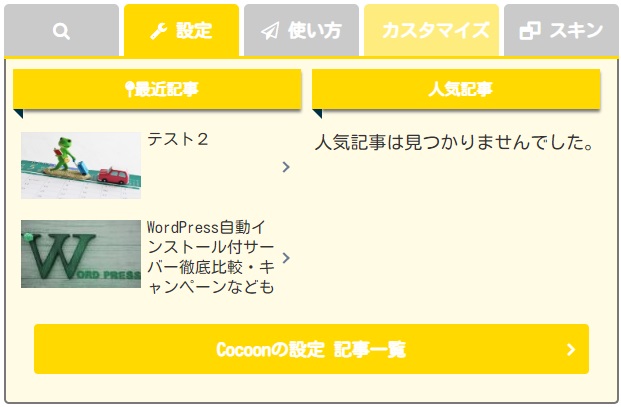
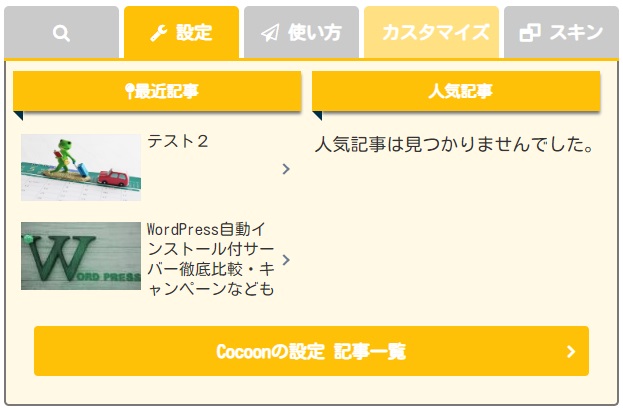
タブで切り替えて、カテゴリーごとの最新記事一覧などを表示するサンプルです。
2カラムレイアウトやボタンなどのデザインや
人気記事一覧表示のショートコードも、
Cocoon標準の機能を利用しています。
サンプル

カテゴリーごとのタブには「最新記事」と「人気記事」をCocoonのショートコード機能で表示しています。

Cocoonの標準デザインであるボタンカラーに合わせたカラーでコードを掲載していますので、
手順
1.タブインデックス用のCSSを追記する
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
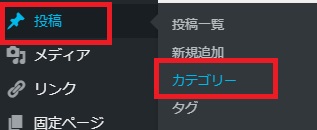
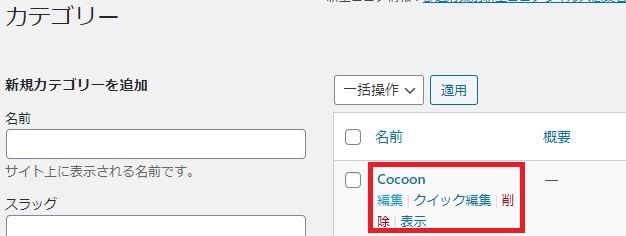
2.カテゴリーIDを調べる
タブで表示したいカテゴリーを決め、カテゴリーIDを調べます。
カテゴリーやタグには、投稿記事同様にワードプレスによるユニークIDが自動で振られます。そのユニークIDを調べる必要があります。


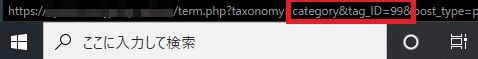
ブラウザの下部にアドレスが出るので、そのID=XXの数字部分がIDになります。
以下の例なら 99

3.サンプルHTML内を編集する
タブのラベルや、表示する内容、ショートコードの編集などを行います。
4.HTMLコードを貼り付ける
固定ページにそのまま、または表示したいウィジェットエリアに「カスタムHTML」を追加し、HTMLコードを貼り付ける
カラー別CSS
Cocoon標準のボタンカラーに合わせて18色のサンプルを用意しています。
Cocoonのボタンカラー
| レッド | #e60033 | ピンク | #e95295 |
|---|---|---|---|
| パープル | #884898 | ディープパープル | #55295b |
| インディゴ | #1e50a2 | ブルー | #0095d9 |
| ライトブルー | #2ca9e1 | シアン | #00a3af |
| ティール | #007b43 | グリーン | #3eb370 |
| ライトグリーン | #8bc34a | ライム | #c3d825 |
| イエロー | #ffd900 | アンバー | #ffc107 |
| オレンジ | #f39800 | ディープオレンジ | #ea5506 |
| ブラウン | #954e2a | グレー | #949495 |
レッド
基本カラー: #e60033

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #e60033; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #e60033;
border:none;
box-shadow: 0 0 0 0 #e60033, -10px 0 0 0 #e60033, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(230,0,51,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #e60033;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(230,0,51,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
ピンク
基本カラー: #e95295

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #e95295; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #e95295;
border:none;
box-shadow: 0 0 0 0 #e95295, -10px 0 0 0 #e95295, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(233,82,149,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #e95295;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(233,82,149,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
パープル
基本カラー: #884898

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #884898; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #884898;
border:none;
box-shadow: 0 0 0 0 #884898, -10px 0 0 0 #884898, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(136,72,152,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #884898;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(136,72,152,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
ディープパープル
基本カラー: #55295b

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #55295b; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #55295b;
border:none;
box-shadow: 0 0 0 0 #55295b, -10px 0 0 0 #55295b, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(85,41,91,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #55295b;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(85,41,91,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
インディゴ
基本カラー: #1e50a2

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #1e50a2; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #1e50a2;
border:none;
box-shadow: 0 0 0 0 #1e50a2, -10px 0 0 0 #1e50a2, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(30,80,162,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #1e50a2;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(30,80,162,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
ブルー
基本カラー: #0095d9

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #0095d9; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #0095d9;
border:none;
box-shadow: 0 0 0 0 #0095d9, -10px 0 0 0 #0095d9, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(0,149,217,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #0095d9;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(0,149,217,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
ライトブルー
基本カラー: #2ca9e1

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #2ca9e1; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #2ca9e1;
border:none;
box-shadow: 0 0 0 0 #2ca9e1, -10px 0 0 0 #2ca9e1, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(44,169,225,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #2ca9e1;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(44,169,225,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
シアン
基本カラー: #00a3af

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #00a3af; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #00a3af;
border:none;
box-shadow: 0 0 0 0 #00a3af, -10px 0 0 0 #00a3af, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(0,163,175,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #00a3af;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(0,163,175,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
ティール
基本カラー: #007b43

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #007b43; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #007b43;
border:none;
box-shadow: 0 0 0 0 #007b43, -10px 0 0 0 #007b43, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(0,123,67,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #007b43;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(0,123,67,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
グリーン
基本カラー: #3eb370

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #3eb370; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #3eb370;
border:none;
box-shadow: 0 0 0 0 #3eb370, -10px 0 0 0 #3eb370, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(62,179,112,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #3eb370;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(62,179,112,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
ライトグリーン
基本カラー: #8bc34a

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #8bc34a; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #8bc34a;
border:none;
box-shadow: 0 0 0 0 #8bc34a, -10px 0 0 0 #8bc34a, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(139,195,74,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #8bc34a;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(139,195,74,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
ライム
基本カラー: #c3d825

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #c3d825; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #c3d825;
border:none;
box-shadow: 0 0 0 0 #c3d825, -10px 0 0 0 #c3d825, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(195,216,37,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #c3d825;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(195,216,37,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
イエロー
基本カラー: #ffd900

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #ffd900; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #ffd900;
border:none;
box-shadow: 0 0 0 0 #ffd900, -10px 0 0 0 #ffd900, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(255,217,0,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #ffd900;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(255,217,0,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
アンバー
基本カラー: #ffc107

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #ffc107; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #ffc107;
border:none;
box-shadow: 0 0 0 0 #ffc107, -10px 0 0 0 #ffc107, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(255,193,7,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #ffc107;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(255,193,7,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
オレンジ
基本カラー: #f39800

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #f39800; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #f39800;
border:none;
box-shadow: 0 0 0 0 #f39800, -10px 0 0 0 #f39800, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(243,152,0,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #f39800;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(243,152,0,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
ディープオレンジ
基本カラー: #ea5506

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #ea5506; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #ea5506;
border:none;
box-shadow: 0 0 0 0 #ea5506, -10px 0 0 0 #ea5506, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(234,85,6,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #ea5506;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(234,85,6,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
ブラウン
基本カラー: #954e2a

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #954e2a; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #954e2a;
border:none;
box-shadow: 0 0 0 0 #954e2a, -10px 0 0 0 #954e2a, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(149,78,42,0.5);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #954e2a;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(149,78,42,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
グレー
基本カラー: #949495

コードを表示
/************************/
/*タブ切替表示*/
/************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
width:90%;
margin:0 auto;
margin-bottom:15px;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #949495; /*下線色*/
display: block;
order: -1;
}
.tab-body h3 { /*内容でのH3タイトル*/
width:95%;
margin:0 auto;
margin-bottom:15px;
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #949495;
border:none;
box-shadow: 0 0 0 0 #949495, -10px 0 0 0 #949495, 0 3px 3px 0 #787878;
}
.tab-body h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
.tab-label {
color: #fff;
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(148,148,149,0.7);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #949495;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ部分*/
width: 100%;
padding:10px;
border-left:2px solid #787878;
border-right:2px solid #787878;
border-bottom:2px solid #787878;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
background:rgba(148,148,149,0.1);;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
HTML
固定ページ内に記述するか、
カスタムHTMLウィジェットを利用して任意のウィジェットエリアに追加してご利用下さい。
コードを表示
<!--タブのコントロール-->
<div class="tab-wrap">
<input id="tab1" class="tab-switch" checked="checked" name="tab" type="radio" /><label class="tab-label" for="tab1"><i class="fas fa-search"></i></label>
<input id="tab2" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab2">カテゴリー名</label>
<input id="tab3" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab3">カテゴリー名</label>
<input id="tab4" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab4">カテゴリー名</label>
<input id="tab5" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab5">カテゴリー名</label>
<!--内容のコントロール-->
<div class="tab-body">
<div class="body1"> <!--内容1-->
<h3 style="text-align: center;"><i class="fas fa-pencil-alt"></i> 当サイトについて</h3>
<p style="text-align: center;">テキストサンプルテキストサンプル</p>
<form class="search-box input-box" method="get" action="サイトURL">
<input type="text" placeholder="サイト内を検索" name="s" class="search-edit" aria-label="input" value="">
<button type="submit" class="search-submit" aria-label="button"><span class="fas fa-search" aria-hidden="true"></span></button></form>
</div>
<div class="body2"> <!--内容2-->
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;"><i class="fas fa-map-pin"></i>最近記事</h3>
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
</div>
<div class="column-right">
<h3 style="text-align: center;"><i class="fas fa-chess-queen"></i>人気記事</h3>
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
</div>
</div>
<p style="text-align: center;"><a class="btn btn-grey btn-l" href="カテゴリーアーカイブのURL">このカテゴリーの記事一覧</a></p>
</div>
<div class="body3"> <!--内容3-->
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;"><i class="fas fa-map-pin"></i>最近記事</h3>
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
</div>
<div class="column-right">
<h3 style="text-align: center;"><i class="fas fa-chess-queen"></i>人気記事</h3>
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
</div>
</div>
<p style="text-align: center;"><a class="btn btn-grey btn-l" href="カテゴリーアーカイブのURL">このカテゴリーの記事一覧</a></p>
</div>
<div class="body4"> <!--内容4-->
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;"><i class="fas fa-map-pin"></i>最近記事</h3>
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
</div>
<div class="column-right">
<h3 style="text-align: center;"><i class="fas fa-chess-queen"></i>人気記事</h3>
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
</div>
</div>
<p style="text-align: center;"><a class="btn btn-grey btn-l" href="カテゴリーアーカイブのURL">このカテゴリーの記事一覧</a></p>
</div>
<div class="body5"> <!--内容5-->
<div class="column-wrap column-2">
<div class="column-left">
<h3 style="text-align: center;"><i class="fas fa-map-pin"></i>最近記事</h3>
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
</div>
<div class="column-right">
<h3 style="text-align: center;"><i class="fas fa-chess-queen"></i>人気記事</h3>
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
</div>
</div>
<p style="text-align: center;"><a class="btn btn-grey btn-l" href="カテゴリーアーカイブのURL">このカテゴリーの記事一覧</a></p>
</div> <!--tab-body END-->
</div> <!--tab-wrap END-->
サイトに合わせて編集
タブのラベル
<div class="tab-wrap">
1行目(1つ目のタブラベル)は、検索マークにしています。変更の必要がなければそのまま。
<input id="tab1" class="tab-switch" checked="checked" name="tab" type="radio" /><label class="tab-label" for="tab1"><i class="fas fa-search"></i></label>
<input id="tab2" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab2">カテゴリー名</label>
コンテンツ部分
<div class="body1"> /*内容1*/1つ目のタブ:テキスト
内容をお好きに編集してご利用下さい。
<h3 style="text-align: center;"><i class="fas fa-pencil-alt"></i> 当サイトについて</h3>
<p style="text-align: center;">テキストサンプルテキストサンプル</p>
1つ目のタブ:検索フォーム
フォーム内のアドレスをサイトURLに編集して下さい。
<form class="search-box input-box" method="get" action="サイトURL">
ショートコードの編集
<div class="body2"> 内容2~内容5
最新記事
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
人気記事
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
タブの数だけありますので、タブラベルに記述したカテゴリー単位に、そのカテゴリーIDを入れます。
count=”5″
数字部分を表示したい記事数に変更
cats=”XX”
表示するカテゴリーのユニークID(数字)に変更
ショートコードには、その他にもオプションがあります。
更にカスタムしたい場合は、以下に使い方詳細をまとめています。
アドレスの編集
カテゴリーページのURLアドレスを記述します。
<a class="btn btn-red btn-l" href="カテゴリーアーカイブのURL">記事一覧</a>
ボタンの変更
ボタンはCocoonオリジナルの文字装飾デザインを利用し、
サンプルでは「レッド(btn-red)」の「大(btn-l)」を指定しています。
ボタンサイズを変更する場合は、「btn-l」の部分を以下に。
- 小 btn-s
- 中 btn-m
- 大 btn-l
各カラーごとにボタンを変更して下さい。
以下を参考に「btn-red」の部分を変更して下さい。
Cocoon文字装飾スタイル・サンプルとカラーコードとクラス名(ボタン)
Cocoonのボタンカラー
| レッド | btn-red | ピンク | btn-pink |
|---|---|---|---|
| パープル | btn-purple | ディープパープル | btn-deep |
| インディゴ | btn-indigo | ブルー | btn-blue |
| ライトブルー | btn-light-blue | シアン | btn-cyan |
| ティール | btn-teal | グリーン | btn-green |
| ライトグリーン | btn-light-green | ライム | btn-lime |
| イエロー | btn-yellow | アンバー | btn-amber |
| オレンジ | btn-orange | ディープオレンジ | btn-deep-orange |
| ブラウン | btn-brown | グレー | btn-grey |
タブの増減について
サンプルではタブは5つにしています。
増減は以下の「タブのコントロール」部分で調整して下さい。
増やす場合
tab1~ 、body1~ の数字を増やして追加
減らす場合
必要な数だけ残して削除
CSS
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {display: block;}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {display: block;}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {display: block;}
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
HTML
たとえば4つにする場合、以下(tab5とbody5)を削除。
<input id="tab5" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab5">tab5</label>
<div class="body5"> /*内容5*/
<h3 style="text-align: center;"><i class="fas fa-map-pin"></i>最近記事</h3>
[new_list count="3" type="default" cats="XX" children="0" post_type="post" arrow=1]
<h3 style="text-align: center;"><i class="fas fa-chess-queen"></i>人気記事</h3>
[popular_list days="all" rank="0" pv="0" count="3" type="default" cats="XX" arrow=1]
<p style="text-align: center;"><a class="btn btn-red btn-l" href="カテゴリーアーカイブのURL">このカテゴリーの記事一覧</a></p>
</div>
カラーの変更
今回は、Cocoonのボタンカラーでのサンプルですが、お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒






コメント
タブ編集の参考になる記事を読ませていただきました。
私も現在Cocoonを使用しており、トップページにタブ切り替えを導入しようと検討しておりますが、
タブ切り替えでカテゴリーではなく、指定の固定ページのみを表示することは可能でしょうか?
Yuiさま はじめまして。
固定ページの内容をタブの中に表示したいということでしょうか。
直接、固定ページを埋め込むことはできないので、固定ページの内容をそのままタブの内容に記述するか、
テンプレート機能を使ってショートコードを記述するか・・・ですね。
タブの内容部分(各タブのtab-body)は以下。
<div class="body1">/*内容1*/簡単なのは、表示したい固定ページの内容をテンプレートにコピーし、そのショートコードをタブ内容に記述する方法かと思います。