目次
人気記事一覧ショートコード
投稿ページ・固定ページ・カスタム投稿ページを表示できます。
件数・カテゴリー指定・投稿日順or更新日順などの様々なオプションがあり、任意のクラス名を追加する事も出来るので、思い通りの表示が可能です。
ショートコード
初期表示
オプションなしの上記ショートコードで表示した例は以下の通り。
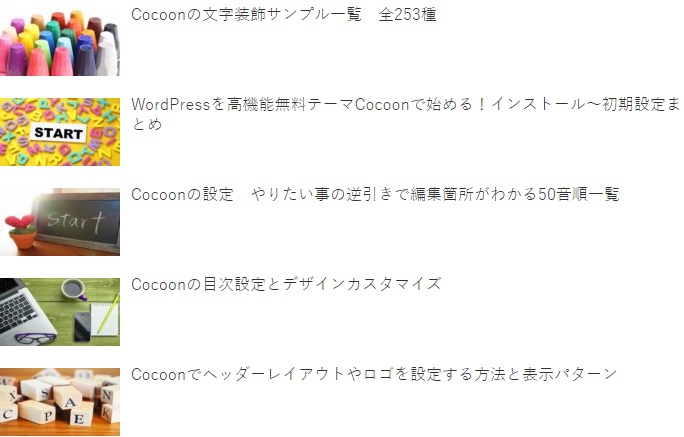
表示例

- 全期間で集計
- ランキング順位非表示
- 表示件数=5件
- すべてのカテゴリー対象
- PV数非表示
オプション
見た目のオプション
デザイン
type
・default: 通常リスト
・border_partition: カードの上下に区切り線
・border_square: カードに枠線
・large_thumb: 大きい画像
・large_thumb_on: 大きい画像にタイトルを重ねる
書き方
デザインサンプル
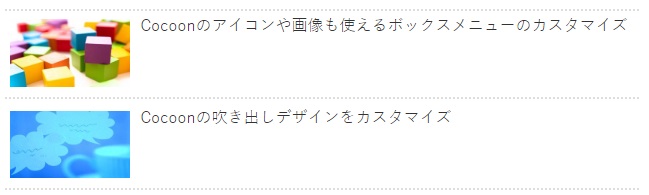
border_partition

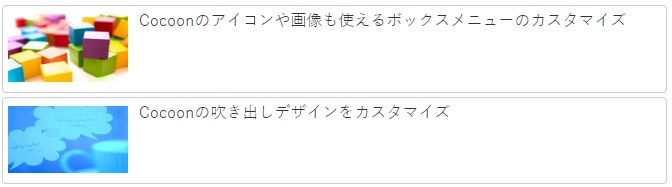
border_square

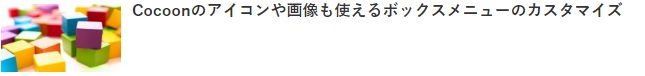
large_thumb

large_thumb_on

タイトルを太字にする
bold
0:標準 1:太字
初期値:0
書き方

矢印を表示
arrow
0:非表示 1:表示
初期値:0
書き方

ランキングナンバーを表示
rank
0:非表示 1:表示
初期値:0(非表示)
書き方

PV数の表示
pv
0:非表示 1:表示
初期値:0(非表示)
書き方

表示内容オプション
表示件数
count
数値で指定
初期値:5
書き方
集計期間を指定
days
数値(日数)
初期値:all(全期間)
書き方
表示カテゴリーの指定
cats
表示するカテゴリーのIDを指定。複数の場合はカンマ区切り。
初期値:all(すべてのカテゴリー表示)
書き方
カテゴリーIDの調べ方
「投稿」→「カテゴリー」で設定画面が編集画面のブラウザアドレスに表示される「tag_ID=XX」の数字部分。
![]()
任意のクラス属性追加
class
クラス属性を追加したい場合に指定。複数の場合は半角スペース区切り。
書き方




コメント