Cocoonには、記事内に「アコーディオン開閉」するボックス(トグルボックス)を埋め込む機能があり、簡単に挿入して使えます。
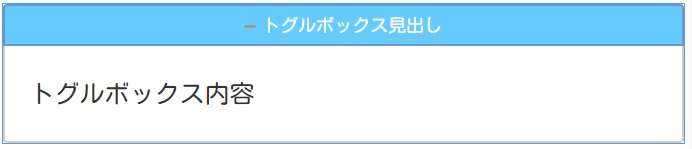
閉じた状態

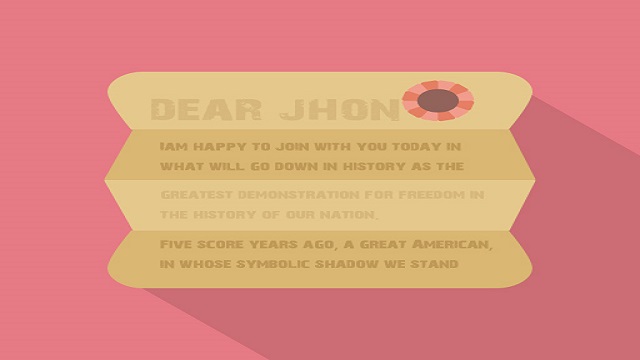
開いた状態

その使い方と、簡単カスタマイズ方法です。
使い方
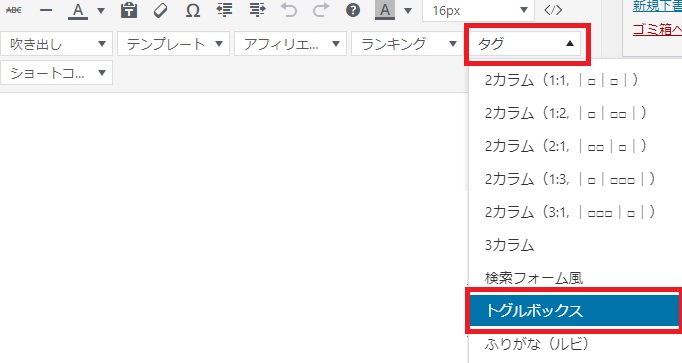
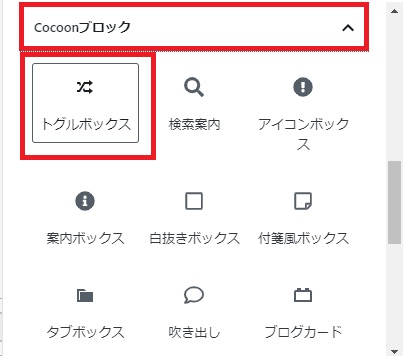
記事編集画面で、「タグ」から「トグルボックス」を選択するだけです。
ビジュアルエディタの場合

ブロックエディタの場合

内容を編集

見出しと内容を編集します。

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
カスタマイズサンプル
Before

After
見出しの背景色 3パターン
カラー指定の部分は、もちろん
カラー名、16進コード、RGB値 などなんでもOKですので、お好きなカラーに変更してご利用下さいr。

/************************************
** トグルボックス
************************************/
/*見出し*/
.toggle-button {
background:linear-gradient(to right, gray, white, gray); /*背景色*/
}

/************************************
** トグルボックス
************************************/
/*見出し*/
.toggle-button {
background: radial-gradient(#eb8686, #edcccc);
}

/************************************
** トグルボックス
************************************/
/*見出し*/
.toggle-button {
background: linear-gradient(45deg, red 0 50%, blue 50% 100%);
color:#fff;
}
展開スピードを変える
初期値は 0.7sで少しゆっくりめです。
/************************************
** トグルボックス
************************************/
/*展開スピード*/
.toggle-wrap .toggle-content {
transition: all 0.3s ease;
}
.toggle-checkbox:checked ~ .toggle-content {
transition: all 0.3s ease;
}
その他の変更
閉じた状態


開いた状態

- 枠線
- 見出し背景色
- 文字サイズ
CSS
/************************************
** トグルボックス
************************************/
/*全体枠*/
.toggle-wrap {
border: 1px solid #6699cc; /*枠線種・太さ・色*/
}
/*見出し*/
.toggle-button {
background-color: #66ccff;/*背景色*/
color: #fff;/*文字色*/
border: 2px solid #6699cc; /*枠線種・太さ・色*/
}
.toggle-button:hover {
color: #555;/*文字色*/
}
/*内容*/
.toggle-wrap .toggle-content{
font-size:25px;
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント