Cocoonには目次を表示する機能が標準であるので、プラグインなどを使う必要はありませんが、少しデザインを変更してみました。
前提
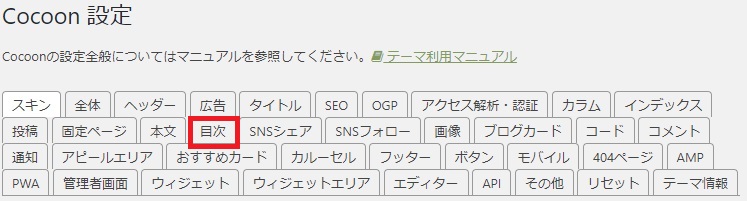
Cocoon設定→目次タブから、表示の設定を行います。

設定項目
- 目次の表示・非表示、表示するページ設定
- 目次のタイトル
- 目次表示切り替え機能の有効・無効
- 目次表示切り替えボタンのタイトル
- 表示条件(見出しの数で設定)
- 見出しの深さ
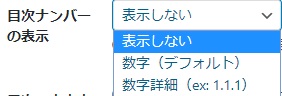
- 目次ナンバーの表示・非表示
- 目次の中央表示or左側表示
- 目次を広告の手前に表示するか否か
- 見出し内のタグの有効・無効
個別に非表示にする場合は以下をご覧下さい。

Cocoonで目次の非表示をページ単位に設定する方法
Cocoonには目次を表示する機能が標準であるので、プラグインなどを使う必要はありません。個別に目次を表示したくないページがある場合の設定も簡単に行えます。目次設定Cocoon設定→目次タブから、表示の設定を行います。設定項目 目次の表示・...
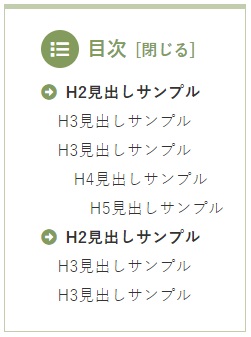
完成サンプル
Before

After
今回のカスタマイズは、目次の設定で行う「連番表示形式」により、見た目が変わるのでご注意下さい。

一応サンプルは、連番の表示形式を変更した場合のすべての設定で載せておきます。
目次ナンバーの表示なし

数字(デフォルト)

数字詳細

カスタマイズ方法
CSSコードをスタイルシートに追記するだけでOKです。
CSSは以下のいずれかから編集できます。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
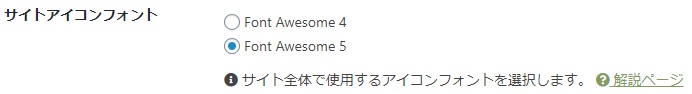
アイコンフォントの利用
アイコンフォントは、「Font Awesome 5」を利用しています。
Cocoon設定→全体タブで以下をご確認下さい。

アイコンフォントの種類を変更したい際は、以下も参考にして下さい。
追記コード
ソースコードにカーソルを載せるとCopyボタンが出ます。
/************************/
/*目次デザイン*/
/************************/
/* 目次全体枠 */
.toc{
border-top:5px solid; color:#839b5c;
padding: 20px;
}
/* 目次アイコン */
.toc-title:before {
width: 40px;
height: 40px;
font-family: "Font Awesome 5 Free";
content : "f03a";
font-size:18px;
margin-right:8px;
color:#FFF;
background-color:#839b5c;
border-radius: 50%;
padding:10px;
}
/* 目次の文字 */
.toc-title {
text-align:left;
font-size: 20px;
font-weight: 600;
color: #839b5c;
}
/*見出し2(H2)の設定*/
.toc-content > .toc-list > li:before {
font-family: "Font Awesome 5 Free";
content: "f35a";
font-weight: 900;
color: #839b5c;
padding-right:8px;
}
.toc-content .toc-list li {
font-weight:600;
}
/*H3以降の文字サイズ*/
.toc-content .toc-list li li {
font-weight:normal;
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。




コメント