Cocoonの記事一覧ページでページの下に出るページ送りボタン(ページネーション)のデザインがあっさりしているので、少しカスタマイズしてみます。
目次
カスタマイズサンプル
Before
初期デザインは、キーカラーで指定した色で1pxの四角い枠になっていて、カーソルが載った際も変わりはありません。

※キーカラーの設定は以下です。
Cocoon設定→全体タブ

After
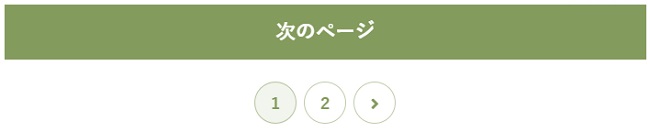
- 「次ページ」の枠に背景色を付け、文字を太字に
- ページネーション(1.2.>)を丸枠に
- カーソルが載った際は色を変える
表示

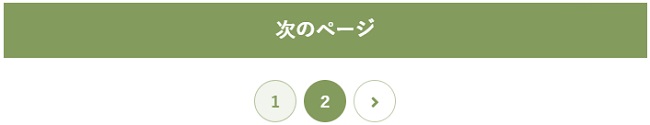
カーソルON時
次ページは初期値が背景色あり、カーソルONで白抜き

ページネーションはカーソルONで背景色

カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
「次ページ」ボタンデザイン
以下のCSSを追記します。
.pagination-next-link{
background: #839b5c; /*背景色*/
color:#fff; /*文字色*/
font-weight: bold; /*太字*/
}
.pagination-next-link a:hover{ /*オンマウス時*/
background: #fff;
color:#839b5c;
}
ボタンの角を丸める場合

.pagination-next-link{border-radius: 8px;}
ページネーションデザイン
以下のCSSを追記します。
.page-numbers{
border-radius: 50%; /*角丸*/
color:#839b5c; /*文字色*/
font-weight: bold; /*太字*/
}
.pagination a:hover { /*オンマウス時*/
background: #839b5c;
color:#fff;
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒
ページネーション用CSS初期設定は
ちなみにCocoonのスタイルシート内で記述されているページネーション用のデザインは以下のようになっています。
/*ページネーション*/
.key-btn {
border:0;
border-radius:4px;
background-color: #FF847C;
color:#fff;
}
.key-btn:hover {
background-color: #ffeeed;
color:#999;
}
.page-numbers {
color: #333435;
background-color: #fff;
text-decoration: none;
display: inline-block;
height: 40px;
width: 40px;
border: 2px solid #cccdce;
margin-left: 3px;
line-height: 37px;
text-align: center;
border-radius: 6px;
}
.pagination .current {
background-color: #fff;
border: 2px solid #eb6988;
}




コメント