Cocoonのトップページやアーカイブページでの記事一覧で、新着記事に「Newマーク」を表示します。
サンプル
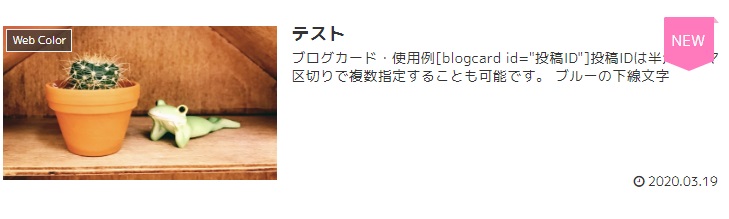
「NEW」マークを左端に出したかったのですが、カテゴリーと被ってしまうので、右端に出しました。
エントリーカード(デフォルト)の場合は、記事タイトルや抜粋文字に被ります。
エントリーカード(デフォルト)

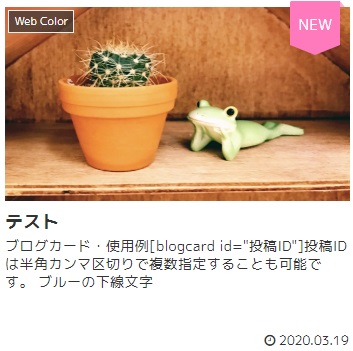
大きなカード

縦型カード2列

タイルカード3列

手順
- スタイルシートにCSSを記述する
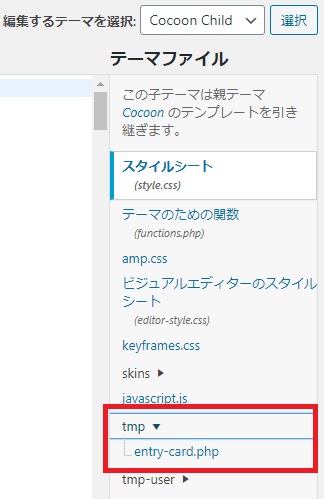
- FTPで親テーマからPHPファイルをダウンロード
- 子テーマにtmpフォルダ追加し、ダウンロードしたファイルをコピー
- PHPファイルにコードを追記
- FTPでPHPファイルをtmpフォルダごとアップロード
CSS記述
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
エントリーカード(デフォルト)の場合
横長のエントリーカードの場合、リボンの位置が少しずれるので位置を変えています。(top の数値のみ)
/**********************
/* 新着記事にNEWマーク
* ********************/
.new_ribbon {
display: inline-block;
position: absolute;
top: -17px;
right: 10px;
margin: 0;
padding: 10px 0 7px;
z-index: 2;
width: 50px;
text-align: center;
color: white;
font-size: 15px;
background-color: #ff7abc; /*リボンの背景色*/
border-radius: 2px 0 0 0;
}
エントリーカード以外のカード・タイルの場合
/**********************
/* 新着記事にNEWマーク
* ********************/
.new_ribbon {
display: inline-block;
position: absolute;
top: -6px;
right: 10px;
margin: 0;
padding: 10px 0 7px;
z-index: 2;
width: 50px;
text-align: center;
color: white;
font-size: 15px;
background-color: #ff7abc; /*リボンの背景色*/
border-radius: 2px 0 0 0;
}
共通で追記部分
.new_ribbon:before{
position: absolute;
content: '';
top: 0;
right: -5px;
border: none;
border-bottom: solid 6px #f2b3d3; /*リボンの裏側の色*/
border-right: solid 5px transparent;
}
.new_ribbon:after{
content: '';
position: absolute;
left: 0;
top: 100%;
height: 0;
width: 0;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
border-top: 10px solid #ff7abc; /*リボンの下部の色*/
}
カラー変更
リボンのカラーを変更する場合は、追記するCSSの以下の部分のカラーコードを変更する事で簡単に行えます。

「リボン裏側の色」は、ひっかかっている所のほんの少し裏側が見えている部分の色になるので、同系色の薄い色にすると良いかもしれません。
background-color: #ff7abc; /*リボンの背景色*/
border-bottom: solid 6px #f2b3d3; /*リボンの裏側の色*/
border-top: 10px solid #ff7abc; /*リボンの下部の色*/
色の変更には以下もご利用下さい。
PHP記述
PHPファイルのダウンロード
記事一覧の出力を行っているPHPファイルを親テーマからダウンロード(コピー)します。
/wp-content/themes/cocoon-master/tmp
ファイルをサーバーへアップロード、ダウンロードする為のFTP操作については以下を参考にして下さい。
コピーしておく
親テーマにあった場所と同じ「tmp」という名前でフォルダを作成し、その中へダウンロードしたファイル「entry-card.php」を入れます。
コードを記述する
コピーした「entry-card.php」にコードを記述します。
記述する場所
23行目(バージョンによる異なる場合もあります)の以下を探し、その下にコードを記述します。「</figure><!– /.entry-card-thumb –>」の下から
// サムネイルを持っているとき
if ( has_post_thumbnail() && $thumbnail_tag ): ?>
<?php echo $thumbnail_tag;
//the_post_thumbnail(get_entry_card_thumbnail_size() , array('class' => 'entry-card-thumb-image card-thumb-image', 'alt' => '') ); ?>
<?php else: // サムネイルを持っていないとき ?>
<?php echo get_entry_card_no_image_tag($count); ?>
<?php endif; ?>
<?php the_nolink_category(null, apply_filters('is_entry_card_category_label_visible', true)); //カテゴリラベルの取得 ?>
</figure><!-- /.entry-card-thumb -->

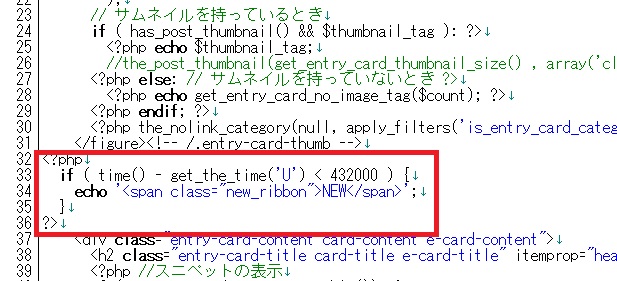
コード記述
PHP
<?php
if ( time() - get_the_time('U') < 432000 ) {
echo '<span class="new_ribbon">NEW</span>';
}
?>Newマークを付ける日数を設定
上記コードでは、5日間「Newマーク」が付きます。
432000(5日間の秒数(60x60x24x5日))の部分の数字を変える事で日数を変更出来ます。
例
3日 259200
5日 432000
10日 864000
PHPファイルをアップロード
編集後のPHPファイルを「tmp」フォルダごと子テーマ内にアップロードします。
/wp-content/themes/cocoon-child-master

以上で完了です。
参考サイト
リボンのCSSサンプルは以下のサイトにたくさんありますので、デザインを変えたい場合は参考にして下さい。







コメント