Cocoonに標準で準備されている文字装飾のスタイルの初期カラーコードとクラス名を一覧にまとめました。
ちょっと色を変えたい時などにご利用下さい。
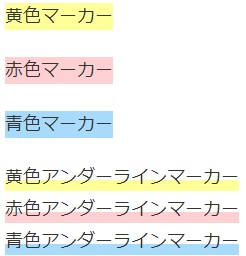
マーカー

| スタイル | クラス名 | 色 |
|---|---|---|
| 黄色 | .marker | 黄色:#ffff99 |
| 赤 | .marker-red | 赤:#ffd0d1 |
| 青 | .marker-blue | 青:#a8dafb |
マーカーのカスタマイズは以下も参考にして下さい。

Cocoonの文字装飾マーカーの色やデザインをカスタマイズ
Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。文字装飾の一覧は以下にまとめています。この記事はマーカーのカスタマイズ方法です。カスタマイズ方法簡単なCSS追記のみです。CSS追記は以下の...
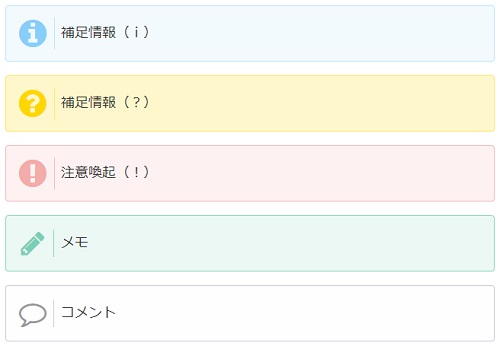
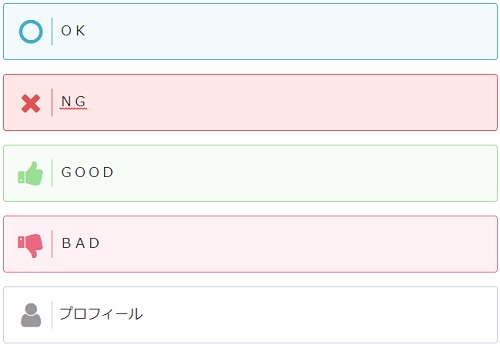
ボックス(アイコン)


| スタイル | クラス名 | 枠線色 | 背景色 |
|---|---|---|---|
| 補足情報(i) | .information-box | #bde4fc | #f3fafe |
| 補足情報(?) | .question-box | #ffe766 | #fff7cc |
| 注意喚起(!) | .alert-box | #f6b9b9 | #fdf2f2 |
| メモ | .memo-box | #8dd7c1 | #ebf8f4 |
| コメント | .comment-box | #ccd | #fefefe |
| OK | .ok-box | #3cb2cc | #f2fafb |
| NG | .ng-box | #dd5454 | #ffe7e7 |
| GOOD | .good-box | #98e093 | #f7fcf7 |
| BAD | .bad-box | #eb6980 | #fff1f4 |
| プロフィール | .profile-box | #ccd | #fefefe |
ボックス(アイコン)のカスタマイズは以下も参考にして下さい。

Cocoonの文字装飾ボックススタイルをカスタマイズ(アイコン)
Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。文字装飾の一覧は以下にまとめています。この記事はボックス(アイコン)のカスタマイズ方法です。カスタマイズ方法簡単なCSS追記のみです。CSS...
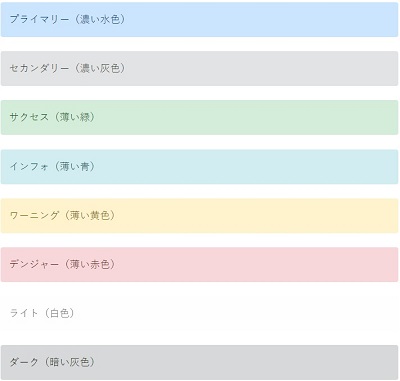
ボックス(案内)

| スタイル | クラス名 | 色 |
|---|---|---|
| プライマリー:濃い水色 | .primary-box | #cce5ff |
| セカンダリー:濃い灰色 | .secondary-box | #e2e3e5 |
| サクセス:薄い緑 | .success-box | #d4edda |
| インフォ:薄い青 | .info-box | #d1ecf1 |
| ワーニング:濃い黄色 | .warning-box | #fff3cd |
| デンジャー:薄い赤色 | .danger-box | #f8d7da |
| ライト:白色 | .light-box | #fefefe |
| ダーク:暗い灰色 | .dark-box | #d6d8d9 |
ボックス(案内)のカスタマイズは以下も参考にして下さい。

Cocoonの文字装飾ボックススタイルをカスタマイズ(案内)
Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。文字装飾の一覧は以下にまとめています。この記事はボックス(案内)のカスタマイズ方法です。カスタマイズ方法簡単なCSS追記のみです。CSS追記...
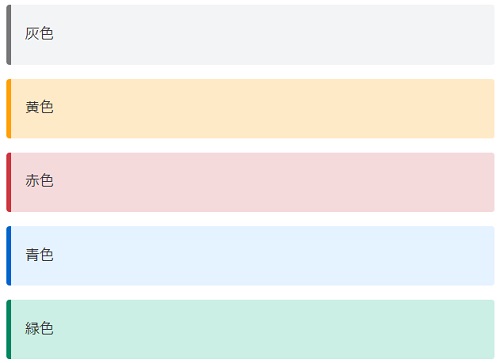
ボックス(白抜き)

| スタイル | クラス名 | 色 |
|---|---|---|
| 灰色 | .blank-box | #949495 |
| 黄色 | .blank-box.bb-yellow | #ffd900 |
| 赤色 | .blank-box.bb-red | #e60033 |
| 青色 | .blank-box.bb-blue | #0095d9 |
| 緑色 | .blank-box.bb-green | #3eb370 |
ボックス(白抜き・タブ・付箋風)のカスタマイズは以下も参考にして下さい。

Cocoonの文字装飾ボックススタイルをカスタマイズ(白抜き・タブ・付箋風)
Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。文字装飾の一覧は以下にまとめています。この記事はボックス(白抜き)、ボックス(タブ)、ボックス(付箋風)のカスタマイズ方法です。ボックス(白...
ボックス(タブ)

上記それぞれに以下の各色あり。
| スタイル | クラス名 | 色 |
|---|---|---|
| 灰色 | .blank-box.bb-tab | #949495 |
| 黄色 | .blank-box.bb-tab.bb-yellow | #ffd900 |
| 赤色 | .blank-box.bb-tab.bb-red | #e60033 |
| 青色 | .blank-box.bb-tab.bb-blue | #0095d9 |
| 緑色 | .blank-box.bb-tab.bb-green | #3eb370 |
ボックス(付箋風)

| スタイル | クラス名 | 左の色 | 背景色 |
|---|---|---|---|
| 灰色 | .blank-box.sticky | #777 | #f3f4f5 |
| 黄色 | .blank-box.sticky.st-yellow | #FFA103 | #ffeac7 |
| 赤色 | .blank-box.sticky.st-red | #CD3740 | #F5DADC |
| 青色 | .blank-box.sticky.st-blue | #0066cc | #E5F2FF |
| 緑色 | .blank-box.sticky.st-green | #028760 | #CBEFE4 |
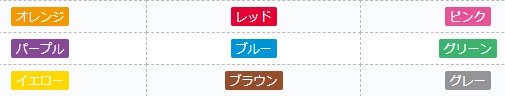
バッジ

| スタイル | クラス名 | 色 |
|---|---|---|
| オレンジ | .badge | #f39800 |
| レッド | .badge-red | #e60033 |
| ピンク | .badge-pink | #e95295 |
| パープル | .badge-purple | #884898 |
| ブルー | .badge-blue | #0095d9 |
| グリーン | .badge-green | #3eb370 |
| イエロー | .badge-yellow | #ffd900 |
| ブラウン | .badge-brown | #954e2a |
| グレー | .badge-grey | #949495 |
バッジのカスタマイズは以下も参考にして下さい。

Cocoonの文字装飾バッジの色やデザインをカスタマイズ
Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。文字装飾の一覧は以下にまとめています。この記事はバッジのカスタマイズ方法です。カスタマイズ方法簡単なCSS追記のみです。CSS追記は以下のい...
ボタン

| スタイル | クラス名 | 色 |
|---|---|---|
| レッド | .btn-red | #e60033 |
| ピンク | .btn-pink | #e95295 |
| パープル | .btn-purple | #884898 |
| ディープパープル | .btn-deep | #55295b |
| インディゴ(紺色) | .btn-indigo | #1e50a2 |
| ブルー | .btn-blue | #0095d9 |
| ライトブルー | .btn-light-blue | #2ca9e1 |
| シアン | .btn-cyan | #00a3af |
| ティール | .btn-teal | #007b43 |
| グリーン | .btn-green | #3eb370 |
| ライトグリーン | .btn-light-green | #8bc34a |
| ライム | .btn-lime | #c3d825 |
| イエロー | .btn-yellow | #ffd900 |
| アンバー(琥珀色) | .btn-amber | #ffc107 |
| オレンジ | .btn-orange | #f39800 |
| ディープオレンジ | .btn-deep-orange | #ea5506 |
| ブラウン | .btn-brown | #954e2a |
| グレー | btn-grey | #949495 |
ボタンのカスタマイズは以下も参考にして下さい。

Cocoonの文字装飾ボタンの色やデザインをカスタマイズ
Cocoonに初めから用意されている文字装飾のスタイルを好みのデザインや色にカスタマイズしてみます。文字装飾の一覧は以下にまとめています。この記事はボタンのカスタマイズ方法です。カスタマイズ方法簡単なCSS追記のみです。CSS追記は以下のい...
ボタンカラーに合わせたタブメニュー(18色)のカスタマイズも解説しています。

コピペで!Cocoonトップページなどに使えるタブ切替メニュー18色
タブで切り替えて、カテゴリーごとの最新記事一覧などを表示するサンプルです。2カラムレイアウトやボタンなどのデザインや人気記事一覧表示のショートコードも、Cocoon標準の機能を利用しています。サンプルカテゴリーごとのタブには「最新記事」と「...
CTAボタン(ウィジェット)
文字装飾ではありませんが、ついでにCTAボタンウィジェットのカラーです。
クラス名:.cta-box
初期値と色
| 赤:#e60033 | ピンク:#e95295 |
| 紫色:#884898 | 深紫:#55295b |
| 紺色(インディゴ):#1e50a2 | 青色:#0095d9 |
| 水色:#2ca9e1 | 明るい青(シアン):#00a3af |
| 緑色がかった青(ティール):#007b43 | 緑色:#3eb370 |
| 明るい緑:#8bc34a | ライム:#c3d825 |
| 黄色:#ffd900 | 琥珀色(アンバー):#ffc107 |
| オレンジ:#f39800 | ディープオレンジ:#ea5506 |
| 茶色:#954e2a | 藍色:#607d8b |
※ボタンの配置される場所の背景色はグレー:#444です。
CTAボタンのカスタマイズは以下にまとめています。

CocoonのCTAボックスウィジェットの使い方とプチカスタマイズ
CTAとは「Call To Action」の略で、日本語では「行動喚起」。「詳細はこちら」とか「お申込みはこちら」「ご購入はこちら」といった案内ボタンを好きな場所にいくつでも簡単に設置する事が出来る機能がCocoonにはあります。サイドバー...




コメント