Cocoonにはサイトマップを自動生成する機能があります。
文字の色・ホバー色を変更したり、アンダーラインを消す簡単なカスタマイズ方法についてです。
使い方については以下をご覧ください。

Cocoonショートコード-サイトマップの使い方と表示サンプル
サイトマップ生成ショートコードサイト内のページ一覧を簡単に作成する事が出来ます。 投稿ページ 固定ページ カテゴリーページ 月別アーカイブページそれぞれの表示・非表示を指定できます。出来ない事 個別に表示しない記事を指定 カテゴリー別に表示...
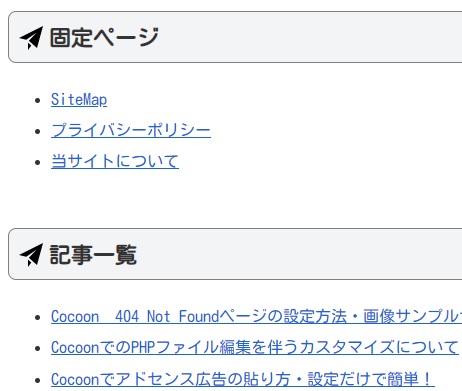
カスタマイズサンプル
Before

After
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
文字色、ホバー色を変える

.sitemap ul li a{
color:#333; /*文字色/*/
text-decoration:none; /*アンダーラインを消す*/
}
.sitemap ul li a:hover{
color:#839b5c; /*ホバー色*/
}
ホバー時に背景色をつける

.sitemap ul li{
list-style:none; /*リストの●を消す*/
}
.sitemap ul li a{
padding:3px 5px; /*上下 左右 余白*/
color:#333; /*文字色*/
text-decoration:none; /*アンダーラインを消す*/
}
.sitemap ul li a:hover{ /*ホバー時*/
/*背景色 グラデーション*/
background: radial-gradient(rgba(131,155,92,0.4), rgba(131,155,92,0.9));
color:#fff;
}
リストスタイルを変更する
消す場合

.sitemap ul li{list-style:none;}
白丸

.sitemap ul li{list-style:circle;}
黒四角

.sitemap ul li {list-style:square;}
文字サイズを変える

.sitemap ul li a{font-size:14px;}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒





コメント