Cocoonのデザインスキンは標準でも数十種類、公認でないものを含めれば数百あるかも??ですが、イマイチどれも「ピタ!」っと来ない
・・・という場合に、
具体的にやってみた「Momoon」をカスタマイズする方法については以下にまとめています。

ゼロから作る場合は、公式サイトにテンプレートも用意されています。
はじめに
スキンのカスタマイズを行う為に必要な手順についてです。
必要なもの
FTPツール
手順
- STEP1スキン選択使うスキンを決める
- STEP2ダウンロード対象のスキンフォルダをダウンロード
標準搭載のスキンなら親テーマのskinフォルダにあります。
配布されている非公認スキンの場合は、そのサイトからダウンロード - STEP3コピーCSSやcsvファイルをフォルダをコピーし任意の名前を付ける
- STEP4カスタマイズCSSやcsvファイルをカスタマイズ
- STEP5アップロードスキンフォルダを子テーマのskinフォルダにアップロード
- 元のスキンをコピーし、
- 別の名前のスキンとして作成し、
- 子テーマにアップロードする事で、
テーマのアップデート時にも上書きされずオリジナルスキンとして使えます。
注意点
スキンによってはPHP、JSON、CSVファイルで定義されているものがあり、それらを編集する必要がある場合もあります。
スキン用ファイルダウンロード
スキンファイルの場所
標準装備されているスキンは、以下の場所にあります。
標準でないオリジナルスキンなどをダウンロードして使う場合は、以下にアップロードします。
/wp-content/themes/cocoon-child-master/skins
各スキンのフォルダ名一覧
一覧を表示
| スキン名 | フォルダ | ファイル構成 |
| カラフルライン | skin-colorful-line | option.csv style.css |
| ダークエンジ | skin-dark-enji | option.csv style.scss style.css |
| ダークカモノハ | skin-dark-kamonoha | |
| ダークルリ | skin-dark-ruri | |
| ミックスグリーン | skin-mixgreen | images empty.txt javascript.js option.csv style.css |
| ミックスブルー | skin-mixblue | |
| ミックスレッド | skin-mixred | |
| サムライブルー(勝色) | skin-samuraiblue | images samuraiblue_background.jpg samuraiblue_header.jpg empty.txt javascript.js option.csv style.css |
| サムライブルー(無印) | skin-samuraiblue-muji | |
| Veinui Sinplog(amber) | veilnui-simplog-amber | images image.png functions.php style.scss style.css |
| Veilnui Simplog (blue) | veilnui-simplog-blue | |
| Veilnui Simplog (brown) | veilnui-simplog-brown | |
| Veilnui Simplog (deep purple) | veilnui-simplog-deep-purple | |
| Veilnui Simplog (green) | veilnui-simplog-green | |
| Veilnui Simplog (indigo) | veilnui-simplog-indigo | |
| Veilnui Simplog (orange) | veilnui-simplog-orange | |
| Veilnui Simplog (pink) | veilnui-simplog-pink | |
| Veilnui Simplog (red) | veilnui-simplog-red | |
| Veilnui Simplog (teal) | veilnui-simplog-teal | |
| Momoon(アクア) | skin-momoon-aqua | style.css |
| Momoon(グリーン) | skin-momoon-green | |
| Momoon(オレンジ) | skin-momoon-orange | |
| Momoon(ピンク) | skin-momoon-pink | |
| Momoon(パープル) | skin-momoon-purple | |
| tecurio earth | skin-tecurio-earth | images empty.txt amp.css functions.php javascript.js option.csv style.css |
| tecurio grape | skin-tecurio-grape | |
| tecurio lime | skin-tecurio-lime | |
| tecurio mango | skin-tecurio-mango | |
| tecurio moon | skin-tecurio-moon | |
| tecurio peach | skin-tecurio-peach | |
| tecurio sky | skin-tecurio-sky | |
| tecurio soil | skin-tecurio-soil | |
| tecurio sunset | skin-tecurio-sunset | |
| Season (Spring) | skin-season-spring | images back-dot.png empty.txt amp.css functions.php javascript.js style.css |
| Season (Summer) | skin-season-summer | |
| Season (Autumn) | skin-season-autumn | |
| Season (Winter) | skin-season-winter | |
| COLORS(イエロー) | skin-colors-yellow | images empty.txt functions.php javascript.js option.csv style.css style.scss |
| COLORS(グリーン) | skin-colors-green | |
| COLORS(ピンク) | skin-colors-pink | |
| COLORS(ブラック) | skin-colors-black | |
| COLORS(ブルー) | skin-colors-blue | |
| COLORS(レッド) | skin-colors-red | |
| Like Simplicity | skin-simplicity | images empty.txt functions.php javascript.js option.csv style.css style.scss |
| モダンブラック | skin-modernblack | option.csv style.css |
| Fuwari -御召茶(おめしちゃ)- | skin-fuwari-omeshicha | option.csv style.css |
| Fuwari -海松茶(みるちゃ)- | skin-fuwari-mirucha | |
| Fuwari -海老茶(えびちゃ)- | skin-fuwari-ebicha | |
| Fuwari -褐色(かちいろ)- | skin-fuwari-kachiiro | |
| Bizarre-food(グリーンソバ) | bizarre-foods-greensoba | option.csv style.css |
| Bizarre-food(ピンクワイン) | bizarre-foods-pinkwine | |
| Bizarre-food(ブラックバーガー) | bizarre-foods-blackburger | |
| Bizarre-food(ブルーカレー) | bizarre-foods-bluecurry | |
| Bizarre-food(ホワイトラーメン) | bizarre-foods-whiteramen | |
| 旅カメラ | skin-ganchan21 | style.css |
| おでかけピンク | skin-ganchan11 | option.csv style.css |
| おでかけブルー | skin-ganchan12 | |
| おでかけレモン | skin-ganchan13 | |
| いつものコーヒー | skin-ganchan03 | style.css |
| いつものローズ | skin-ganchan02 | |
| いつもの深海 | skin-ganchan01 | |
| m-sora | m-sora | style.css |
| m-tomato | m-tomato | |
| Hygiene | hygiene | images empty.txt javascript.js option.csv style.css |
| ドット・レイニーブルー | skin-dot-rainyblue | images blue-dot.jpg style.css |
| ドット・ワインレッド | skin-dot-winered | images red-dot.jpg style.css |
| ほんわかライトニング | lightning-skin | images Lightning_original-bakgroundimg.jpg javascript.js option.csv style.css |
| Metal Styles | skin-metal | images empty.txt javascript.js style.css |
サーバーからダウンロード
FTPソフトやSFTPソフトを使ってサーバーから、
サーバーへのファイル転送は、セキュリティ的にFTPよりSFTPの方が安全です。
SFTPの使い方は以下をご覧ください。
FTPの使い方は以下を参考にして下さい。
FTP FFFTPの画面例
SFTP FileZillaの画面例
カスタム用フォルダを作成
ダウンロードしたフォルダの名称を変更するか、コピーして任意のフォルダ名を付けます。
カスタマイズ
簡単なCSSのみ編集する場合
上記で作成したカスタマイズ用のスキンフォルダ内のstyle.cssをエディタで開き、編集します。
CSVやJSONを編集してもかまいませんが、簡単なカスタマイズ(色を変えたい、見出しデザインを変えたい ・・など)の場合は、スタイルシート(style.css)のみを使うのがお勧めです。
スタイルシートの上部を編集する
上部にスキン名・説明文・サンプル画像URLや、作者さんのお名前、URLなどが書かれた部分があります。
/*
Name: Momoon(アクア)
Description: 水色を基調とした「cocoon」用のデザインスキン
Skin URI: https://rn.bex.jp/momoon/
Author: タイジーWP
Author URI: https://rn.bex.jp/
Screenshot URI: https://im-cocoon.net/wp-content/uploads/skin-momoon-aqua.png
Version: 1.0.2
Priority: 9850001000
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Copyright 2019 タイジーWP
mail:tt@tijaji.jp
URL:https://tijaji.jp
https://rn.bex.jp/
*/
すべて変更する必要はありませんが、スキン選択画面でややこしいので、最低「スキン名」は変更します。
- Name:スキン名
- Description:説明文
- Skin URI:スキンデモなどのアドレス
- Author:作者名
- Author URI:作者のアドレス
- Screenshot URI:スキンサンプル画像
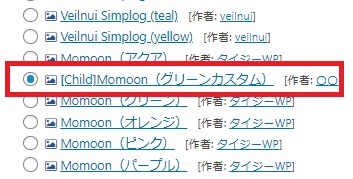
変更例
/*
Name: Momoon(グリーンカスタム)
Description: Momoon(アクア)をカスタムしたデザインスキン
Skin URI: https://rn.bex.jp/momoon/
Author: 〇〇
Author URI: https://XXXXXX/
Screenshot URI: http://XXXXX/XXX.jpg
スキン名、作者などを変更するとスキン一覧に表示された際に反映されます。
色を変更したい
スキンごとにテーマカラーがあり、カラーコードがあちこちに設定されているので、変更したいカラーのカラーコードを調べ、変更したいカラーコードに一括置換すると簡単です。
各スキンのキーカラーなどのカラーコードは以下にまとめています。
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒
見出しのデザインは以下に少しまとめていますのでご参考までに。
その他Cocoonのカスタマイズは以下にまとめています。

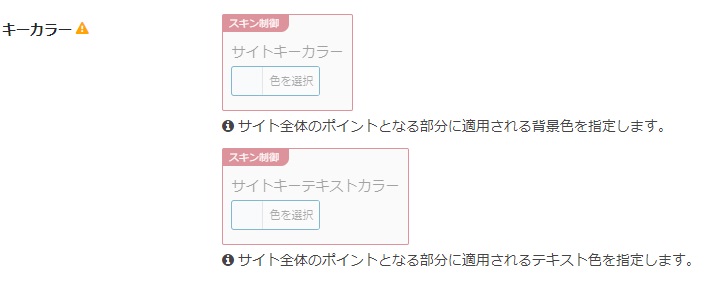
スキン側で制御されている項目の場合
Cocoon設定で触れない項目を変更したい場合は、JSONやCSVファイルを編集します。
スキン側からテーマ設定の制御をする方法は、公式サイトにCSV、PHP、JSONでの制御方法について説明ページへのリンクがあります。
たとえば、上記のスキンの場合、キーカラーなどはスキン制御となっています。

例のスキンの場合は、「skin-demo-csv」フォルダ(をコピーして作成した新フォルダ)内の「option.csv」をエディタで開き、編集します。
初期値は以下の通り
,,オプション名と値をカンマ区切りで書く
,,行頭にカンマを2つ以上入力することでコメント(相当)になります
site_key_color,#f09199
site_key_text_color,#fff
header_layout_type,center_logo_slim
tagline_position,header_bottom
site_font_size,18px
site_background_color,#fef4f4
site_font_family,meiryo
site_font_weight,500
sidebar_position,sidebar_right
site_date_format,Y-m-d
header_area_height,200
mobile_header_area_height,""
other_analytics_head_tags,<!-- tag -->
comment_information_message,<div class="blank-box bb-red">誹謗中傷は予告なく削除します</div>
appeal_area_display_type,front_page_only
appeal_area_height,300
appeal_area_image_url,https://im-cocoon.net/wp-content/uploads/pink-board.jpeg
appeal_area_background_color,#f09199
appeal_area_title,スキンから入力したタイトル
appeal_area_message,スキンから入力したアピールエリアメッセージです。
appeal_area_button_message,スキンボタンキャプション
appeal_area_button_url,https://wp-cocoon.com/
appeal_area_button_background_color,#f09199
entry_card_type,vertical_card_2
entry_card_border_visible,1
category_tag_display_type,one_row
related_entry_type,vertical_card_3
related_entry_count,9
post_navi_type,square
single_breadcrumbs_position,main_before
page_breadcrumbs_position,main_before
キーカラーを変えたい場合
site_key_color,#f09199 の カラーコード部分を変更します。
または、その1行を削除し、Cocoon設定の画面から触れるようにしてもOK。
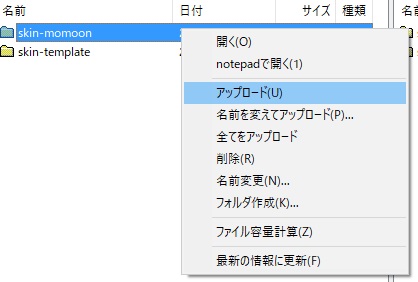
ファイルをアップロード
カスタマイズした「style.css」や「option.csv」を
親テーマのスキンフォルダにアップロードしても反映されますが、親テーマのアップデート時に消えてしまうので子テーマに置きます。
以上で完了です。













コメント