Cocoon設定から記事内の画像枠や拡大時の表示方法を設定する方法とサンプル一覧になります。
画像枠を設定する
「Cocoon設定」を開きます。

「画像」タブを選択します。

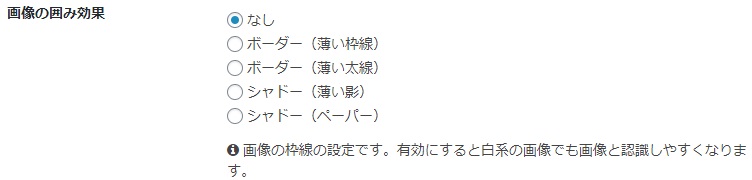
「画像の囲み枠」から装飾なしを含めて5種類選択可能です。

サンプル
それぞれのサンプルは以下ですが、どれも薄い色でのデザインになっており、薄い背景(当サイトは白なので特に)の場合には、差はわかりにくいかもしれません。
ボーダー(薄い枠線)

ボーダー(薄い枠線)
ボーダー(薄い太線)

ボーダー(薄い太線)
シャドー(薄い影)

シャドー(薄い影)
シャドー(ペーパー)

シャドー(ペーパー)
カスタマイズする
サンプル

CSS
.entry-content img{
border:none;
border-top: double 7px #004364;
border-bottom: double 7px #004364;
}
サンプル

CSS
.entry-content img{
border: double 5px #004364;
}
サンプル

CSS
.entry-content img{
border: dotted 3px #004364;
border-radius:10px;
}
画像枠のカスタマイズデザインは以下にもまとめています。

コピペで簡単!画像枠やテキスト枠デザインCSS・ボックスデザイン
コピペで簡単!シンプルだけど使えるボックスデザインです。画像枠やテキスト枠に利用出来ます。テキスト枠は以下にもまとめています。border・border-style枠デザインは「border」の指定で様々な形式が可能です。 none 初期値...
画像の拡大効果を設定
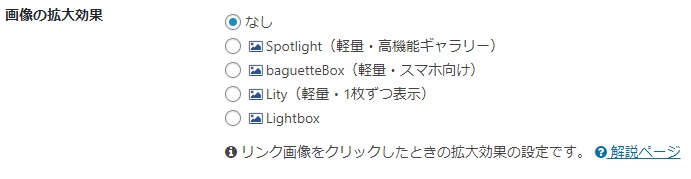
「画像の拡大効果」広告から効果設定なしを含めた5種から選択可能です。

公式サイトでも解説されていますが、お勧めは高機能で軽量な「Spotlight」(一番上「なし」の次)だそうです。

Cocoonの画像拡大効果(Lightbox)ライブラリ各々お勧めの使いどころ
写真を暗転し拡大して表示するLightbox効果のあるJavaScriptライブラリの使いどころを紹介しています。
サンプル
なし

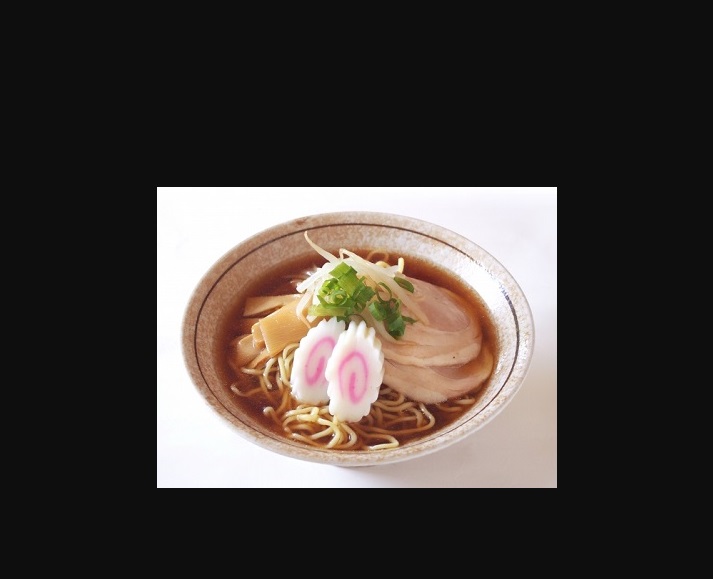
画像の拡大効果:なし
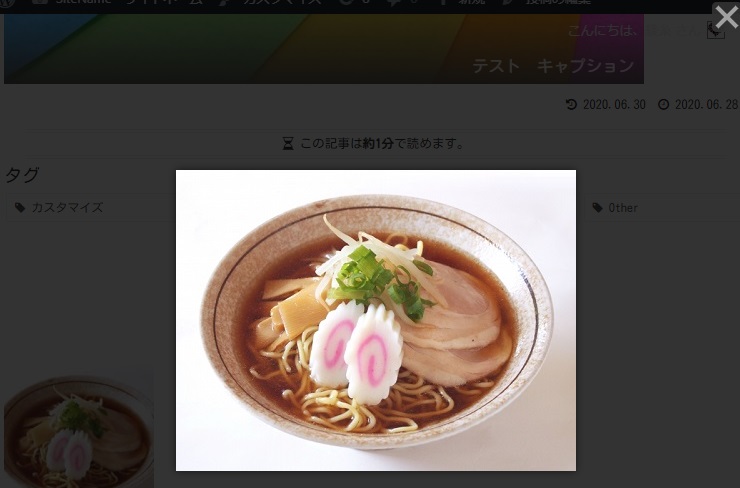
Spotlight(軽量・高機能ギャラリー)
- 拡大やズームが出来る
- 閉じるボタンあり

Spotlight(軽量・高機能ギャラリー)
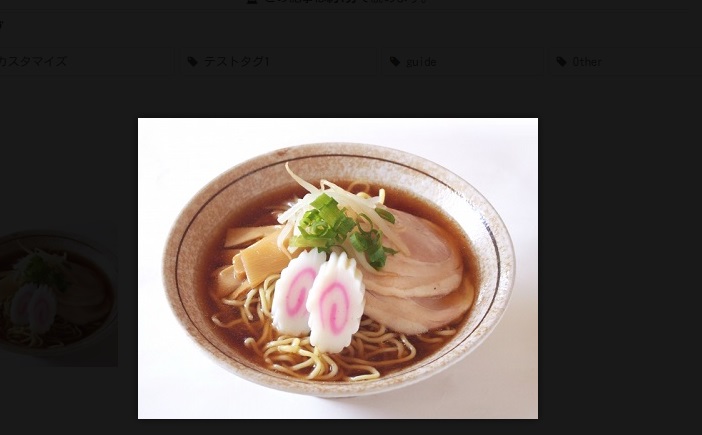
baguetteBox(軽量・スマホ向け)
- 閉じるボタンあり
- スワイプ対応

baguetteBox(軽量・スマホ向け)
Lity(軽量・1枚ずつ表示)
- 閉じるボタンなし
- 1枚ずつ表示なので、次の画像へ移動不可
- 最軽量

Lity(軽量・1枚ずつ表示)
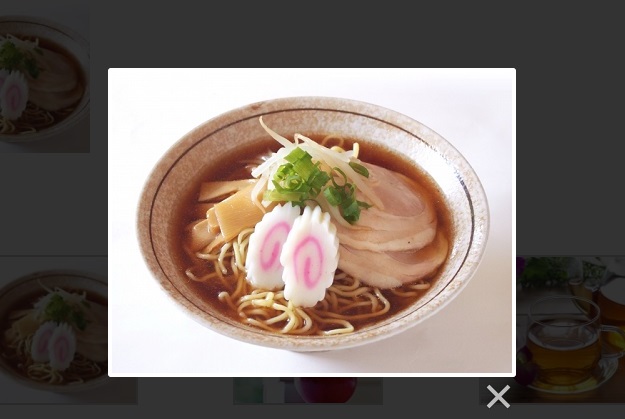
Lightbox
- 閉じるボタンあり
- 画像送りあり

Lightbox
Lightboxとは?
Lightboxとは、Webサイトでサムネイル画像などを拡大表示する為のJavaScriptとCSSで動作するアプリケーションです。
サイト上に表示されている画像をクリックすると、別ウィンドウ風に拡大表示されます。複数の画像をギャラリーに設定し、次々に画像をスクロールして見る事が出来ます。




コメント