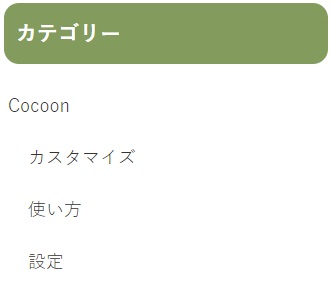
Cocoonのサイドバーに表示できる「カテゴリー」や「メニュー」などのウィジェットは、リスト形式で表示されますが、初期デザインはシンプルな以下のようなものです。

このデザインをカスタマイズしてみます。
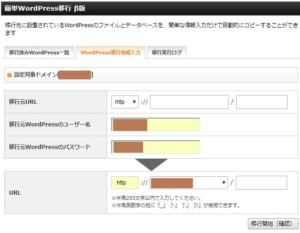
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
アイコンフォント未使用
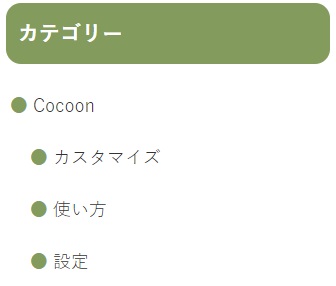
パターンA
先頭に「●」を付ける

/************************/
/*サイドバーのリスト*/
/************************/
#sidebar ul li a:before{
content: "●";
color:#839b5c; /*●の色*/
padding-right:5px; /*余白*/
font-size:18px; /*●のサイズ*/
}
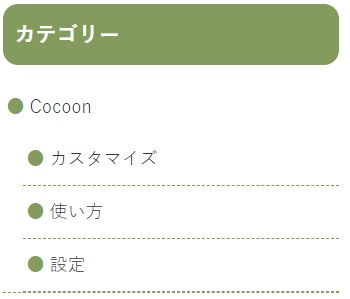
パターンB
下線を入れる

上記のCSSに以下の1行を追加
#sidebar ul li{border-bottom: 1px dashed #839b5c;/*線の形式・サイズ・色*/}
その他の線の種類
実線 solid ドット dotted
実線 solid ドット dotted
アイコンフォント使用
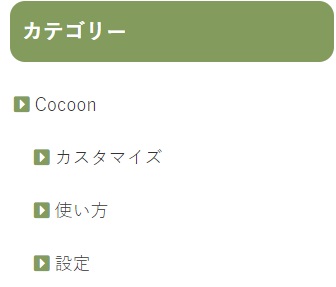
パターンA
先頭に矢印アイコンを付ける

#sidebar ul li a:before{
font-family: "Font Awesome 5 Free";
content: "f152"; /*アイコンフォント*/
font-weight: 900;
color:#839b5c; /*アイコンフォントの色*/
padding-right:5px;
font-size:18px;
list-style:none;
}
パターンB・C・D
上記の「アイコンフォント」の指定部分のコード「f152」を変更する事で、いろいろなアイコンで対応可能です。
その他のアイコン
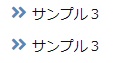
以下のサンプル、左から順にアイコンフォントは次の通りです。
f0a4
f101
f303
以下のサンプル、左から順にアイコンフォントは次の通りです。
f0a4
f101
f303
その他、アイコンフォントは以下も参考にして下さい。
その他のリストサンプルは以下もご覧ください。
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒









コメント