Cocoonには、便利に使えるショートコードが複数ありますが、今回はアイコンフォントや画像も使えるボックス型のメニューをカスタマイズしてみます。
ボックスメニューの使い方
ショートコード1つで記事内でもウィジェットでも、アピールエリアやヘッダー下など、好きな場所にボックス型のメニューを表示出来ます。
使い方は以下の2工程のみですが、メニューの作成時にアイコンフォントを設定したり、画像の設定が必要です。

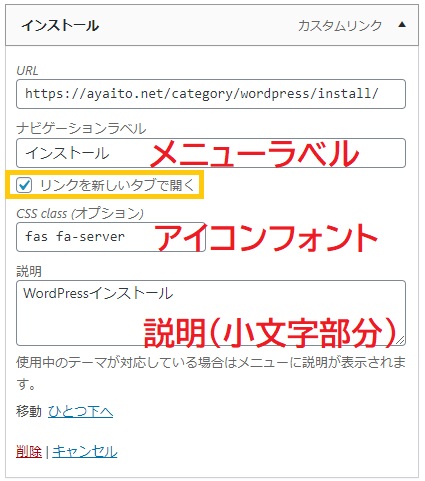
メニュー作成
表示オプション

上記のような設定画面になっていない場合は、メニュー編集画面の右上にある「表示オプション」から必要な項目を表示するようにチェックを入れます。

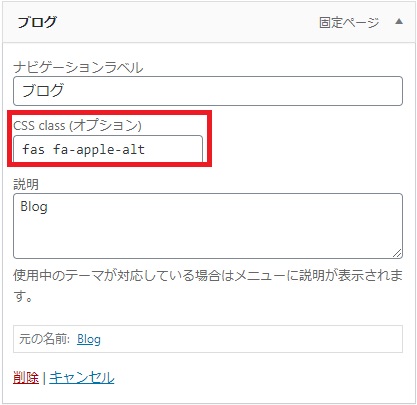
- CSSクラス
- 説明
その他の項目もいつでも表示出来ます。
注意点
メニューの編集で「リンクを新しいタブで開く」設定にしても、このボックスメニューではそちらは効かず、同じタブで開く仕様でしたが
但し、ボックスメニュー全体のターゲット指定になる為、
外部リンクだけを新しいタブで開きたい場合
公式サイトに紹介されている方法で、
function.phpに以下のコードを追記する事で可能です。
PHP
//ボックスメニューのリンクを外部リンクだけ「新しいタブ」で開く
add_filter('box_menu_link_target', function ($target, $url){
if (!includes_home_url($url)) {
$target = '_blank';
}
return $target;
}, 10, 2);
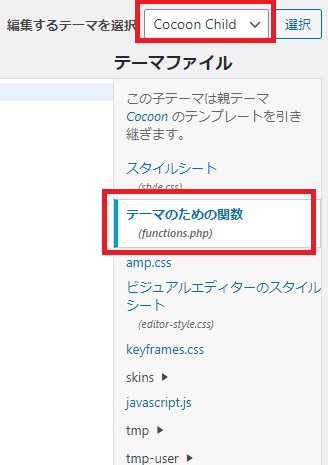
function.phpは重要なファイルですのでバックアップを取るなどの対応をした上、子テーマのファイルに追記して下さい。

アイコンフォントの使い方
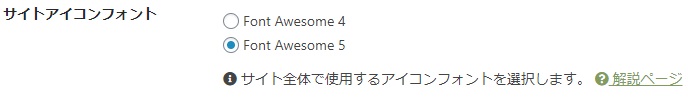
アイコンフォントは Cocoon設定→全体 の設定を確認し、対応するバージョンから使いたいアイコンフォントを探してコードを入力します。

上記リンクより、使いたいフォントを選びます。


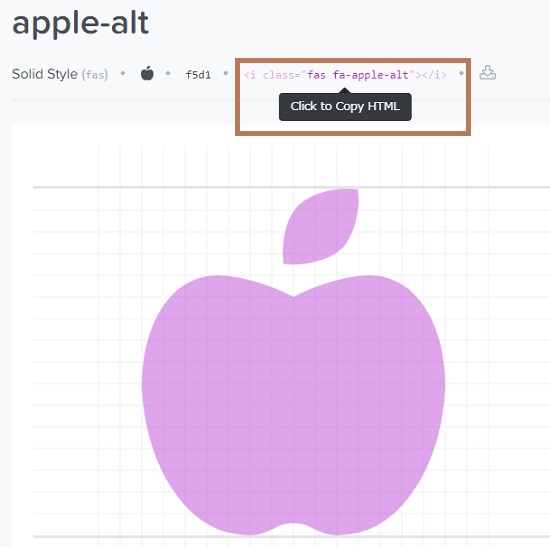
上記の例であれば以下の部分を
fas fa-apple-alt

以下では、よく使うアイコンフォントのコードをコピーできる一覧にしていますのでよろしければご利用下さい。(Font Awesome Ver.5.0~)
WordPressメニューの基本的な作り方については以下をご覧ください。
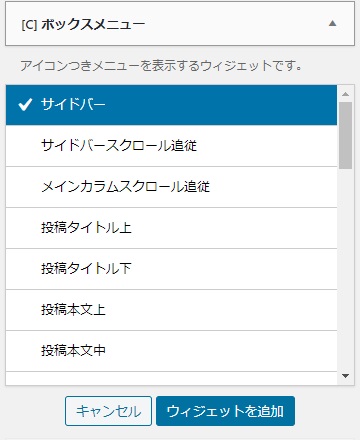
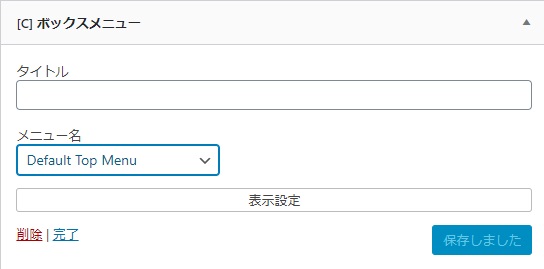
ボックスメニューを表示する
サイドバーやヘッダー下などに表示する場合


記事内に挿入する場合
記事内ならそのままショートコードを記述。
※作成したメニュー名を入れて記述します。
[box_menu name="メニュー名"]
新しいタブで開きたい場合は、「target=”_blank”」を追記します。
※初期値 target=”_self”(同じタブで開く)
[box_menu name="メニュー名" target="_blank"]
アイコンフォントではなく、画像を利用する事も可能です。
詳細は以下の公式サイトをご覧ください。
プチ・カスタマイズサンプル
Before

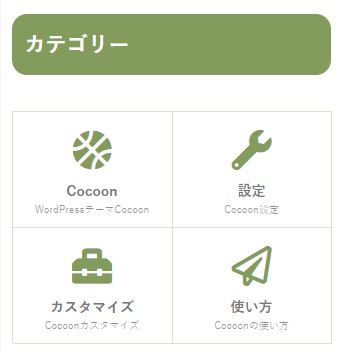
After

余白、枠線、枠線角丸め、フォントサイズ、オンマウス時の背景色設定などを変更しています。
カスタマイズ方法
簡単なCSS追記のみです。
CSS追記は以下のいずれかから行って下さい。
外観→カスタマイズ→追加CSS
外観→テーマエディター→style.css
CSS
以下のCSSの必要な部分をお使いください。
.box-menus{
margin:2px; /*全体の外側余白*/
}
.box-menu{
border: 1px solid #839b5c; /*枠線の形状・色*/
border-radius: 10px; /*枠線の角丸み*/
padding: 0; /*枠内余白*/
}
.box-menu:hover { /*オンマウス時*/
box-shadow: inset 1px 1px 0 0 #839b5c,
1px 1px 0 0 #839b5c, 1px 0 0 0 #839b5c;
border-radius: 10px; /*枠線角丸*/
background: #5d5855; /*背景色*/
color:#fff; /*文字色*/
}
.box-menu-label{ /*メニューの文字*/
font-size: 16px; /*文字サイズ*/
}
.box-menu-description{ /*説明文の文字*/
font-size: 12px; /*文字サイズ*/
}
.box-menu-icon { /*アイコン*/
font-size: 30px; /*アイコンサイズ*/
color: #839b5c; /*アイコンカラー*/
}
カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒









コメント