メニューの表示位置・表示可能数やデザインなどは、テーマにより異なりますが、すべてのメニューは同様の方法で作成できます。
メニューの作り方

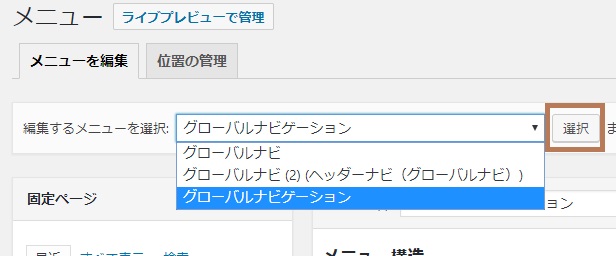
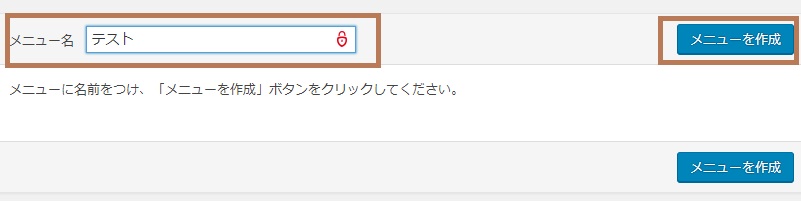
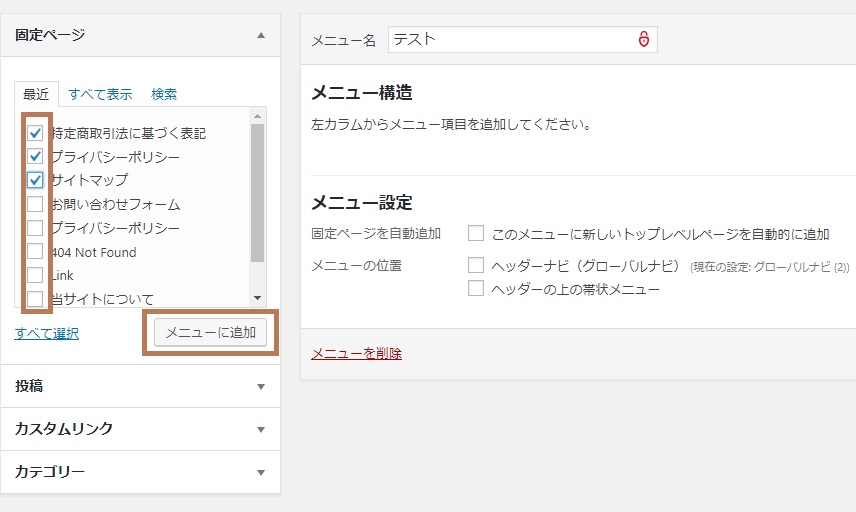
既に作成済みのメニューやデフォルトで用意されたメニューがあれば表示さるので、編集する場合は対象のメニューを「選択」します。



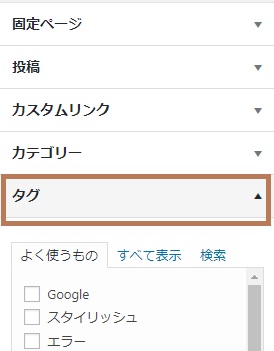
項目を追加
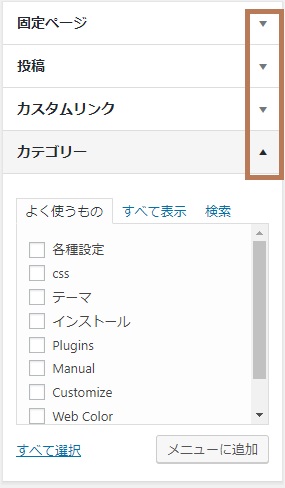
固定ページ、投稿、カスタムリンク、カテゴリー
それぞれ▲を押して開き表示したい項目を追加します。


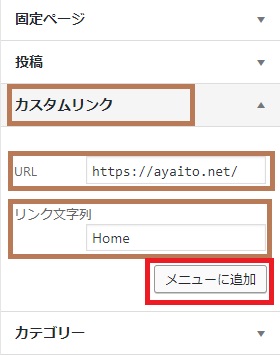
「Home」を追加する
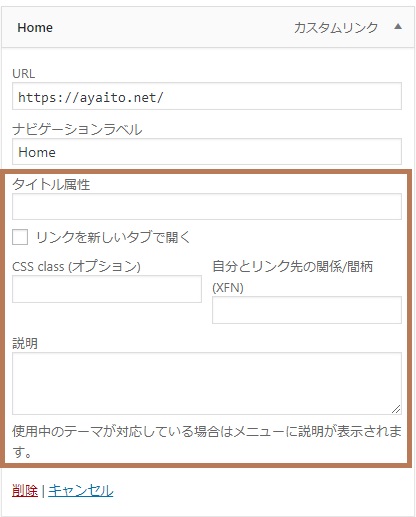
メニューに「Home」などを追加したい際は、「カスタムリンク」でURLを入れて設定します。

タグを追加する
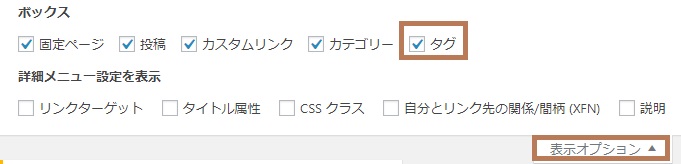
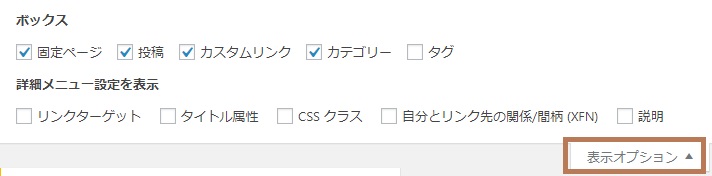
メニュー編集画面の右上にある「表示オプション」を開き、「タグ」にチェックを入れます。

メニューに追加できる項目に「タグ」が出ますので、表示したいものにチェックを入れて追加します。

表示オプションで設定項目を増やす
メニュー編集画面の右上にある「表示オプション」を開くと、編集時に表示する項目を選択できます。

- リンクターゲット
- タイトル属性
- CSSクラス
- 自分とリンク先の関係/間柄 (XFN)
- 説明

ここに表示できる項目についても設定可能です。
リンクターゲット
例えば外部リンクをメニューに追加していれば「リンクを新しいタブで開く」にチェックすれば、「target=”_blank”」になります。
タイトル属性
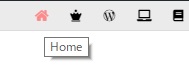
タイトル属性にメニュータイトル文字を入れるとホバー時に以下のように表示されます。

CSSクラス
クラス名を設定してCSS定義すると、メニューにCSSを適用出来ます。
自分とリンク先の関係/間柄 (XFN)
XFN(XHTML Friends Network)を使ってリンク先と自分との関係を設定する事が出来ます。
説明
対応しているテーマ以外はメモとして利用する程度の項目です。
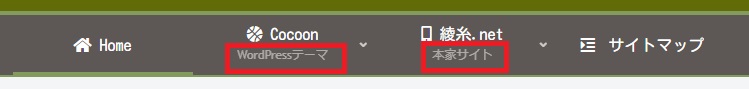
たとえばCocoonは対応しているので、「説明」に入力すると以下のように表示されます。

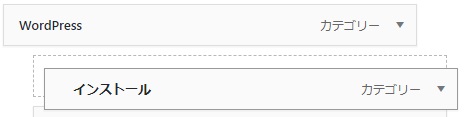
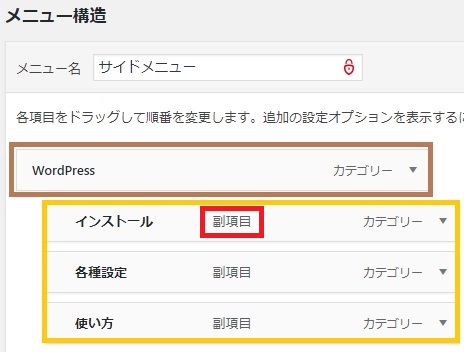
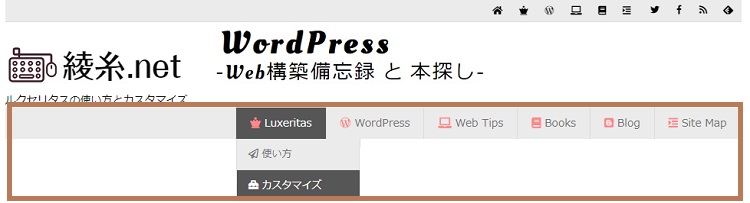
副項目(親子・展開メニュー)の設定
親メニューから展開する子メニューを設定する事が出来ます。


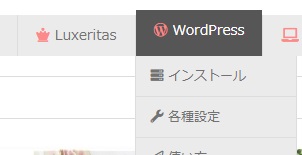
「副項目」の展開表示は以下のような感じになります。

並び替え・ラベル編集

初期値はカテゴリー名・記事名などになっていますので、必要に応じてメニューで表示したいラベルを編集します。

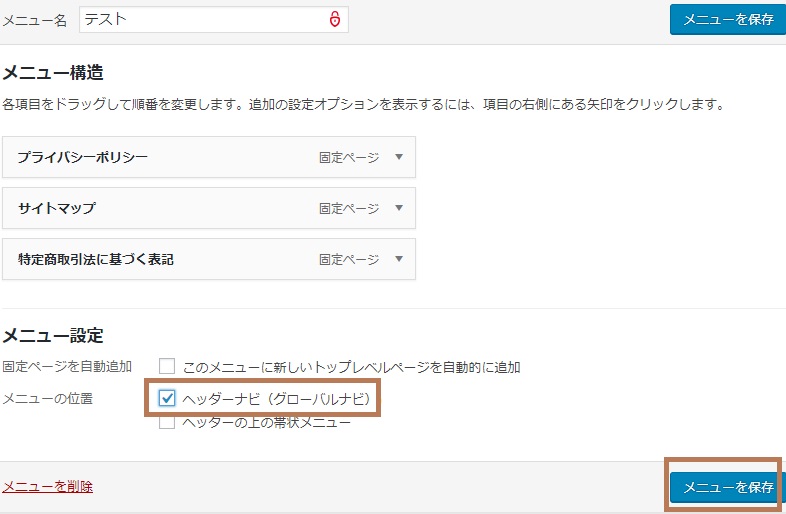
メニュー表示位置を決める

メニューのカスタマイズ
色などの変更は、テーマによりますが、「外観」→「カスタマイズ」の設定項目などで行えると思います。
ルクセリタス
「外観」→「カスタマイズ」→「グローバルナビ」
Cocoon
「Cocoon設定」→「ヘッダー」
SANGO
「外観」→「カスタマイズ」→「色」→ヘッダーメニュー文字色

アイコンフォントを利用したカスタマイズは以下をご覧ください。





コメント