Cocoonはカテゴリーのデザインを編集し、カテゴリーアーカイブページの上部を簡単にカスタマイズする機能があります。
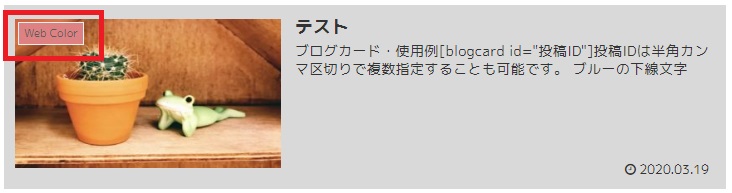
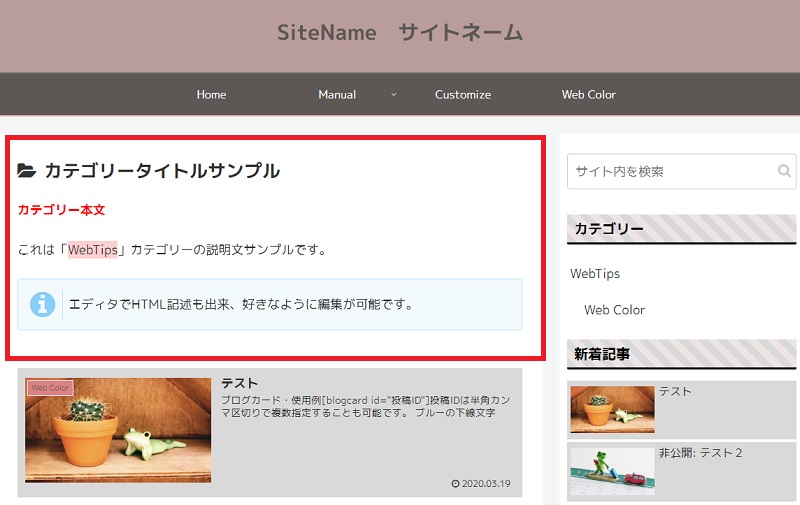
カテゴリーアーカイブページの上部表示例
カテゴリー名の背景色、文字色を任意の色に変更出来、記事一覧のアイキャッチ上部にも表示されます。
記事一覧ページ

カテゴリー編集
投稿→カテゴリー

カテゴリー単位に 編集 を押して編集画面を開きます。

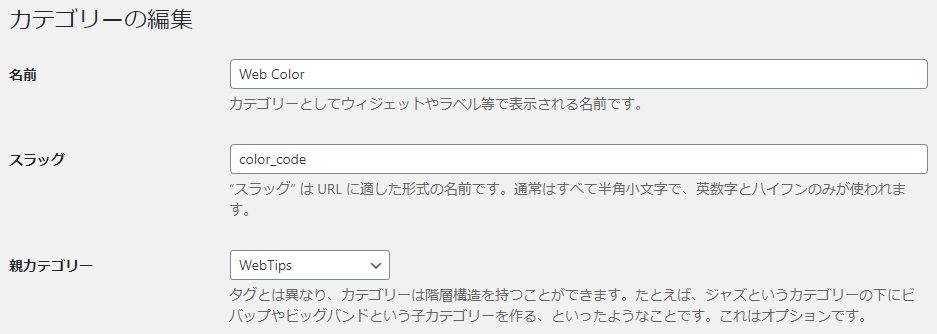
WordPress標準の「カテゴリー名」「スラッグ」「親カテゴリー」「説明文」以外に以下の設定が可能です。
-
カテゴリーの色・文字色
-
カテゴリータイトル・本文
-
アイキャッチ
-
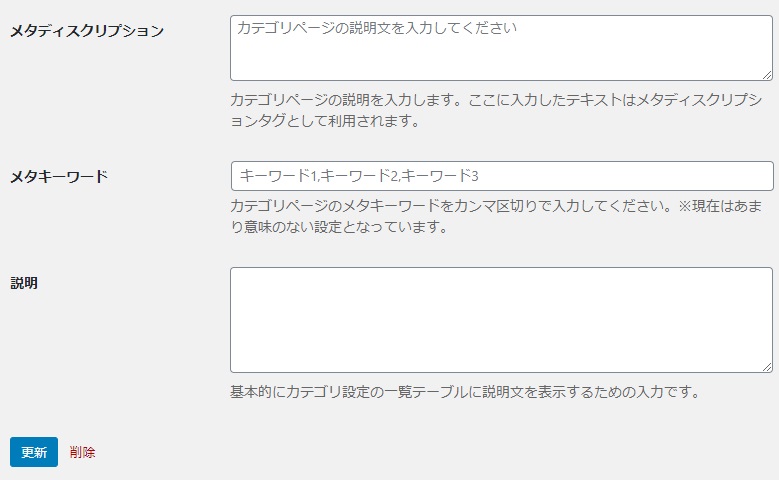
メタディスクリプション
-
メタキーワード
カテゴリー名称・スラッグ・親カテゴリー
名前

カテゴリー名
わかりやすいもの(日本語もちろんOK)
スラッグ
わかりやすいもの(英数字)
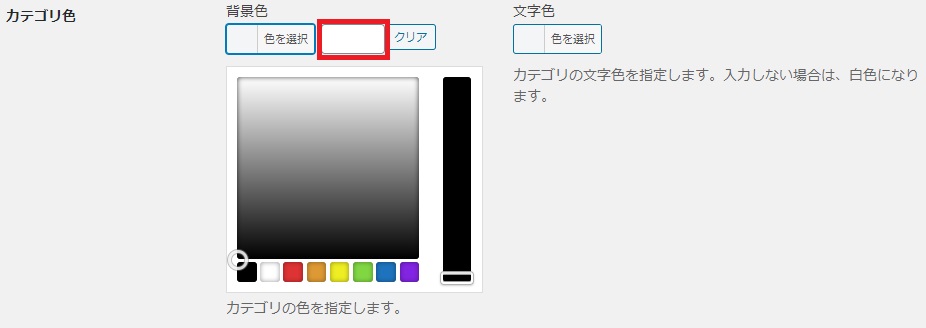
カテゴリーの色

「色を選択」を押すとカラーパレットが開くので、クリックしてセットする事も出来ますし、上図赤枠の部分にカラーコードを設定する事も出来ます。
色設定例

表示例

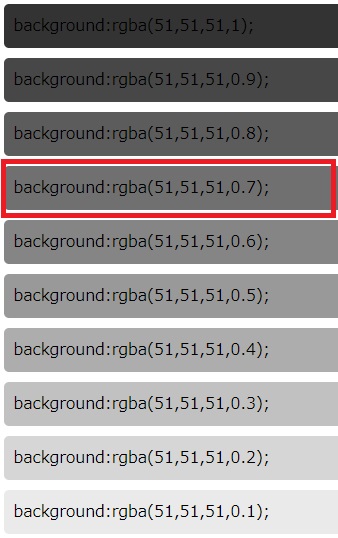
初期カラー
色の設定をしない場合は、以下の色で表示されます。
| 背景色 | 文字色 |
|---|---|
| background:rgba(51,51,51,0.7) | #ffffff |
※背景色はRGBAで指定されていますが、#333333の透明度70%の色になります。

RGBAについては以下にまとめています。
半透明にしたい場合
設定画面からはカラーコードが指定できますが、半透明にする事は出来ません。
カテゴリーラベルを半透明にしたい場合は、CSSで対応可能です。
但し、カテゴリーごとの色訳をしたい場合は、カテゴリーIDを調べ、各カテゴリーごとに指定する必要があります。
すべてのカテゴリーを1色で
一括でOKな場合は以下のCSSで可能です。
.cat-label{background:rgba(赤,緑,青,透明度);}
カテゴリー単位に色分けする
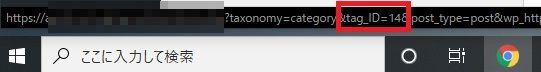
カテゴリーIDを調べる
対象のカテゴリーにカーソルを載せる

ブラウザの下に出る「tag_id=xx」の数字部分がカテゴリーIDです。

.cat-label-14{background:rgba(赤,緑,青,透明度);}
上記のようにカテゴリーID 14 なら「.cat-label-14」として設定します。
これをカテゴリーの数だけ、記述します。
記述例
.cat-label-10{background:rgba(255,0,0,0.5);}
.cat-label-14{background:rgba(131,155,92,0.5);}
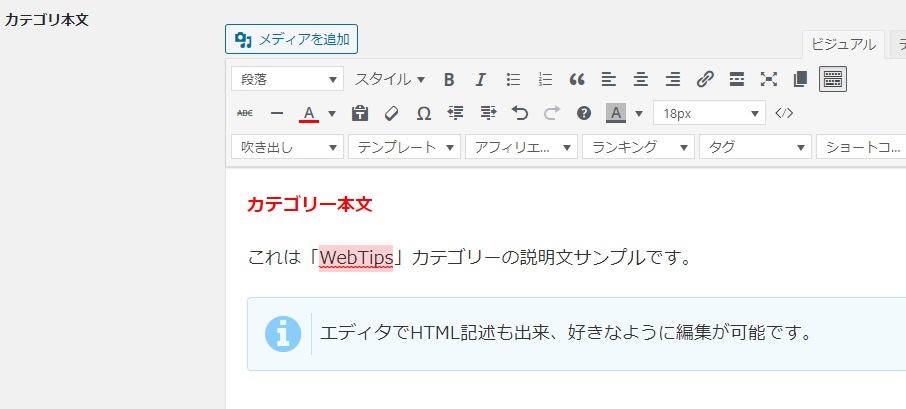
本文
カテゴリー本文は、自由に編集できます。
文字装飾スタイルや段落、吹き出し、テンプレート、タグなども使えるので、通常の記事ページのように自在にデザイン出来ます。
本文設定例

表示例

アイキャッチ
好きな画像をセット出来、カテゴリーアーカイブページの上部に表示されます。


メタディスクリプション・他
カテゴリーアーカイブページのメタディスクリプション、キーワードを設定出来ます。

タイトルとメタディスクリプション
カテゴリーページのメタ情報として追加されます。
<meta property="og:description" content="カテゴリーメタディスクリプション">
<meta property="og:title" content="カテゴリータイトルサンプル">
メタキーワード
設定の下の説明に「※現在はあまり意味のない設定となっています。」とある通り、キーワードがメタ情報で出力される訳ではないので、設定不要かと思います。
説明文
カテゴリー設定の一覧画面で表示されます。

最後に 更新 ボタンを押せば完了です。






コメント