はじめに
データを視覚的に表現したいとき、レーダーチャートは格好の方法です。この記事では、簡単にChart.jsを使ってレーダーチャートを描く方法を解説します。
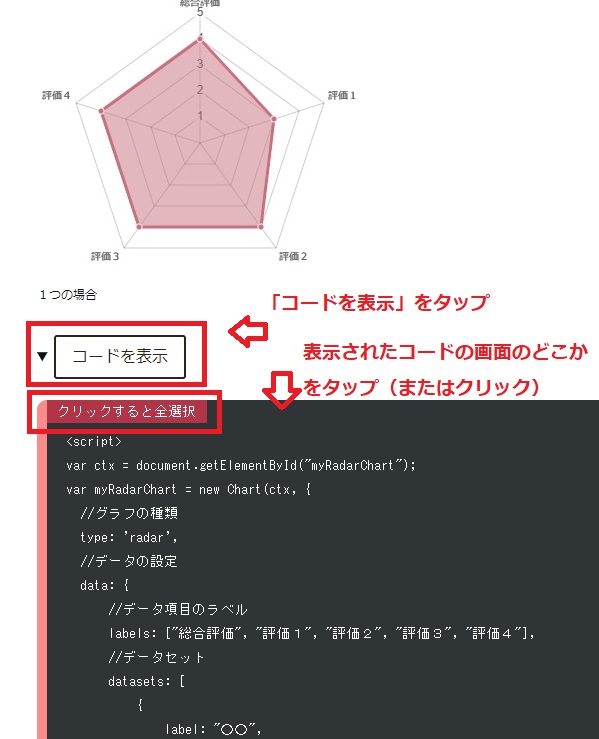
- 1つの場合
- 複数で比較表示
コピペで使えるコードも紹介し、初心者でも簡単に実装できるポイントを説明します。また、カスタマイズや応用例も紹介しますので、幅広くレーダーチャートを活用できるようになります
「Chart.js」では、棒グラフや円グラフ、折れ線グラフ、レイダーチャートなど多彩なグラフを好きな色に設定して表示する事が出来ます。
それらを組み合わせた混合チャートも可能です。
Chart.js(公式サイト)
Chart.js ドキュメント
チャートの設定方法
- type:描画するグラフの種類
- data:ラベルとデータセット
- options:オプション設定
グラフの種類は「type」で指定します。
グラフの種類
それぞれの詳細な使い方記事は、以下の表内リンクからご覧ください。
| type | 表示サンプル | type | 表示サンプル |
|---|---|---|---|
| radar レーダーチャート |
 |
line 折れ線グラフ |
 |
| bar 棒グラフ |
 |
pie 円グラフ |
 |
| polarArea ポーラーチャート |
 |
doughnut ドーナツチャート |
 |
| bar、line 複合グラフ |
 |
||
| scatter 散布図 |
 |
bubble バブルチャート |
 |
レーダーチャート
レーダーチャート は、type: ‘radar’ です。
実際の流れ
- STEP1JS読み込みChart.jsを読み込むコードを記述(1行のみ)
- STEP2コード編集JavaScriptを記述(データやデザイン設定)
- STEP3表示コードHTMLを記述(1行のみのグラフ表示用タグ)
1.Chart.jsを読み込む
Chart.jsを読み込むコードを記載します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
コードの記述場所について
サイト内の複数ページでグラフ表示をする場合はサイト全体のヘッダー内でもOKですし、特定ページでのみグラフ表示をする場合はそのページの<head>や<body>でもOKです。
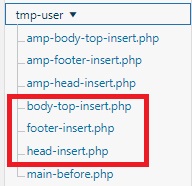
例:Cocoonの場合
サイト全体で利用の場合は以下のいずれか(「head-insert.php」推奨)

特定ページのみでしか利用せず、そのページでのみ読み込みたい場合は、以下の記事で「Chart.js」を読み込むページごとや、複数ページの指定方法などを解説していますので、参考にして下さい。

2.JavaScriptを記述
コードの記述場所について
表示したいページに記述します。
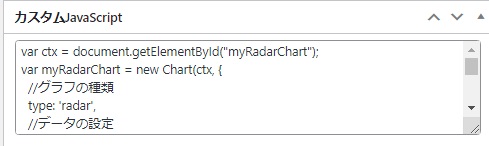
例:Cocoonの場合
グラフを表示するページの編集画面下にある「カスタムJavaScript」

注意点
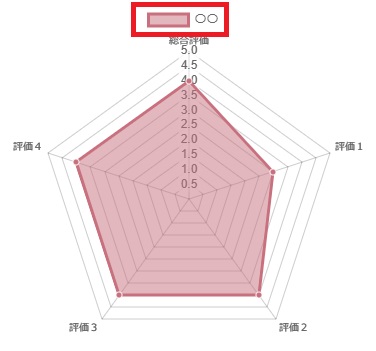
コードと表示サンプル
コードを表示
var ctx = document.getElementById("myRadarChart");
var myRadarChart = new Chart(ctx, {
//グラフの種類
type: 'radar',
//データの設定
data: {
//データ項目のラベル
labels: ["総合評価", "評価1", "評価2", "評価3", "評価4"],
//データセット
datasets: [
{
label: "〇〇", //凡例のラベル
//背景色
backgroundColor: "rgba(200,112,126,0.5)",
//枠線の色
borderColor: "rgba(200,112,126,1)",
//結合点の背景色
pointBackgroundColor: "rgba(200,112,126,1)",
//結合点の枠線の色
pointBorderColor: "#fff",
//結合点の背景色(ホバーしたとき)
pointHoverBackgroundColor: "#fff",
//結合点の枠線の色(ホバーしたとき)
pointHoverBorderColor: "rgba(200,112,126,1)",
//結合点より外でマウスホバーを認識する範囲(ピクセル単位)
hitRadius: 5,
//グラフのデータ
data: [4,3,4,4,4]
}
]
},
options: {
// レスポンシブ指定
responsive: true,
scale: {
ticks: {
// 最小値の値を0指定
beginAtZero:true,
min: 0,
// 最大値を指定
max: 5,
}
}
}
});
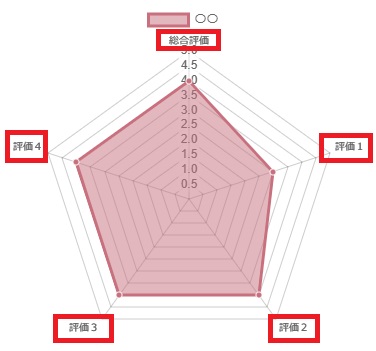
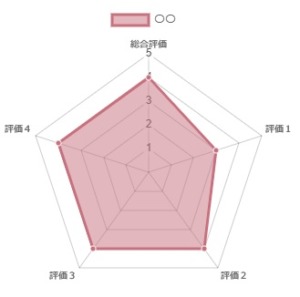
2種の表示
コードを表示
var ctx = document.getElementById("myRadarChart2");
var myRadarChart2 = new Chart(ctx, {
//グラフの種類
type: 'radar',
//データの設定
data: {
//データ項目のラベル
labels: ["総合評価", "評価1", "評価2", "評価3", "評価4"],
//データセット
datasets: [
{
label: "〇〇", //凡例のラベル
//背景色
backgroundColor: "rgba(200,112,126,0.3)",
//枠線の色
borderColor: "rgba(200,112,126,1)",
//結合点の背景色
pointBackgroundColor: "rgba(200,112,126,1)",
//結合点の枠線の色
pointBorderColor: "#fff",
//結合点の背景色(ホバーしたとき)
pointHoverBackgroundColor: "#fff",
//結合点の枠線の色(ホバーしたとき)
pointHoverBorderColor: "rgba(200,112,126,1)",
//結合点より外でマウスホバーを認識する範囲(ピクセル単位)
hitRadius: 5,
//グラフのデータ
data: [4,3,4,4,4]
},
{
label: "△△",
//背景色
backgroundColor: "rgba(80,126,164,0.3)",
//枠線の色
borderColor: "rgba(80,126,164,1)",
//結合点の背景色
pointBackgroundColor: "rgba(80,126,164,1)",
//結合点の枠線の色
pointBorderColor: "#fff",
//結合点の背景色(ホバーしたとき)
pointHoverBackgroundColor: "#fff",
//結合点の枠線の色(ホバーしたとき)
pointHoverBorderColor: "rgba(80,126,164,1)",
//結合点より外でマウスホバーを認識する範囲(ピクセル単位)
hitRadius: 5,
//グラフのデータ
data: [4,3,3,2,5]
}
]
},
options: {
// レスポンシブ指定
responsive: true,
scale: {
ticks: {
// 最小値の値を0指定
beginAtZero:true,
min: 0,
// 最大値を指定
max: 5,
}
}
}
});
簡単解説
chart.js Rader(レーダーチャート)解説 ※外部リンク
1行目で記述している「myRadarChart」は、任意の名称です。
同一ページ内に複数のグラフを表示する際には、この名称をそれぞれに設定します。
例:レーダーチャートを2つ表示
myRadarChart1
myRadarChart2
データ項目のラベル
データ項目のラベルを設定。

設定した順に時計回りに表示されます。
項目数はいくつでもOKです。増やした場合は、データ内容も同数にする事をお忘れなく!
チャートの対象ラベル
複数の比較の場合、色分けしたどちらが何かを表示するラベルです。
(A社とB社の比較など)

1つしか表示しない場合は、要らない気もしますが、何も設定をしなくても四角い枠は出てしまうので、何かしら設定した方が良さそう。
色の設定について
それぞれの色指定は、透過割合を指定出来るRGBAで指定しています。
もちろん透過が必要なければ16進コードでの指定も可能。
RGBAについては以下をご覧ください。

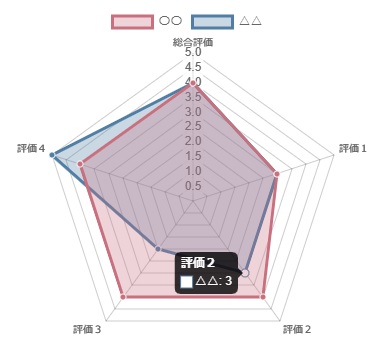
ホバー時の表示例
ホバー時の設定をしていますが、実際の表示は以下のような感じ。

グラフデータ
実際の数値を時計まわりに設定します。
//グラフのデータ
data: [4,3,4,4,4]オプション
レスポンシブ指定と、チャートの最小値(円の中心点の数値)と、最大値(円周にあたる部分の数値)を設定します。
options: {
// レスポンシブ指定
responsive: true,
scale: {
ticks: {
// 最小値の値を0指定
beginAtZero:true,
min: 0,
// 最大値を指定
max: 5,
}
}
}3.HTMLを記述
表示したい場所に記述します。
<canvas id="mRaderChart">
</canvas>注意点
表示する為のHTMLはこれだけですが、上記コードのように、
WordPressの場合、タグのみの行はビジュアルエディタとテキストエディタを行き来するだけで消えてしまうのを防ぐ為です。
何かしらの文字を入れれば消えませんが、今回は文字の必要がない為、一番楽な「改行」で対応しています。
グラフが表示されない時
記述したJavaScriptとHTMLを見直して下さい。
JavaScript
1~2行目
var ctx = document.getElementById(“myRadarChart“);
var myRadarChart= new Chart(ctx, {
HTML
<canvas id=”myRadarChart“>
上記の解説にも書きましたが、複数のグラフを同一ページ内で表示する場合は、名称を変える必要がありますのでご注意下さい。
例:レーダーチャートを2つ表示
myRadarChart1
myRadarChart2
JavaScript、HTMLのそれぞれに対応して名称が間違えていないか確認。






コメント
はじめまして、綾糸さん。
質問なのですが、記事の通りにhead内にCDNを記述し
レーダーチャートのコードをカスタムHTMLにコピペしたのですが、
真っ白で何も表示されません。なにが原因でしょうか教えて下さい。
テーマはSWELLです。
よろしくおねがいします。
Korogashiさま
はじめまして。
SWELLは使ったことないのですが、ちょっと調べたところ、各ページ編集画面にスクリプトやCSSを挿入できる部分があるようですね。
以下コードはコメント欄で表示できなかった為、具体的に書けませんでした・・・。
1.エディター内に以下を記述
HTMLで書くと説明している部分
(canvas id ・・・・・)
2.エディター下部の 「カスタムCSS &JS > JS」に以下の2つを記述
(内容はカスタマイズ必要)
●head または個別ページの body 内に書くと説明している部分
●JavaSctiptコード
以上でダメであれば、コードのどこかをミスっているか、
JavaScriptとHTMLでの任意のグラフ名称が違っているか、、、かと思います。
■JavaScript 1~2行目
var ctx = document.getElementById("myRadarChart");var myRadarChart= new Chart(ctx, {
■HTML
id=”myRadarChart“
返信ありがとうございます。
レーダーチャート反映することができました。
これからも綾糸さんのブログ参考にさせていただきます。
ありがとうございました!!
Korogashiさま
良かったです!
素敵なサイトですね★
コピペする箇所が不明確。
いい加減なこと書かないでください
いい加減さま はじめまして。
何をおっしゃっているのかわかりません。
コピペできますよね????
いい加減なのは、お名前の通り、そちらかと・・。
わかっておられないようなので、一応解説画像載せておきます。