2024年2月5日にサポート終了・機能廃止
実際には2024年2月に公開された Ver.2.7.0 で廃止になりました。

以下、AMPについてまとめていましたが、
機能廃止となった為、どうしてもAMPを使いたい場合は、
- プラグインを利用するか
- テーマ変更になります
プラグイン:AMP
CocoonはAMPやPWAにも対応していて、簡単に対応できます。
PWAについては以下にまとめています。

AMPの設定方法とAMPページの確認方法、またCSS内容などによりGoogle Search Consoleなどでエラーが出る場合の対処方法についてです。
AMPって?
AMP化とは、簡単に言えばモバイル(スマホやタブレット)での高速化対応です。
AMP(Accelerated Mobile Pages)。
モバイル端末でウェブページを高速表示するため、GoogleとTwitterが共同開発をしているプロジェクトで、当然ですが、Googleに推奨されているシステムです。
AMP HTMLというフレームワークはオープンソースとして公開されているので、この仕様に沿ったモバイルサイトを作るとGoogle検索結果やTwitterからリンクを開く時の表示速度がアップします。
AMPの主要素
- HTML5(AMP HTML)
- CSS 3(Custom Styling)
- JavaScript (AMP JS)
- グローバル プロキシ キャッシュ (AMP Cache)
とにかく高速化に特化している為、JavaScriptの使用に制限があったりCSSで使えないコードがあったりします。
メリット
- モバイル端末での高速化
- Twitterからのリンク表示高速化
- 表示速度が上がると検索順位にも影響あり
- とりあえずGoogle推奨なので
デメリット
特になし
※使用できないコードがあるので、通常のサイトとまったく同じデザインにはできない可能性はあります。
AMP化準備
ロゴの準備
AMP用のロゴ(600✖60px以内の画像)を準備します。
サイトロゴが上記サイズ以内であれば、そのまま利用出来ますが、上記のサイズを上回るとエラーになります。
AMP用CSS
Cocoonでは、スキンや子テーマのCSSをそのままAMPでも利用する事が出来、見た目もほぼ変わらないページとして表示可能ですが、CSSサイズが大きすぎる場合や、AMPで認められないコード(例:「!important」)が含まれている場合は、AMP用のCSSを個別に設定する事も出来ます。
※後述します。(CSS 「サイズオーバーの場合」の項)
AMP設定
Cocoon設定→AMPタブ


- AMP有効・無効
- AMPロゴ設定
- 画像の拡大効果
- インラインスタイル有効・無効
- スキンスタイル有効・無効
- 子テーマのスタイル有効・無効
- AMP除外カテゴリー指定
AMP化

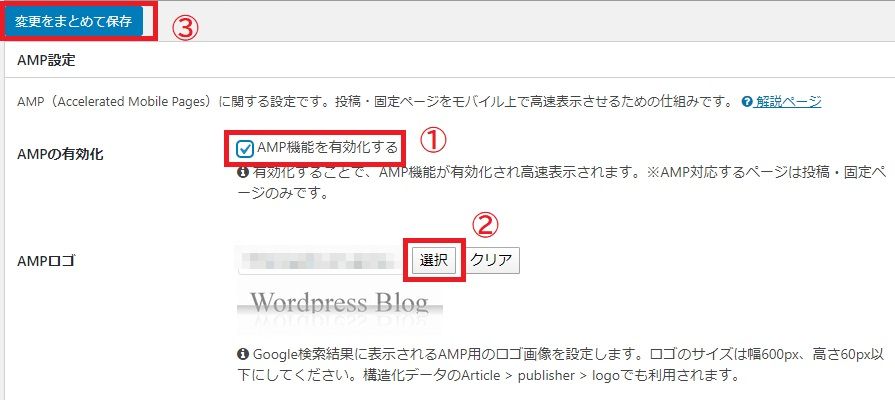
- 「AMP機能を有効化する」にチェックを入れます。
- ロゴ用画像(600*60以内)をセットします。
- 「まとめて保存」を押します。
AMP用ロゴはデフォルトで以下がセットされているので、これでいいや!って場合を除き、自サイト用のロゴに変更しましょう。
場所:/cocoon-master/images/no-amp-logo.png
サイズ:206*60

AMP用CSSサイズ
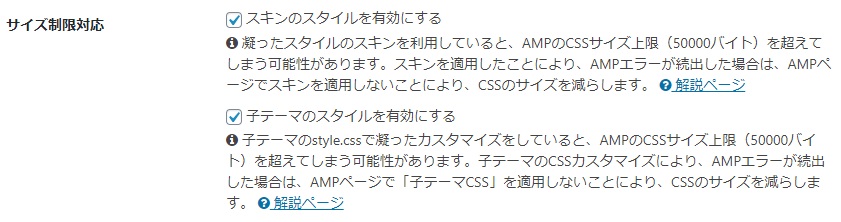
「サイズ制限対応」の欄
デフォルトで以下にチェックが入っています。
- スキンのスタイルを有効にする
- 子テーマのスタイルを有効にする

上記チェックで、スキンや子テーマのデザインCSSがそのままAMPでも適用され、AMPページデザインが大きく変わってしまうのを避けられます。
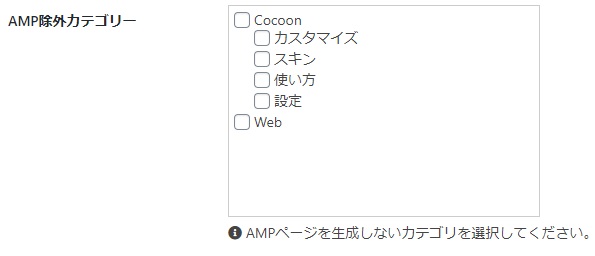
カテゴリー単位の除外
AMP化したくないカテゴリーがあれば、チェックを入れる事で除外出来ます。

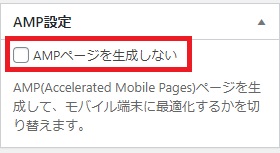
投稿単位の除外
記事単位にAMP化除外する場合には、編集画面の右側にある以下にチェックを入れます。(投稿・固定ページどちらも可)

AMPページの確認方法
AMP対応のページを表示するには、ページURLの最後に「?amp=1」を加えてブラウザで開けば確認出来ます。
ページURL?amp=1
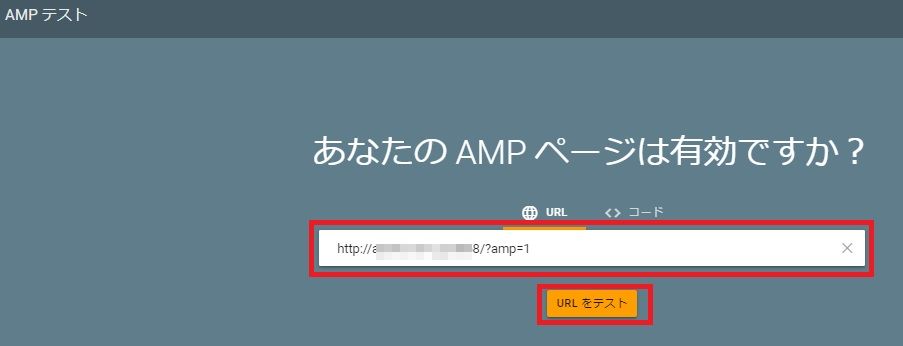
AMPページテスト
AMPが有効になり、エラーがないかどうかは以下からチェックできます。
1ページごとのチェックしか出来ませんが、すべてのページのテストを行う必要はありません。1~2ページのチェックでOK。
上記サイトで、AMP化したページアドレスを入れて「URLをテスト」ボタンを押します。

分析に数秒かかります。

テストが完了し、エラーがなければ以下のように表示されます。

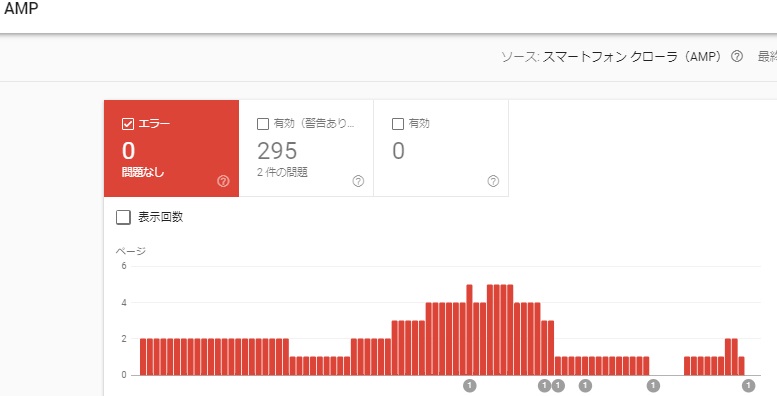
エラー時の対応
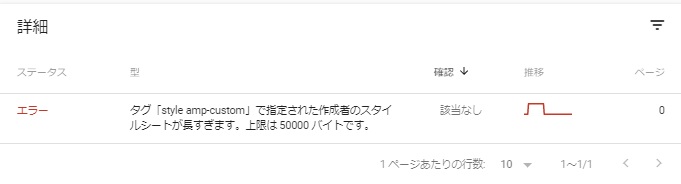
上記のテストや、Google Search Consoleなどでエラーが出た場合、エラー内容によって対応します。
※以下はGoogle Search Consoleのエラーサンプル画像です。


サイズオーバーの場合
スキンや子テーマのCSSが膨大な場合、具体的には以前は50,000バイトでしたが、最近(2020/02?)75,000バイトまで拡大されました。
75,000バイトを超える場合は対応が必要です。
CSSに無駄がないか、不要なものがないかを見直して修正します。サイズが75,000バイトまでに収まればOK。
「サイズ制限対応」の欄のチェックを外し、AMP用のCSSを別に用意する。
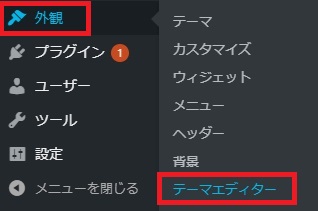
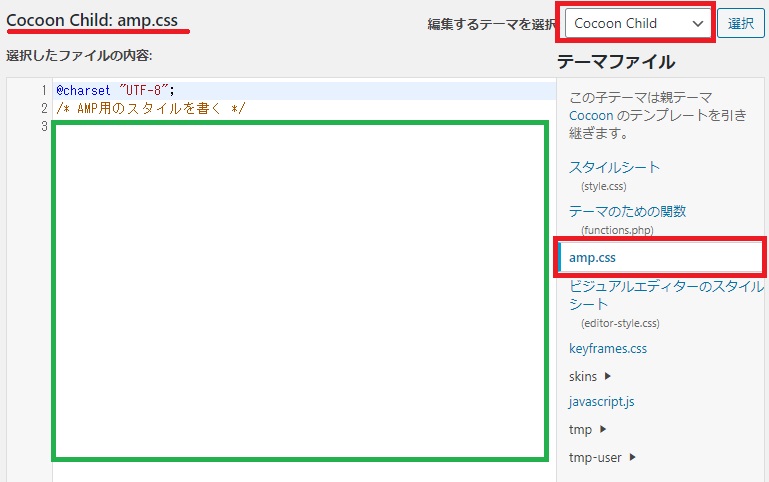
外観→テーマエディター


ここにAMP用のCSSを記述し、「ファイルを更新」ボタンを押して保存します。

許可されていないコードがある場合
!important などが含まれている場合はエラーとなるので、エラー対象のコードを削除します。
削除するとデザインが崩れる場合は、AMP用のCSSで対応するか、エラーが出たページをAMP除外するかで対応可。
以上です。




コメント