2024年2月5日にサポート終了・機能廃止
実際には2024年2月に公開された Ver.2.7.0 で廃止になりました。

以下、PWAについてまとめていましたが、
機能廃止となった為、どうしてもPWAを使いたい場合は、
- プラグインを利用するか
- テーマ変更になります
プラグイン:PWA
CocoonはAMPやPWAにも対応していて、簡単に対応できます。
AMPについては以下にまとめています。

PWAって?
PWAとはサイト内で、AppStoreなどを経由することなくインストールでき、スマホアプリのような機能を実現する技術です。ユーザーにとっては読み込みが速い(高速表示)事や、オフラインでも閲覧でき、アイコンから簡単にアクセスできるメリットがあります。
プログレッシブ ウェブアプリはウェブとアプリの両方の利点を兼ね備えたアプリです。ブラウザのタブで表示してすぐに利用することができ、インストールの必要はありません。使い続けてユーザーとの関係性が構築されていくにつれ、より強力なアプリとなります。不安定なネットワークでも迅速に起動し、関連性の高いプッシュ通知を送信することができます。また、ホーム画面にアイコンを表示することができ、トップレベルの全画面表示で読み込むことができます。
引用元:はじめてのプログレッシブウェブアプリ(Google公式)
Googleが勧める仕組み
PWAはAMPと共にGoogleが勧める仕組みで、Apple(iOS)では、一応サポートはしていくけれど、優先的に対応を進めてはいない為、まだiPhoneなどではPWAの機能をすべて使う事は出来ません。
ブラウザやOSで違いは?
Firefox、Chrome、BlinkベースのブラウザーはPWA技術に対応。
マイクロソフトはEdgeでの対応に取り組み。
アップルはiOS Ver.11.3 から不完全ながら対応。
今のところブラウザーによって対応は様々ですが、ブラウザにさほど関係ないとも言えます。
但し、前項で述べた通り、Apple社は積極的、優先的に対応していないので、iOsではまだまだ未対応な部分多し
※Androidでは全く問題なし
※プッシュ通知(「ホーム画面に追加」)が出るのは、初めてサイトを訪れた時ではなく、複数回目の訪問時になります。タイミング(訪問回数や間隔の条件)はブラウザの仕様による差があります。
iOSの対応について
iOSはVer.13でもまだプッシュ通知に未対応。
以前は、前のページへ戻る事もできなかったのですが、Ver.12..2~「スワイプで戻る」ことは出来るようになり、今後も対応機能が増えることに期待。
Cocoonでの設定
前置きはこのくらいにして、Cocoonには簡単に設定出来る機能があるので、モバイルユーザーの多いサイトは特に、メリットが多い機能です。
それに、PWA対応したからといってデメリットはなく、
ユーザー側からすれば利便性が上がるので、PV数や収益も上がる可能性が高く、メリットしかない為、対応しない手はありませんが、、
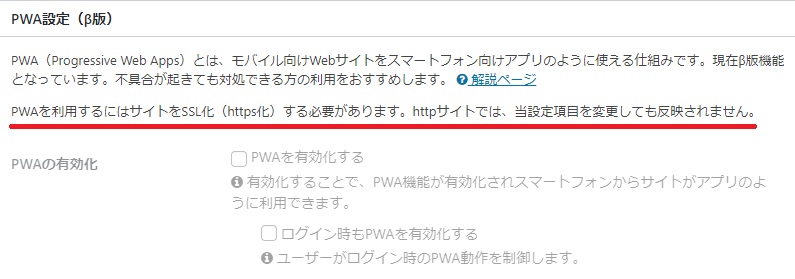
PWA機能は現在β機能となっています。PWAはブラウザーなどキャッシュの扱いに影響が出ます。なので仮に問題があったとしてもキャッシュを操作して対応できる方はご利用ください。
現在のところ、しっかりと動作確認できる方のみの利用をおすすめします。利用するにしても、あまり収益とかに関係ないサブサイトとかでお試しください。
準備
SSL化が必要
push通知を行う為にはSSL接続が必須で、PWAを有効にする際にはSSL化されている事が前提になります。
(SSL化されたサイトアドレス:https://xxxxx/xxxx)
されていないサイトでは、設定が出来ません。PWA化にチェックを入れて保存しても反映されません。

SSL化されていない場合は以下をご覧ください。
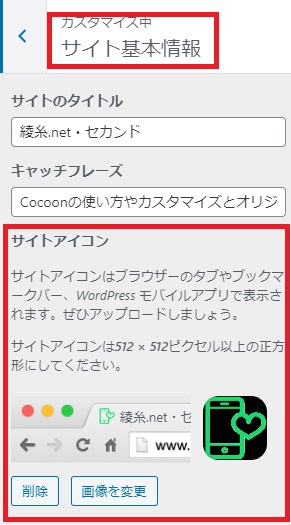
サイトアイコンを設定する
PWA用のアイコンは、サイトアイコンが利用されるので、設定しておきます。
既に設定されている場合、サイズが512*512pxのPNG形式になっているか確認して下さい。
設定方法



サイトアイコンとは、ブラウザに表示される小さなアイコンでファビコンとも言います。この画像がPWAアイコンとしても利用されます。

サイトアイコン作成の注意点は以下です。
- 512 × 512ピクセルの正方形画像
- ブラウザのカラーが白でも黒でも綺麗に表示できるか考慮した色
- 透過処理した画像
サイズは、サイトアイコン設定の上の説明で「512×512ピクセル以上の・・」となっていますが、512×512ピクセル ピッタリのものを用意するのが良いです。
左が透過したアイコン、右が透過していないアイコンの例
![]()
画像の透過処理が簡単に出来る以下のようなサイトも利用出来ます。
Webブラウザ上で簡単に透過PNGを作成できるツール/PEKO STEP
PWA化
Cocoon設定→PWAタブ

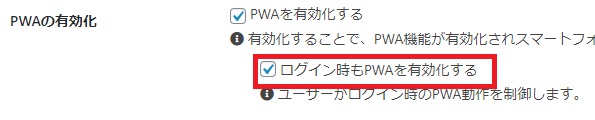
- PWAの有効・無効
- アプリ名・短いアプリ名・説明文
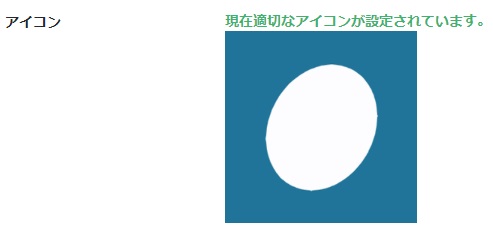
- アイコン
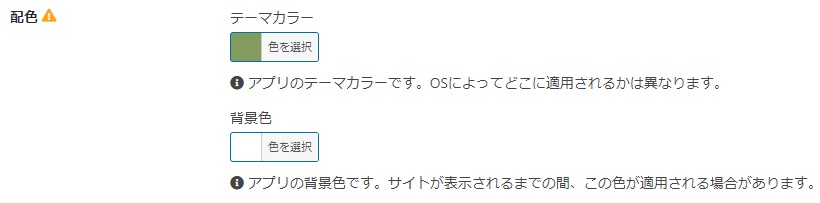
- テーマカラー・背景色
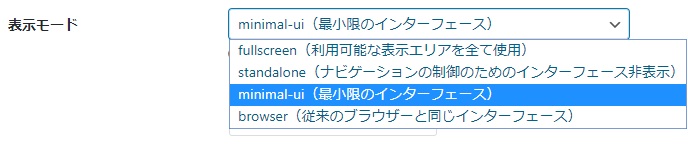
- 表示モード
- 画面の動き


サイトアイコンに設定されている画像がセットされますので、
以下のような赤字メッセージが出る場合
画像のサイズが 512*512でない時に出るワーニングメッセージ

Cocoon公式画像が表示されている場合
サイトアイコンが登録されていない場合、Cocoonの初期画像がセットされいます。

512*512の画像がサイトアイコンに正しくセットされている時は、以下のように表示されます。

好きなカラーに設定します。

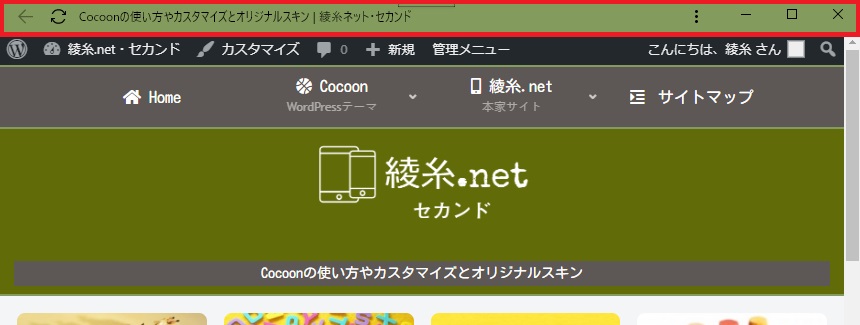
テーマカラーはアプリ(のように)起動した際の、下図の赤枠部分(バーの色)です。

初期値:minimal-ui

fullscreen
利用可能な表示エリアがすべて使用されます。
standalone
ブラウザの UI が非表示になるためネイティブアプリのように表示できます。
minimal-ui
standalone のような外観や操作感になりますが、ナビゲーション制御のために最小限の UI を表示します。どの UI が表示されるかは、ブラウザによって異なります。
browser
ブラウザの UI がそのまま表示されるため、ブラウザで通常のページを開いているような外観や操作感になります。
初期値:any
(初期値でOKです)

動作確認方法
インストールボタンはユーザーの訪問回数などの一定条件下で自動的に表示されます。(条件はブラウザの仕様によって異なります)
※例えば、「1回目の訪問から5分以上経過後に2回目の訪問をした時」など。
動作の検証

Chrome(ブラウザ) のデベロッパーツールで検証します。
※または 右クリック→「検証」からでもOK
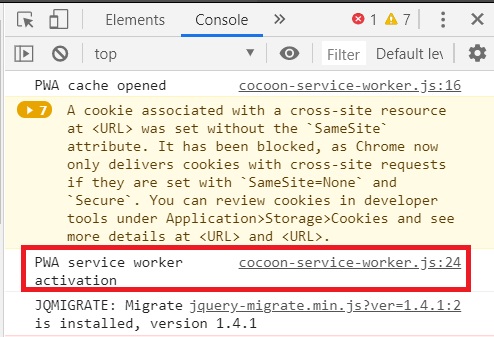
Consoleの確認
「Console」タブを選択し、以下のように記述されているか確認。
PWA service worker

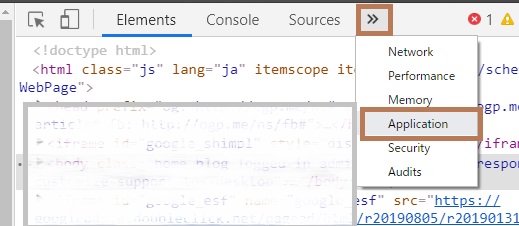
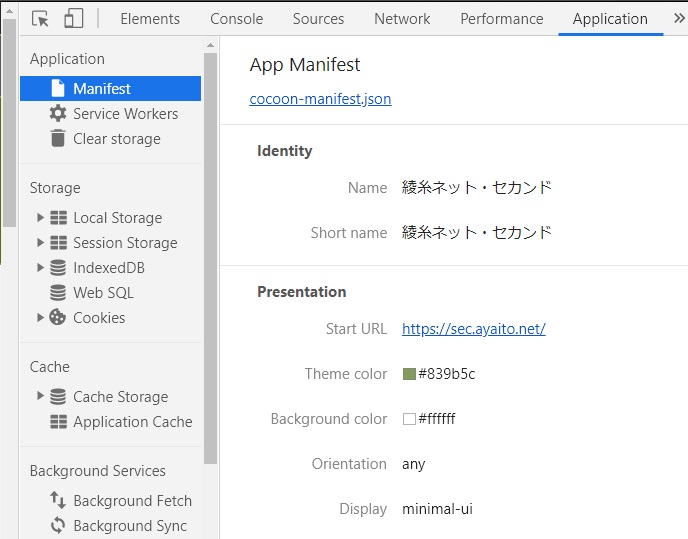
Manifestの確認
※デベロッパーツールの幅が狭い場合は、左側のスクロールバーの上にカーソルを載せると矢印が出て広げられますが、幅が狭いままなら以下の画像の矢印ボタンからメニューを展開して下さい。

設定した項目が出ています。

余談:マニフェストって何?
Webアプリのマニフェストは、アプリのルートに置くJSON形式のテキストファイルで、アプリの情報を保存、提供します。メタタグのようなもの。
- アプリ名称
- 説明
- OSがホーム画面アイコンに使う画像
- スプラッシュ画面
- viewport など
Cocoonの場合は、何も気にする事なく設定画面から項目を入力するだけで自動生成されます。
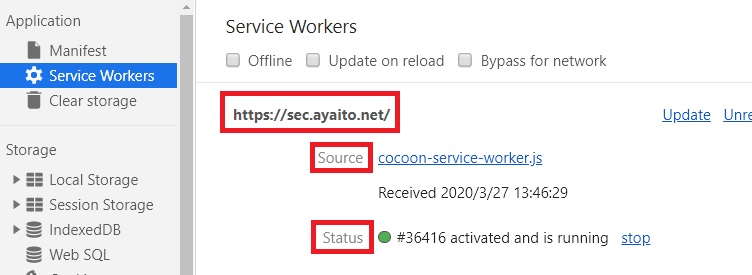
Service Workersの確認
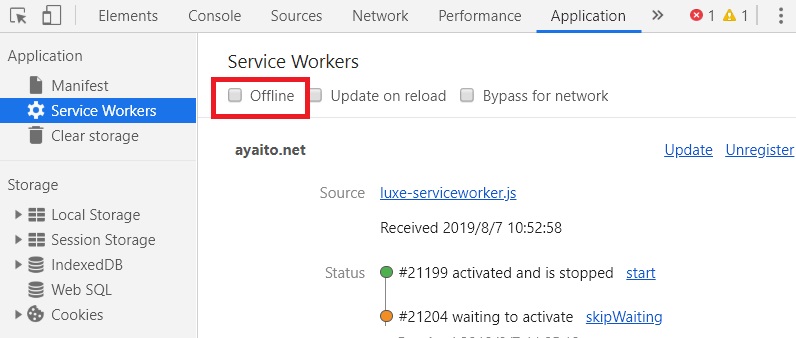
「Application」タブ・左側メニューの「Service Workers」を選択
ドメイン名、Source、Status 等が表示されていればOK。

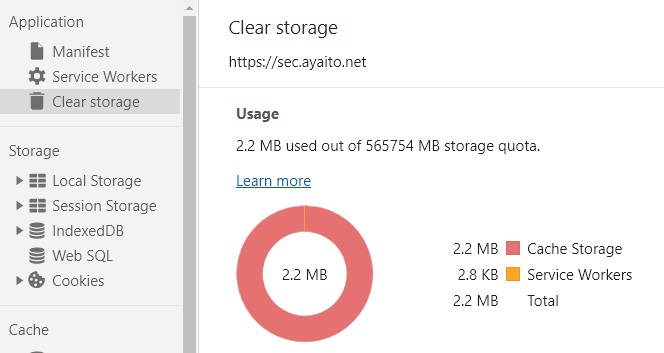
オフラインキャッシュの確認

「Offline」にチェックしてからページ遷移し、キャッシュされているページが表示されるかチェックできます。

表示されない時
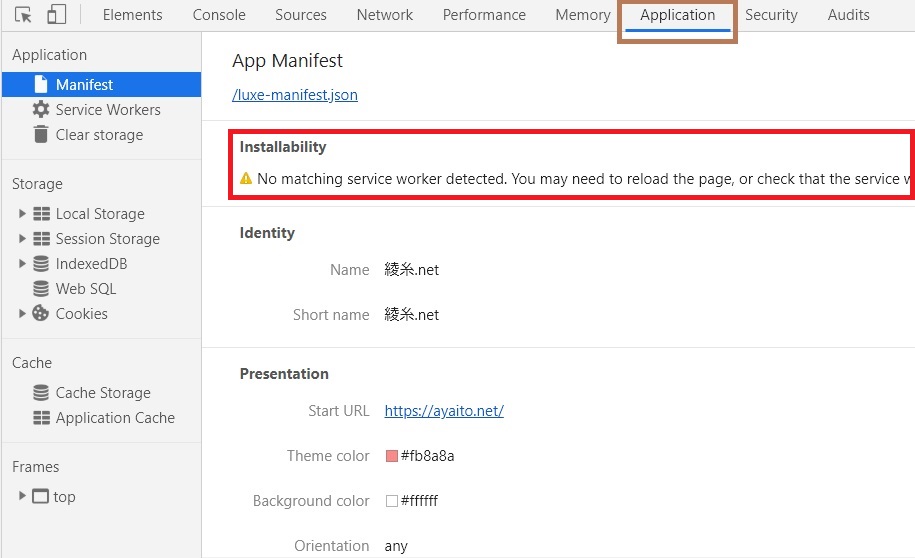
上記の検証の項目が何も表示されない、または「Application」タブが以下のような画面の場合(この時、「Console」タブに(PWA: service worker )も出ていない)

ワーニングメッセージは以下の通り
No matching service worker detected. You may need to reload the page, or check that the service worker for the current page also controls the start URL from the manifest
翻訳すると
一致するService Workerは検出されませんでした。ページをリロードするか、現在のページのサービスワーカーがマニフェストから開始URLも制御することを確認する必要がある場合があります。
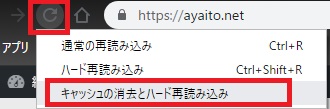
通常のリロードでダメなら以下の方法もお試し下さい。
デベロッパーツールを開いた状態で、リロードボタンを右クリックするとメニューが出ますので、「キャッシュの消去とハード再読み込み」を選択。

有効になった後
最初にも書きましたが、インストールボタンが出るタイミングはブラウザの仕様により異なります。
時間を置いて複数回、サイトを訪問すると表示されます。
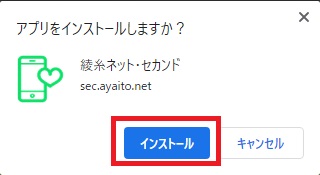
PWAアプリのインストール
PC
Chromeであれば、PCでもアプリのように起動できます。

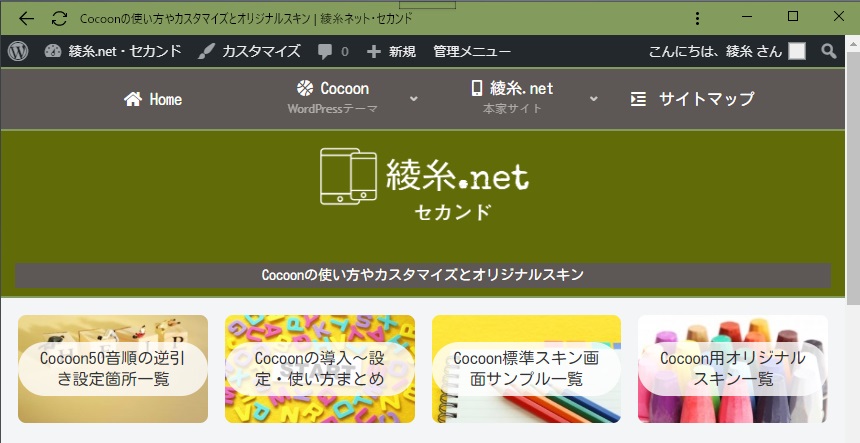
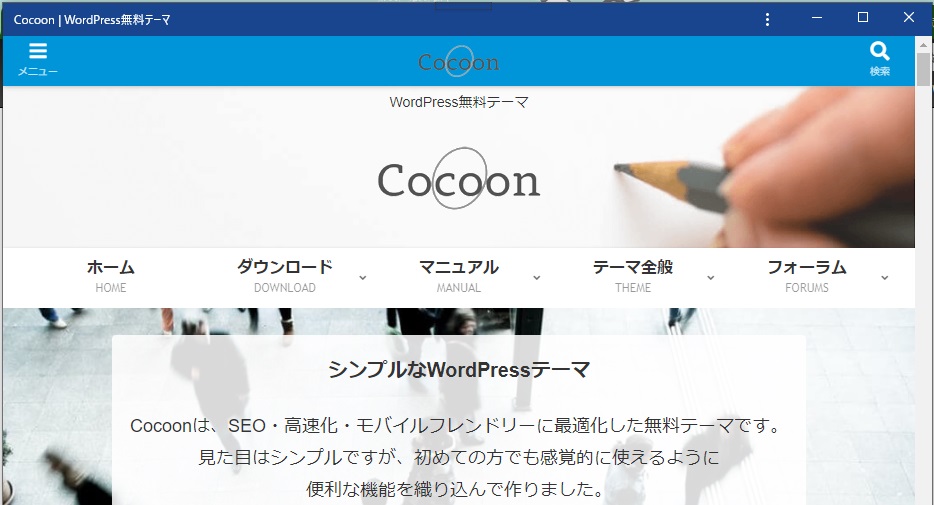
インストールしたアプリでの画面例

公式サイトももちろんPWA化されています。

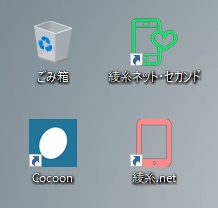
PC デスクトップにアイコンも追加されています。

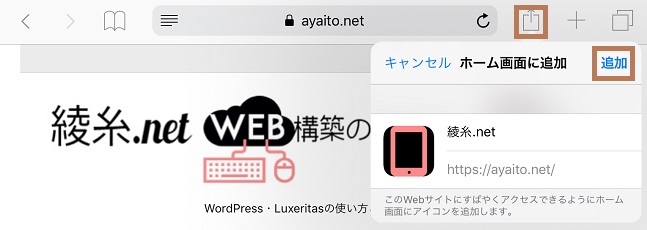
iPhone

アイコンが追加されています。

アイコンから起動するとサファリが立ち上がり普通にサファリでの閲覧と変わらない感じです。
iPad

Android
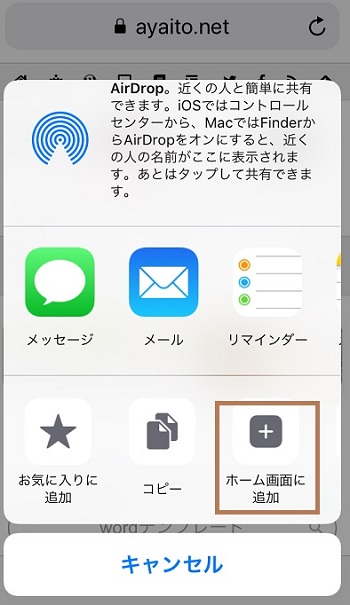
Androidの場合は画面下部に出る「ホーム画面に(アプリ名)を追加」からインストール。
起動した画面は(多分)PCの場合と同じです。
一応、使っていないAndroid端末もあるのですが現時点では動作未確認の為、画像なくて申し訳ありませんが、
PWAアプリのアンインストール
iOSの場合は、通常のアプリ同様、長押しで出た「✖」マークから削除できます。

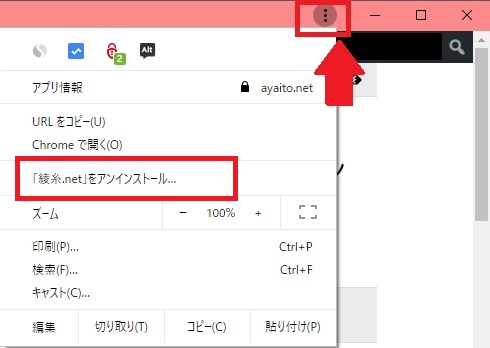
PCの場合、アプリのメニューから選択できます。

ついでにアプリ情報も見てみると・・


以上です。







コメント