Cocoonには、色々な便利な機能やエリアが用意されています。今回は、サイト上部にベルト上に表示できる「通知」の使い方についてです。
以下、サンプルです。黒いバーが「通知」エリアになります。

このエリアはサイトの全ページで表示されます。
通知を設定する
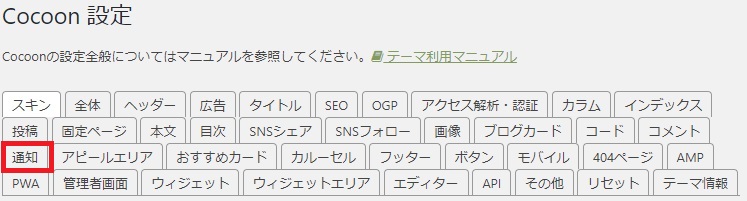
「Cocoon設定」を開きます。

「通知」タブを選択します。

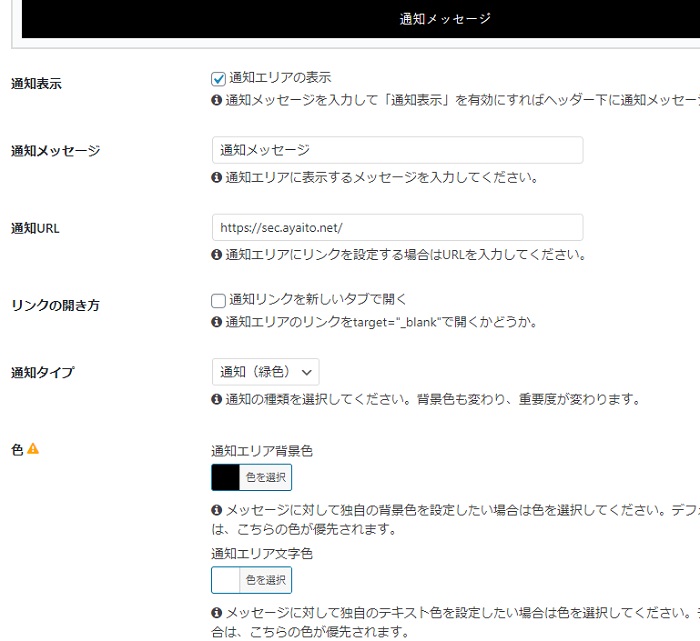
設定項目
- 通知エリアの表示
- 通知メッセージの設定
- 通知URL
- リンクの開き方
- 通知タイプ・色

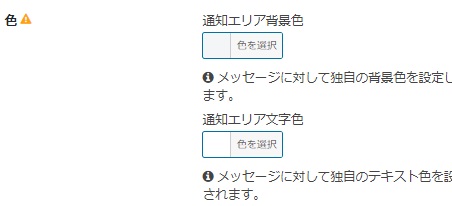
背景色について
帯状エリアの背景色については、好きな色に設定可能ですが、「通知タイプ」を選択する事により自動でも設定できます。
通知タイプから設定する

通知(緑色)
![]()
注意(黄色)
![]()
警告(赤色)
![]()
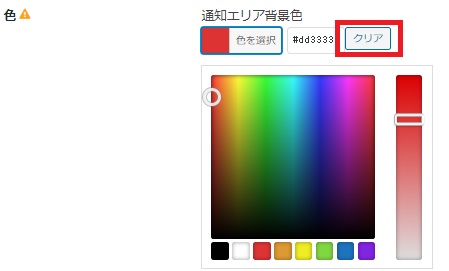
カスタマイズカラーを設定する

「通知タイプ」を生かす場合は、色設定(カスタムカラー)したものをクリアします。

その他のヘッダーエリア設定方法は以下も参考にして下さい。

Cocoonのヘッダーアピールエリアを設定する
Cocoonには、色々な便利な機能やエリアが用意されています。今回は、ヘッダーに表示できる「アピールエリア」の使い方についてです。以下、サンプルです。赤枠内が「ヘッダーアピールエリア」になります。ヘッダーアピールエリアを設定するサイトヘッダ...

Cocoonでヘッダーレイアウトやロゴを設定する方法と表示パターン
Cocoonでヘッダーレイアウトを設定する方法と、レイアウトパターンサンプル紹介、ロゴの設定方法などを解説していきます。ヘッダー設定「Cocoon設定」から行います。「ヘッダー」タブを開きます。設定項目 ヘッダーレイアウト ヘッダーの高さ・...




コメント