新着記事一覧ショートコード
投稿ページ・固定ページ・カスタム投稿ページを表示できます。
件数・カテゴリー指定・投稿日順or更新日順などの様々なオプションがあり、任意のクラス名を追加する事も出来るので、思い通りの表示が可能です。
ショートコード
初期表示
オプションなしの上記ショートコードで表示した例は以下の通り。
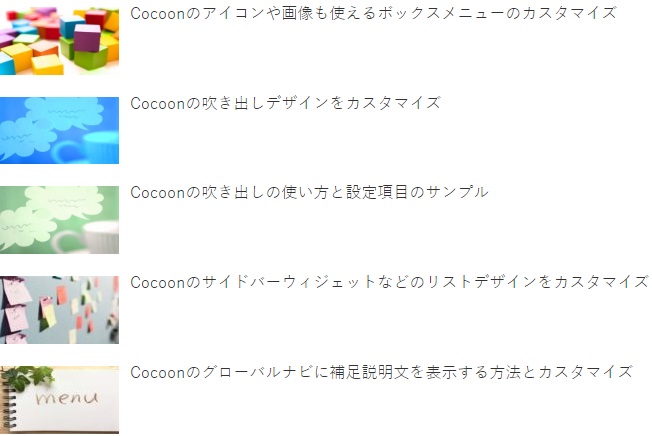
表示例

※画像です。 新着記事一覧ショートコードの表示サンプル
- 投稿日順
- デフォルトリスト型
- 表示件数=5件
- すべてのカテゴリー対象
- タグは対象外
- 投稿ページのみ(固定・カスタムなし)
オプション
見た目のオプション
デザイン
・default: 通常リスト
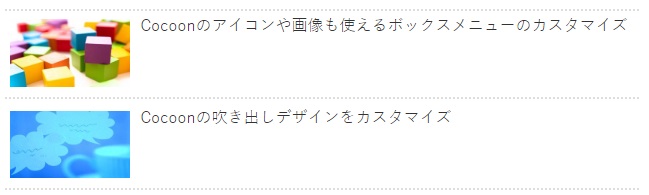
・border_partition: カードの上下に区切り線
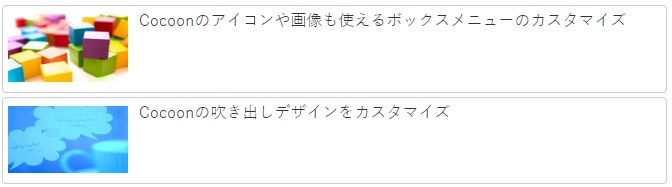
・border_square: カードに枠線
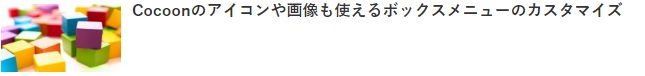
・large_thumb: 大きい画像
・large_thumb_on: 大きい画像にタイトルを重ねる
書き方
デザインサンプル
border_partition

border_square

large_thumb

large_thumb_on

タイトルを太字にする
0:標準 1:太字
初期値:0
書き方

矢印を表示
0:非表示 1:表示
初期値:0
書き方

表示内容オプション
表示件数
数値で指定
初期値:5
書き方
更新日順に表示
0:投稿日順 1:更新日順
初期値:0(投稿日順)
書き方
昇順に表示
ask:昇順 desc:降順
初期値:desc(降順)
書き方
抜粋文表示
記事抜粋文の表示・非表示。
0:非表示 1:表示
初期値:0
投稿ページ以外の表示
表示する投稿タイプを選択。複数の場合はカンマ区切り。
- post(投稿ページ)
- page(固定ページ)
- カスタム投稿名
初期値:post(投稿ページ)
書き方
※上記例は、投稿ページと固定ページを表示する。
表示カテゴリーの指定
表示するカテゴリーのIDを指定。複数の場合はカンマ区切り。
初期値:all(すべてのカテゴリー表示)
書き方
カテゴリーIDの調べ方
「投稿」→「カテゴリー」で設定画面が編集画面のブラウザアドレスに表示される「tag_ID=XX」の数字部分。
![]()
子カテゴリーの指定
指定カテゴリーの子カテゴリーを含めるかどうか。
0:含めない 1:含める
初期値:0
書き方
表示タグの指定
表示するタグのIDを指定。複数の場合はカンマ区切り。
初期値:空欄(タグは抽出しない)
書き方
タグIDの調べ方
「投稿」→「タグ」で設定画面が編集画面のブラウザアドレスに表示される「tag_ID=XX」の数字部分。
![]()
タクソノミー名を指定
タクソノミー名を指定。
書き方
任意のクラス属性追加
クラス属性を追加したい場合に指定。複数の場合は半角スペース区切り。
書き方
固定表示の記事を表示しない
「固定表示」設定がされている記事の表示を切り替えます。
0:非表示 1:表示
初期値:1(表示)
書き方




コメント