Cocoonは、広告についても非常にきめ細かく設定可能です。
Googleアドセンスのコードも通常レスポンシブコードや、リンクユニット、関連コンテンツのコードをそれぞれセット出来、表示位置も12か所ありチェックを入れるだけでOKで、ウィジェットエリアにカスタムコードを貼り付ける必要もなく、設定さえすればあとは自動ですべて表示してくれます。
申請~審査中

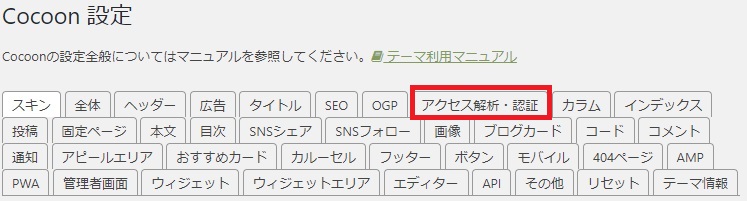
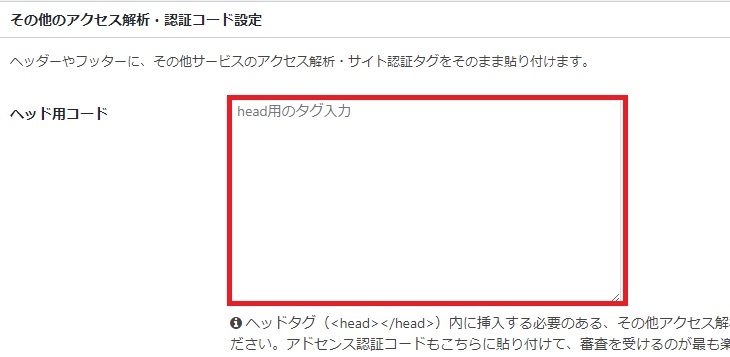
Cocoon設定→アクセス解析・認証タブ


審査通過後の広告設定
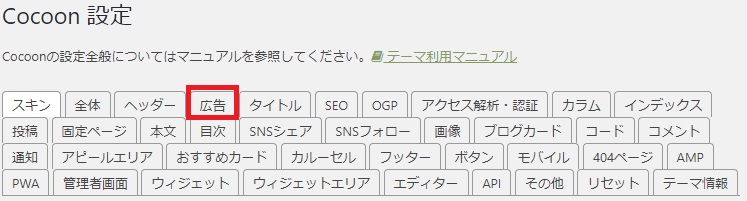
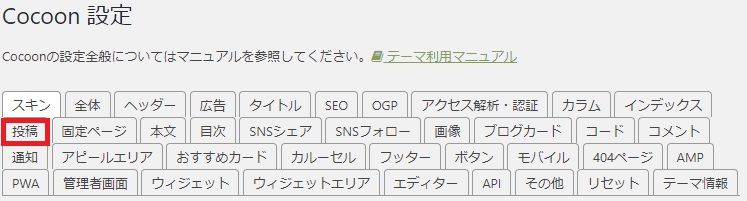
Cocoon設定→広告タブ

- 広告の表示・非表示
- 広告ラベル
- アドセンス広告の表示・非表示
- アドセンス広告コード
(レスポンシブ、リンクユニット、関連コンテンツ) - アドセンス広告表示位置
- トップ
- ミドル
- ボトム
- サイドバートップ
- サイドバーボトム
- タイトル上
- タイトル下
- 本文中
- 本文下
- SNSボタン上
- SNSボタン下
- 関連記事下
- アドセンスショートコードの有効・無効
- バリューコマースの設定
- 広告除外設定(表示しない記事ID、カテゴリー)
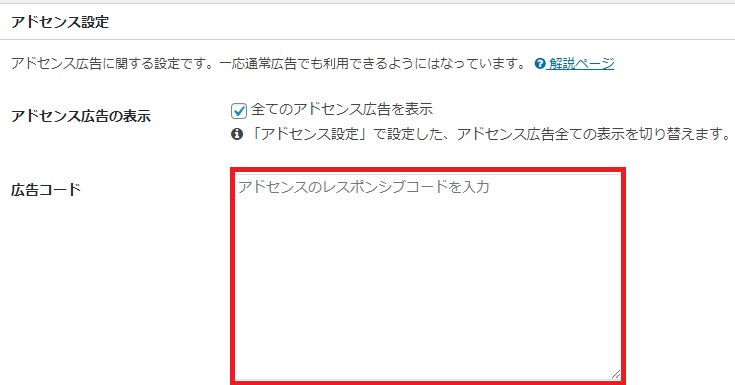
広告コードをセットする
レスポンシブコード
「広告コード」の欄に貼り付けます。

リンクユニットコード
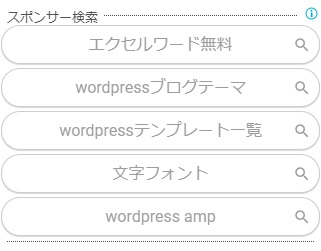
リンクユニットとは、以下のような広告の事です。

アドセンス側の設定については以下を参考にして下さい。
最初に設定した広告コードを貼り付けた下にありますが、「リンクユニット」と「関連コンテンツ」のコード入力欄はリンクで開くようになっています。

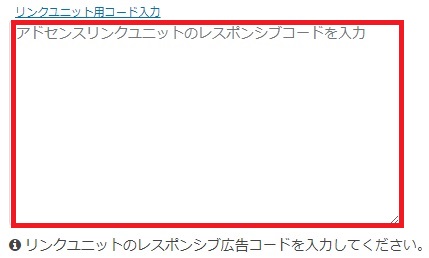
以下にリンクユニットのレスポンシブ広告コードを貼り付けます。

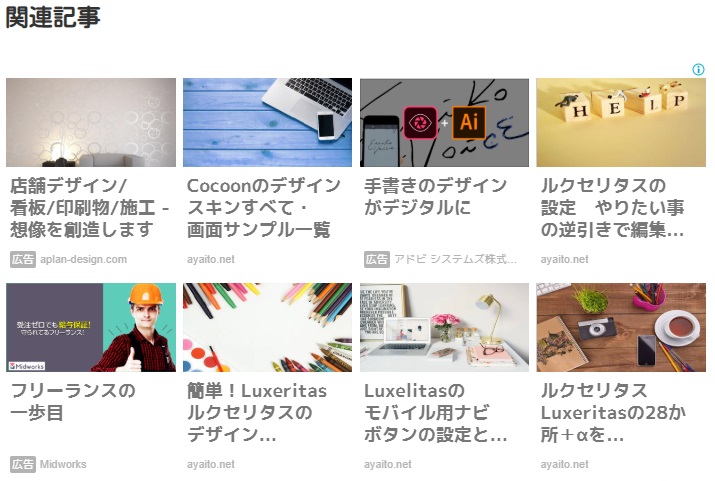
関連コンテンツコード
関連コンテンツとは、記事下などに表示できる以下のような広告の事です。

関連コンテンツは、アドセンス審査に通ってもすぐには利用できず、ある程度、サイトが成長すると解放されます。解放条件は公表されていませんが、当サイトの本家「綾糸.net」では審査通過後、半年ほどかかりました。
その他の条件考察記事は以下を参考に。
既に関連コンテンツが解放されている場合は、以下にコードを貼り付けます。

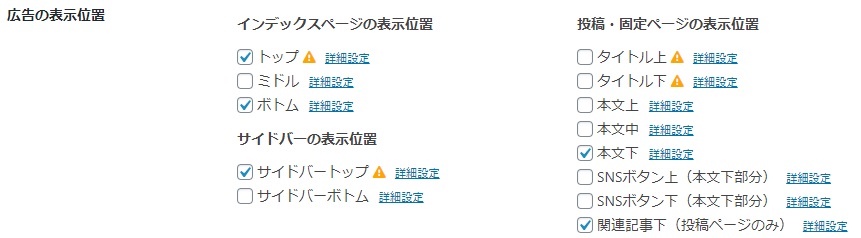
表示位置設定

表示可能なエリアは以下の通りです。
インデックスページの表示位置
トップ(デフォルトでチェック)
ミドル
ボトム(デフォルトでチェック)
サイドバーの表示位置
サイドバートップ(デフォルトでチェック)
サイドバーボトム
投稿・固定ページの表示位置
タイトル上
タイトル下
本文上
本文中
本文下(デフォルトでチェック)
SNSボタン上(本文下部分)
SNSボタン下(本文下部分)
関連記事下(投稿ページのみ)(デフォルトでチェック)
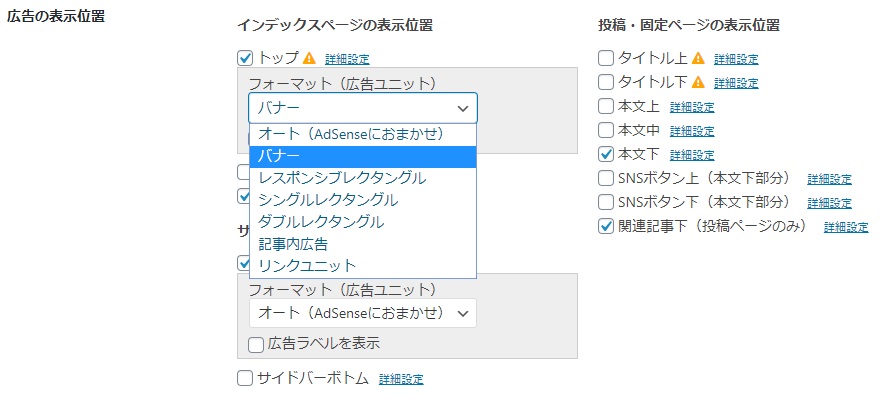
表示したい広告の詳細設定

エリア別:指定できるもの
投稿・固定ページの表示位置
- オート(アドセンスにおまかせ)
- バナー
- レスポンシブレクタングル
- シングルレクタングル
- ダブルレクタングル
- 記事内広告
- リンクユニット
- オート(アドセンスにおまかせ)
- バナー
- レクタングル
- ラージスカイスクレイパー
- リンクユニット
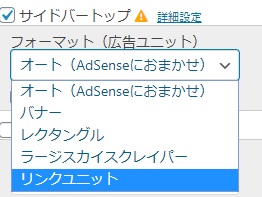
リンクユニットの表示設定
上項の「表示したい広告の詳細設定」で、表示したいエリアにチェックを入れ、詳細設定で「リンクユニット」を選択します。

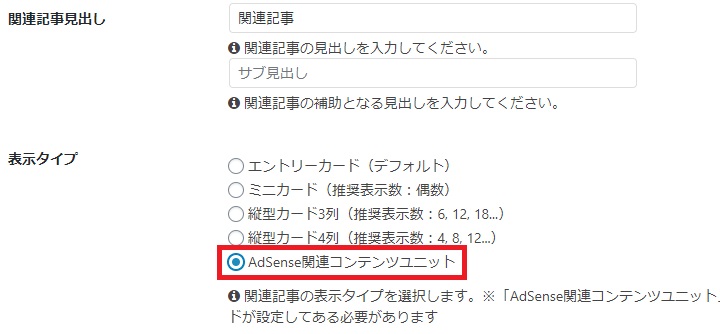
関連コンテンツの表示設定
Cocoon設定→投稿タブ


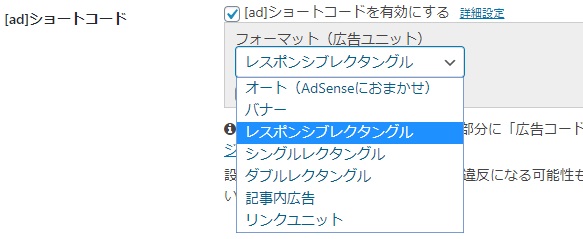
ショートコードで広告表示
ocoon設定→広告タブ

本文に [ ad] と入力すると、そこに広告が挿入されます。
最後に
こちらでの設定以外に、ウィジェットエリアでも表示する事は可能ですが、Cocoonの設定だけ行えば、十分だと思います!
ウィジェットのあちこちに設定すると、どこにどんなコードを入れたっけ?と探すのも面倒ですし、とても便利な機能ですね★






コメント