Cocoonは、サイト全体のフォントを字体、サイズ、太さや、行間、行の高さなど細かく設定する事が出来ます。
Webフォントもいくつか用意されていて、選択するだけで利用可能です。
Cocoonの設定画面には「プレビュー」があり、設定した内容が確認出来ますが、保存をしなければ反映されない為、フォントの字体を一覧で表示していますのでサンプル確認にご利用下さい。
フォント設定方法
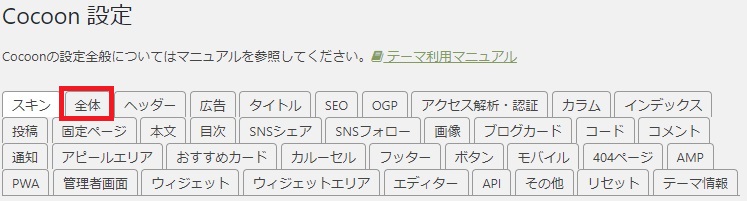
Cocoon設定を開きます。

全体タブを選択します。

設定出来る項目は以下の通りです。
- キーカラー
- キーテキストカラー
- フォント
- フォントサイズ
- フォントカラー
- アイコンフォント
- サイト背景色
- サイト背景画像
- サイト幅
- リンク色
- サイドバーの位置・表示ページ設定
- ファビコン
- サムネイル表示
- 日付フォーマット
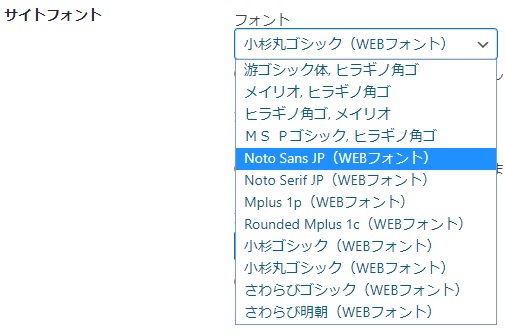
フォント選択
サイトフォントの項目からプルダウンで選択します。

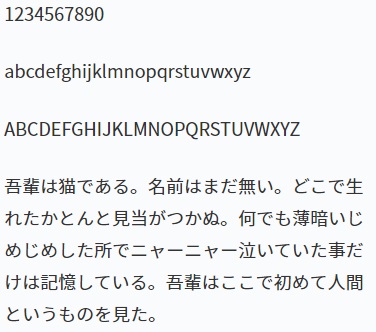
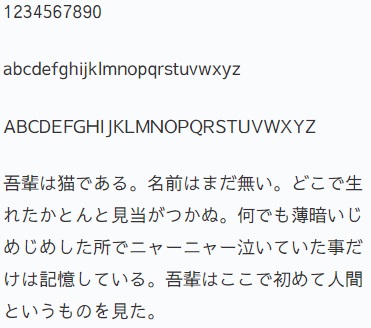
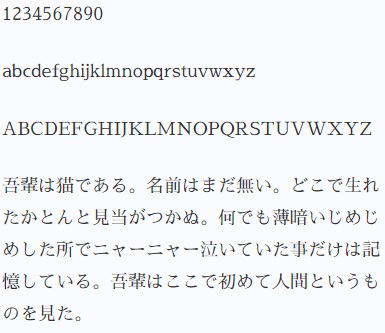
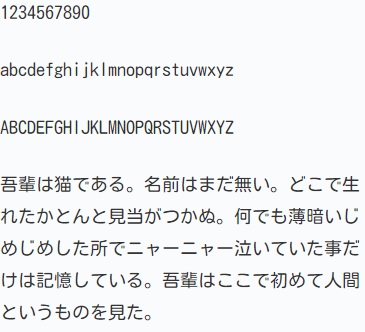
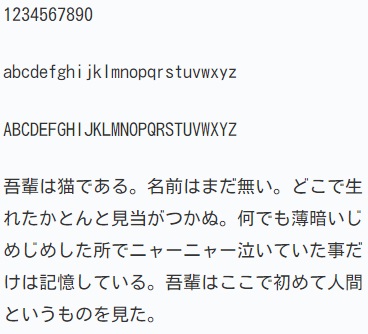
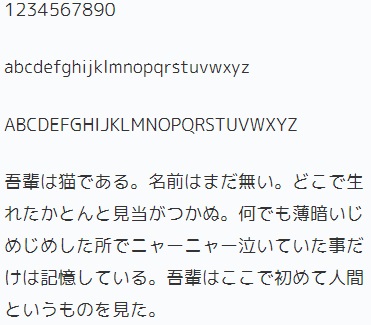
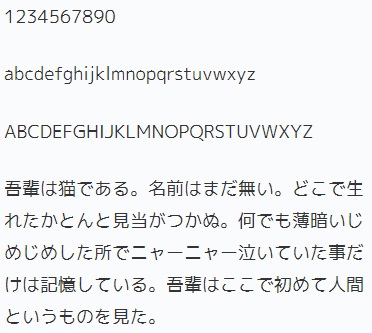
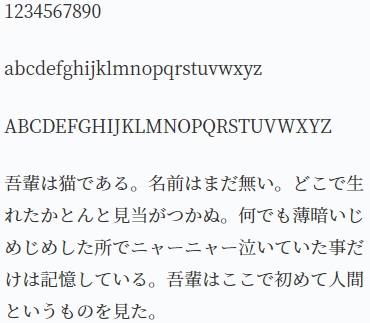
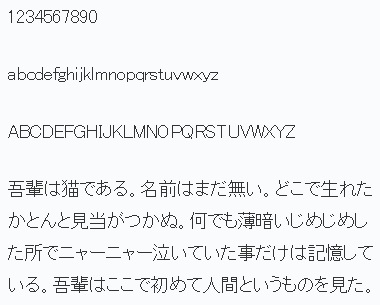
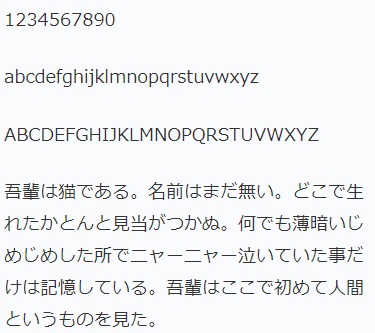
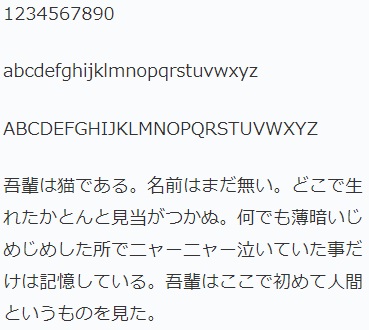
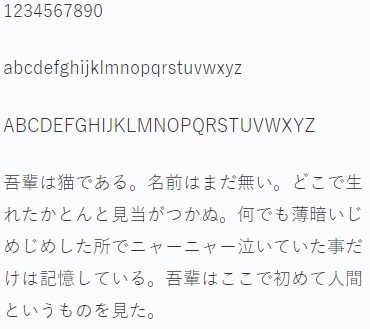
フォントの字体サンプル
- Noto Sans JP
- さわらびゴシック
- さわらび明朝
- 小杉丸ゴシック
- 小杉ゴシック
- Rounded Mplus 1c
- Mplus 1p
- Noto Serif JP
- MS P ゴシック,ヒラギノ角ゴ
- ヒラギノ角ゴ,メイリオ
- メイリオ,ヒラギノ角ゴ
- 游ゴシック,ヒラギノ角ゴ
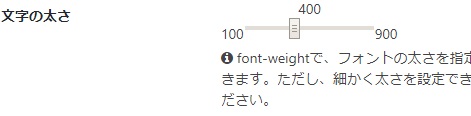
文字の太さ

font-weightに設定される太さを指定します。
100、200、300、400、500、600、700、800、900とあり、
標準が400、数が大きいほど太字になります。
















コメント
[…] こちら に、設定方法だけでなくフォントのサンプルもあってすごくわかりやすかった! […]