Cocoonは、広告についても非常にきめ細かく設定可能です。
Googleアドセンスのコードも通常レスポンシブコードや、リンクユニット、関連コンテンツのコードをそれぞれセット出来、表示位置も12か所ありチェックを入れるだけでOKで、ウィジェットエリアにカスタムコードを貼り付ける必要もなく、設定さえすればあとは自動ですべて表示してくれます。
関連コンテンツユニット以外のアドセンス広告の貼り方も簡単です。
詳細は以下にまとめています。

Cocoonでアドセンス広告の貼り方・設定だけで簡単!
Cocoonは、広告についても非常にきめ細かく設定可能です。Googleアドセンスのコードも通常レスポンシブコードや、リンクユニット、関連コンテンツのコードをそれぞれセット出来、表示位置も12か所ありチェックを入れるだけでOKで、ウィジェッ...
アドセンス広告に関係なく、サイト内の関連記事を表示する事も可能です。この記事の「関連記事の表示設定」の項をご覧ください。
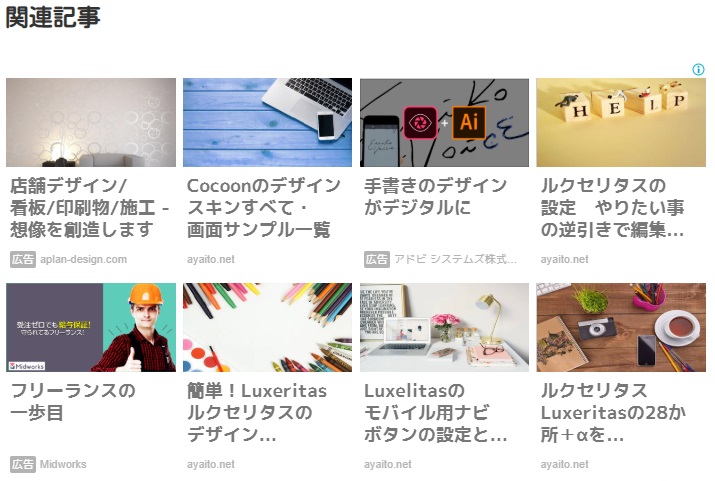
関連コンテンツ
関連コンテンツとは、記事下などに表示できる以下のような広告の事です。

関連コンテンツは、アドセンス審査に通ってもすぐには利用できず、
ある程度、サイトが成長すると解放されます。
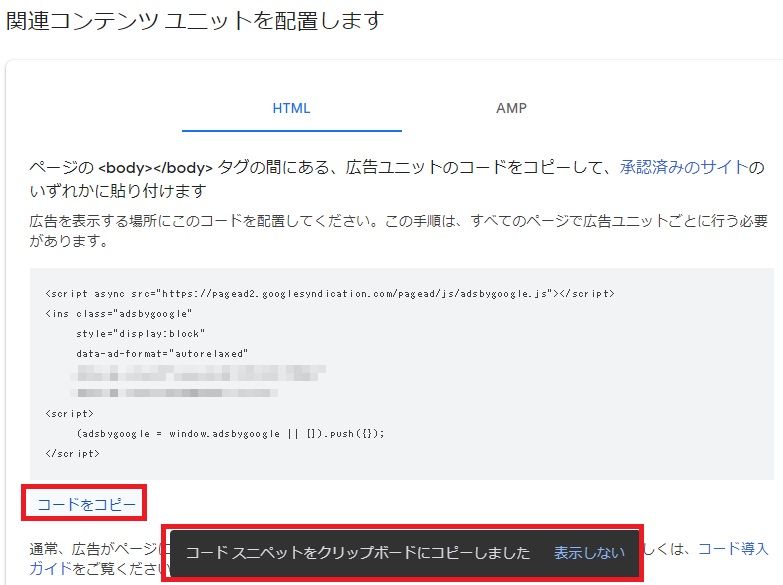
アドセンスコードをコピーする
Google AdSense にログインし、関連コンテンツ用のコードをコピーします。
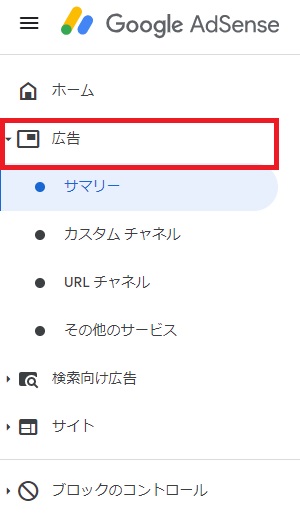
メニューから「広告」を開きます。

まだ関連コンテンツのコードを作成していない場合
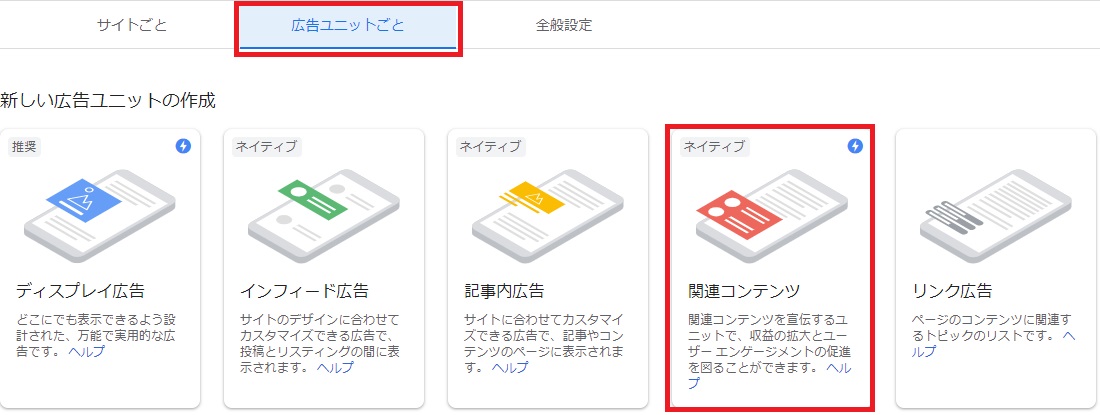
「広告ユニットごと」のタブから「関連コンテンツ」をクリック

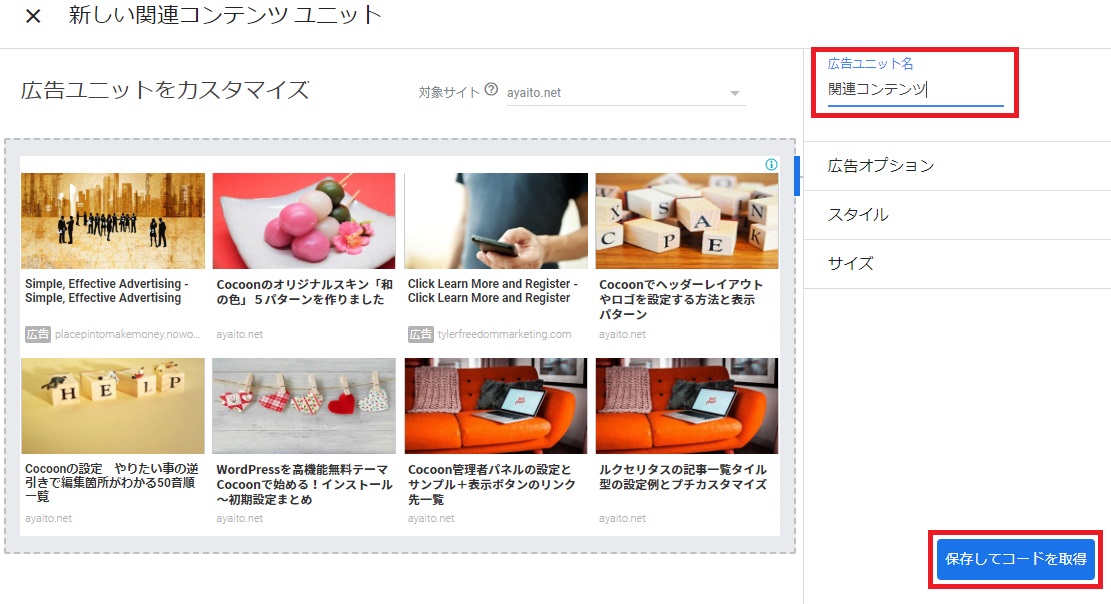
「広告ユニット名」に名前をつけます。
その他の項目は、デフォルトのままで大丈夫です。初期値でレスポンシブになっていて、サイトに合わせて近いフォントやサイズなどを自動で生成してくれます。

「保存してコードを取得」を押し、コードをコピーします。

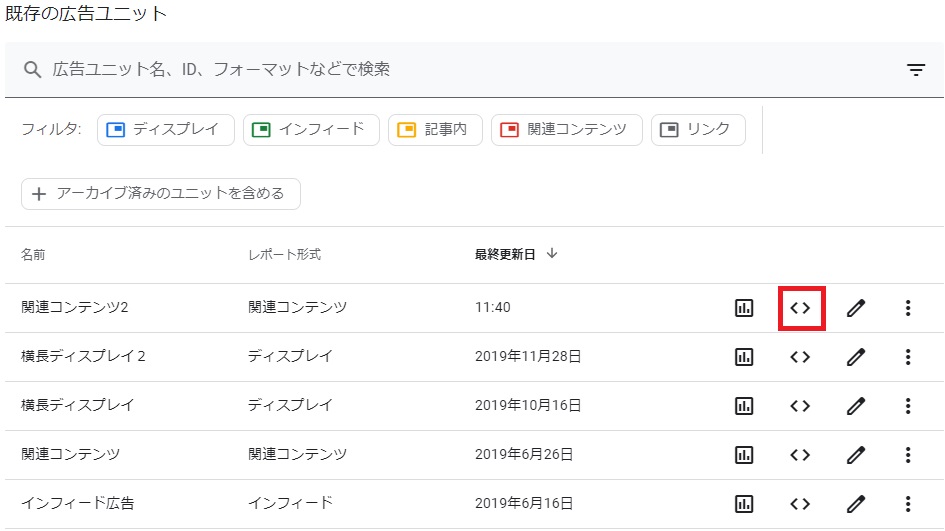
既に作成済みの場合
既存の広告ユニット一覧から対象の広告を探し、「< >」マークを押すとコードが表示されます。

コードを貼る
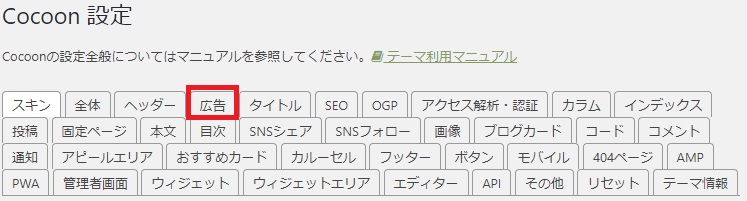
Cocoon設定→広告タブ

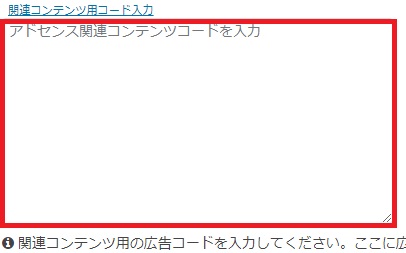
「リンクユニット」と「関連コンテンツ」のコード入力欄はリンクで開くようになっています。

以下にコードを貼り付けます。

関連記事の表示設定
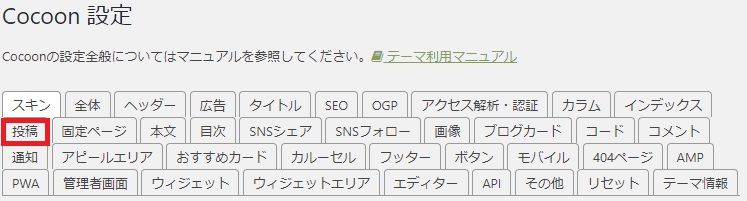
Cocoon設定→投稿タブ

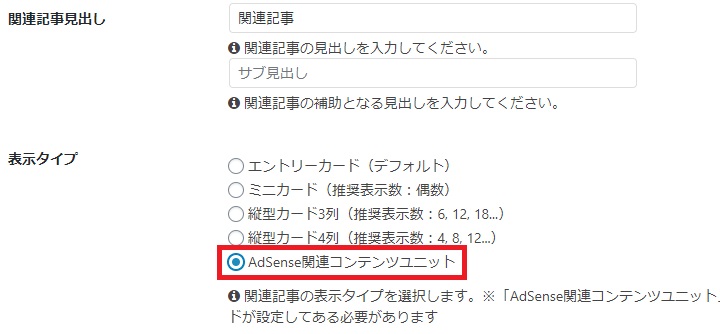
関連記事の表示タイプで「AdSence関連コンテンツユニット」を選択します。

表示タイプの選択次第で、アドセンスの関連コンテンツを表示せず、通常のカードでサイト内関連記事を表示する事も出来ます。
以上で完了です。




コメント