Cocoonの独自スキン「黒」を基調にしたシリーズ(5色)の「グリーン」バージョン詳細です。
その他の色は以下でご覧ください。

Cocoonのスキン「黒を基調にビビッドカラー5パターン」(Ver2.1.6~対応)
Cocoonの独自スキン「黒」を基調にしたバージョンを作成しました。2020年3月29日 ブルーとグリーンの2色追加しました。2020年5月11日 少しデザイン追加し、ダウンロードファイルは軽量化しました。2020/05/25・カテゴリー・...
2020/05/22
カテゴリー・タグウィジェットデザインを追加。
2020/05/25
Ver2.1.6~の新機能「フロントページ」のインデックスデザインも追加。
目次
このスキン用の部品
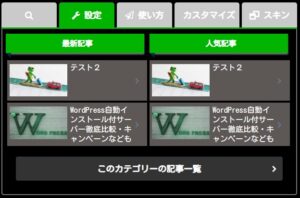
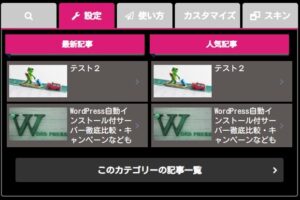
タブ切替メニュー
タブで切り替えて、カテゴリー別の最新記事などを表示できるデザイン部品も作成しています。
このスキン用の5色のデザインをコピペ出来ます。

Cocoonのスキン「黒×ビビッドカラー」用部品:タブ切替メニュー
Cocoonの独自スキン「黒」を基調にしたバージョンに使えるタブ切替メニューのデザインです。元のスキンは以下です。カテゴリー・タグウィジェット用の部品もあります。タブ切替メニューサンプル初期表示の1つ目のタブには、サイト内検索フォーム2つ目...
黒×グリーン デザインサンプル
基本カラー
| #000000 | #5d5855 | #00b400 |
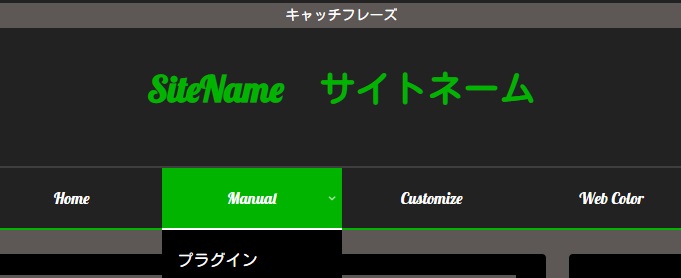
ヘッダー
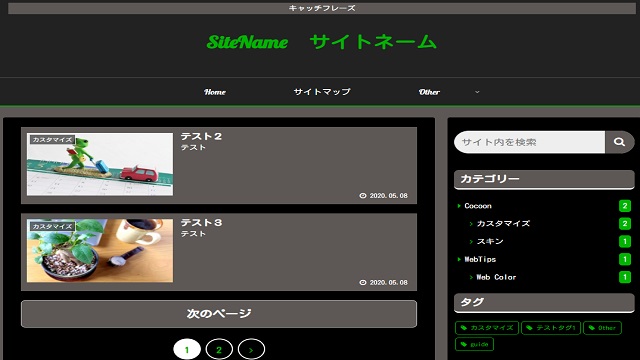
フロントページインデックス
2020/05/25 Ver2.1.6~の機能です。

「もっと見る」ボタン ホバー時

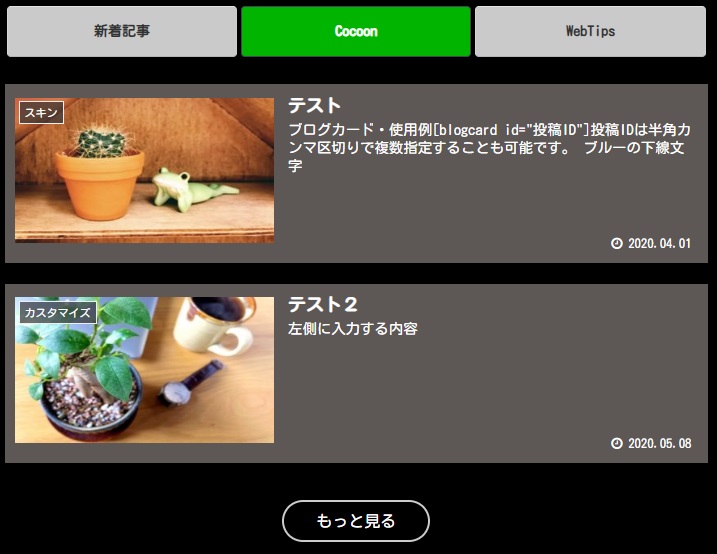
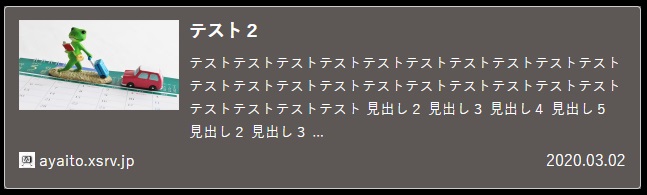
エントリーカード
記事一覧でのカード表示
通常の背景色がグレー、マウスが乗った時の背景色は白です。
ブログカード
上記エントリーカードと動きと色は同じで枠線ありになります。
ページネーション
「次のページ」ホバー時
「ページナンバー」ホバー時
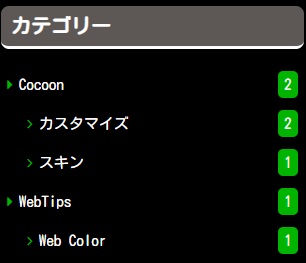
カテゴリーウィジェット
タグクラウドウィジェット
ホバー時
フッター見出し(h3)
記事内見出し(h2~h5)
SNSボタン
テーブル
テーブルの見出し(上図サンプル画像の1行目)には<TH>タグを使って下さい。
コメント送信ボタン
検索フォーム
リンク
文字装飾
引用文
マーカー
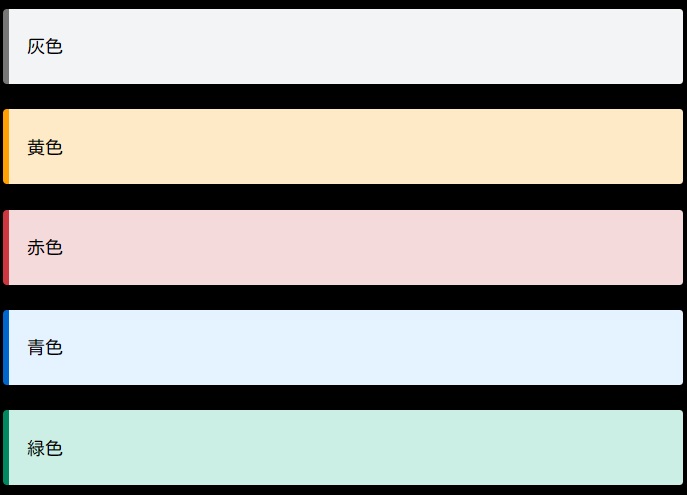
ボックス(白抜き)
ボックス(タブ)
ボックス(付箋風)
ダウンロード
ZIP形式圧縮ファイルです。
スタイルシートのみなので軽量です。(3kb)
フォルダ:skin-black_green
ダウンロードしたファイルを解凍し、Cocoon子テーマのskinsフォルダにフォルダごとアップロードしてご利用下さい。
アップロード場所
/wp-content/themes/cocoon-child-master/skins
/wp-content/themes/cocoon-child-master/skins
サーバーへのアップロードについて
サーバーへアップロードするには、FTPソフトやSFTPソフトを使います。
サーバーへのファイル転送は、セキュリティ的にFTPよりSFTPの方が安全です。
SFTPの使い方は以下をご覧ください。
FTPの使い方は以下を参考にして下さい。
子テーマのディレクトリに入れると、スキン名の前に[Child]と表示されます。
Cocoon標準搭載のスキンは以下をご覧ください。

Cocoon標準スキン全種・画面サンプル一覧とファイル構成
スキンの設定Cocoonのデザインスキンは、標準で100種類以上用意されています。たくさんのスキンの見た目を一気に見れるようにまとめました。設定は「Cocoon設定」の「スキン」タブから選択。各スキンで使われているカラーコードは以下にまとめ...
その他のオリジナルスキンは以下をご覧ください。

Cocoon用オリジナルスキン24種:ビビッドカラー・和色・プロ野球など
Cocoon用のオリジナルスキンまとめです。Cocoonに標準装備の同梱スキン一覧は以下をご覧ください。2020/05/25 すべてのスキンを更新しました。各スキンに、Ver2.1.6~の新機能「フロントページ」のインデックスデザインも追加...
































コメント